标签:
iOS开发中,常常由于需求,而需要圆角的样式.如果4个角都是圆角的,还好说.一行两行代码就可以搞定.就是CAlayer.可是现在我想说下不规则的圆角.目前我还没有找到更好的方法来画圆角.希望有解决方法的朋友看到这篇文章,能交流学习下.
1 UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:sourceView.bounds byRoundingCorners:UIRectCornerBottomLeft | UIRectCornerTopLeft cornerRadii:CGSizeMake(5, 5)]; 2 CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init]; 3 maskLayer.frame = sourceView.bounds; 4 maskLayer.path = maskPath.CGPath; 5 sourceView.layer.mask = maskLayer;
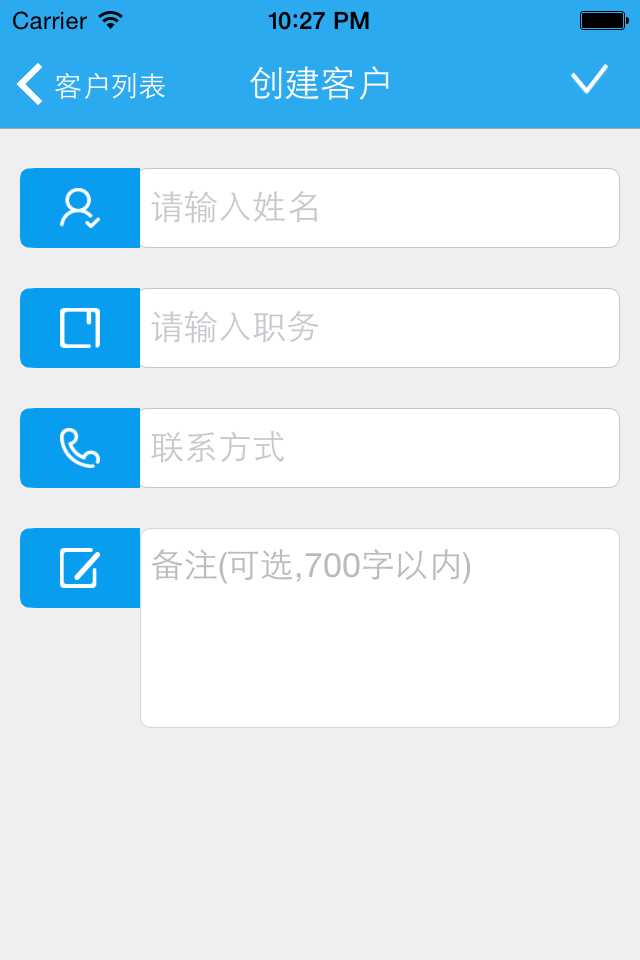
号称是最优雅的画不定圆角视图的方法.想画哪个圆角就在bezierPathWithRoundedRect:byRoundingCorners: 方法中添加相应枚举值就行了.如下图(左侧图标的左圆角就是用这种方法切的.):

比如我这个方法中,画了左侧图标的左上角和左下角的圆形.
当然这样虽然代码优雅,可实际效果并不是很好.cornerRadii的值设置大了以后,可以把自定义的组合视图中,UITextField和UITextView视图的边框给切掉.惨不忍睹.我只能用遮盖输入框的方法,来隐藏掉输入框的左侧圆角.
标签:
原文地址:http://www.cnblogs.com/xclidongbo/p/4271203.html