标签:
一,开篇分析
Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例,
让大家一步一步的体会"h5"能够做什么,以及在实际项目中如何去合理的运用达到使用自如,完美驾驭O(∩_∩)O~,好了,废话不多说,直接进入今天的主题,
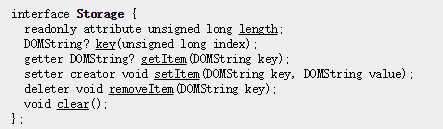
今天主要讲的是“WebStorage API”及在客户端浏览器中的作用,并且会引入一个实际的例子做为讲解的原型范例,让我们先来看看“WebStorage API”:

HTML5提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储 (持久化本地)
sessionStorage - 针对一个 session 的数据存储 (内存方式存储)

之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
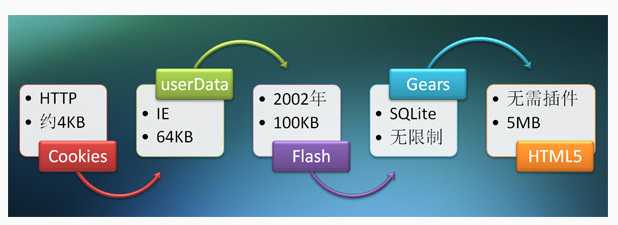
Web应用的发展,使得客户端存储使用得也越来越多,而实现客户端存储的方式则是多种多样。最简单而且兼容性最佳的方案是Cookie,但是作为真正的客户端存储,Cookie则存在很多致命伤。
此外,在IE6及以上版本中还可以使用userData Behavior,在Firefox下可以使用globalStorage,在有Flash插件的环境中可以使用Flash Local Storage,但是这几种方式都存在兼容性方面的局限性,因此真正使用起来并不理想。
针对以上情况,HTML5中给出了更加理想的解决方案:假如你需要存储复杂的数据则可以使用Web Database,可以像客户端程序一样使用SQL(不过Web Database标准当前正陷于僵局之中,而且目前已经实现的浏览器很有限)。
假如你需要存储的只是简单的用key/value对即可解决的数据则可以使用Web Storage。 本文主要从各个方面介绍一下Web Storage的具体情况。
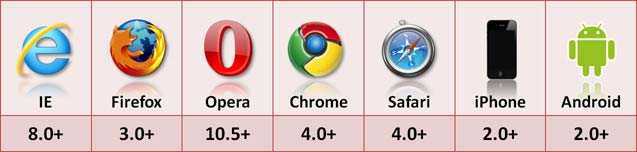
浏览器支持情况,如下图:

二,举个小例子,了解WebStorage
一个小的功能需求:记录用户每次访问页面的次数
见如下代码:
1 $(function(){ 2 if(!_isSupportWebStorage()){ 3 throw new Error("Not Support WebStorage APIs !") ; 4 } 5 _storePageCount() ; 6 alert(_loadPageCount()) 7 8 }) ; 9 function _storePageCount(){ 10 var storage = window.localStorage ; 11 var pageLoadCount = storage.getItem("pageLoadCount") ; 12 var stepOfCount = 1 ; 13 if(!pageLoadCount){ 14 storage.setItem("pageLoadCount",stepOfCount) ; 15 } 16 else{ 17 storage.setItem("pageLoadCount",parseInt(pageLoadCount) + stepOfCount) ; 18 } 19 } ; 20 function _loadPageCount(){ 21 var storage = window.localStorage ; 22 return storage.getItem("pageLoadCount") ; 23 } ; 24 function _isSupportWebStorage(){ 25 return !!window.localStorage ; 26 } ;
运行效果:
每次刷新页面时打印出访问量的次数

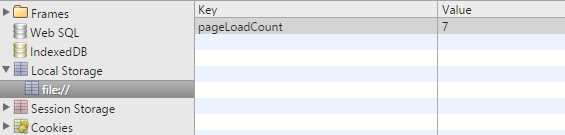
跟踪本地数据情况:

很清晰了,这时数据已经持久化到本地的硬盘上了,哈哈哈!
"WebStorage API"走马观花:
length------当前Storage对象中存储的key/value对的总数
setItem(key, value)-------将key对象的值设置为value,value为String类型,当设置失败,比如用户将本地存储禁用,或者本地存储超过限制的大小时,抛出QuotaExceededError错误
getItem(key)------返回key对应的值,如不存在,返回null
removeItem(key)------如果key在storage中存在,将key对应的key/value对从storage对象中删除;注意:不会返回删除的 value,如果key在storage中不存在,不进行任何处理
clear()------清除Storage对象上所有的key-value值
key(index)------返回index对应位置的key值,当index>length时,返回null,往storage对象上添加key-value值,通过key(index)取回的键是不固定的,跟通过for...in遍历普通的对象一样,依赖于浏览器的实现
这里列举出一些等价的操作:
localStorage.author = "bigbear" ;
localStorage["author"] = "bigbear" ;
localStorage.setItem("author","bigbear") ;
三,引入实例
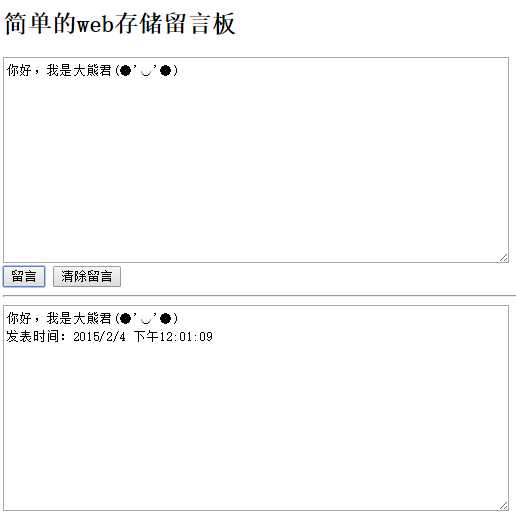
今天给大家分享一个留言实时保存的例子。
js代码如下:
1 function upInfo() { 2 var lStorage = window.localStorage; 3 var show = window.document.getElementById("show"); 4 if (window.localStorage.myBoard) { 5 show.value = window.localStorage.myBoard; 6 } else { 7 var info = "还没有留言"; 8 show.value = "还没有留言"; 9 } 10 } 11 function addInfo() { 12 var info = window.document.getElementById("t1"); 13 var lStorage = window.localStorage; 14 if (lStorage.myBoard) { 15 var date = new Date(); 16 lStorage.myBoard += t1.value + "\n发表时间:" + date.toLocaleString() + "\n"; 17 } else { 18 var date = new Date(); 19 lStorage.myBoard = t1.value + "\n发表时间:" + date.toLocaleString() + "\n"; 20 } 21 upInfo(); 22 } 23 function cleanInfo() { 24 window.localStorage.removeItem("myBoard"); 25 upInfo(); 26 } 27 upInfo();
html如下:
1 <body> 2 <div> 3 <h2>简单的web存储留言板</h2> 4 <textarea id="t1"></textarea> 5 <br /> 6 <input type="button" onclick="addInfo()" value="留言" /> 7 <input type="button" onclick="cleanInfo()" value="清除留言" /> 8 <br /> 9 <hr /> 10 <label id="shows"></label> 11 <textarea id="show" readonly="readonly"></textarea> 12 </div> 13 </body>
运行效果,如下:

(四),最后总结
(1),理解WebStorage Api的使用方式以及具体实例中使用的目的是为了解决哪些问题。
(2),两个核心Api的不同之处在哪。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)
大熊君学习html5系列之------WebStorage(客户端轻量级存储方案)
标签:
原文地址:http://www.cnblogs.com/bigbearbb/p/4272021.html