标签:
Unity3D ShaderLab 修改渲染队列进行深度排序
为了更深刻的理解透明度,我们还需要学习一下深度排序,简单来说就是物体被渲染的先后顺序。
Unity允许我们通过代码来控制某个特定物体渲染到屏幕的顺序。这个做法类似于photoshop中图层的概念。
开始之前,准备工作还是新建Shader Material,准备测试场景。为了对比 是需要使用2个材质球的。
打开我们的shader,稍微编辑一下即可看到效果。过程简单如下:
Shader "91YGame/DepthSort" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {} } SubShader { //Tags { "RenderType"="Opaque" } default Tags. Tags { "Queue"="Geometry-20" } //我们的 Zwrite Off //通知unity重写物体的渲染深度顺序。 LOD 200 CGPROGRAM #pragma surface surf Lambert sampler2D _MainTex; struct Input { float2 uv_MainTex; }; void surf (Input IN, inout SurfaceOutput o) { half4 c = tex2D (_MainTex, IN.uv_MainTex); o.Albedo = c.rgb; o.Alpha = c.a; } ENDCG } FallBack "Diffuse" }
如你所见 ,修改的内容少到极致。。。。。
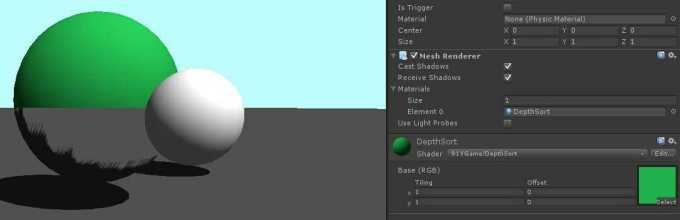
返回unity,看看效果:

是的,你没看错。影子在前面,暴露了他的真实坐标位置。可是在最终的成像渲染确把绿色的球体渲染到后面了。
默认情况下,unity会根据物体和摄像机之间的距离来决定渲染顺序,这是符合大多数场景需求的。如果某天你需要改变。
那么你是用Tags{}模块就可以自主控制渲染顺序了。
Unity内置的渲染队列如下:
| 渲染队列 | 渲染队列描述 | 渲染队列值 |
|
Background 【背景】 |
这个队列被最先渲染。它被用于skyboxes等。 | 1000 |
|
Geometry 【几何体】 |
这是默认的渲染队列。它被用于绝大多数对象。不透明几何体使用该队列。 | 2000 |
|
AlphaTest 【透明度测试】 |
用于alpha测试的几何体,它和Geometry队列不同,在所有几何体物体绘制后再进行渲染的对象,它更有效率。 | 2450 |
|
Transparent 【透明】 |
该渲染队列在Geometry和AlphaTest队列后被渲染,采用由后到前的次序。任何通过alpha通道混合的(也就是说,那些不写入深度缓存的Shaders)对象使用该队列,例如玻璃和粒子效果。 | 3000 |
|
Overlay 【覆盖】 |
该渲染队列是用于实现叠加效果的。任何最后被渲染的对象使用该队列,例如镜头光晕。 | 4000 |
一旦你确定好了使用哪一个渲染队列,就可以给他赋予内置的渲染队列标签了。我们的着色器使用Geometry,所以我们写的是Tags { "Queue"="Geometry-20" }。
同时我们告诉物体再几何体队列之后在进行渲染,所以我们把它修改成了"Geometry-20"。这样做的目的就是告诉unity,我们将它修改改成一个不透明或者说是实体对象。
但是它会在其他所有不透明的物体之后才进行渲染。
最后,我们需要在subshader中申明Zwrite 标签。这样告诉unity 我们要重写物体的渲染深度顺序。
我们为它所标识的渲染队列赋予了一个值,Zwrite 的值被设置为Off。不设置,木有效果的哦!
ZWrite:是否此物体的像素深度会被记录(默认记录)
Zwrite on:进行深度记录
Zwrite off:不记录深度,通常用于半透明物体。
Unity3D ShaderLab 修改渲染队列进行深度排序
标签:
原文地址:http://www.cnblogs.com/2Yous/p/4271168.html