标签:
HTML:
<p data-tip="Hover Me!Hover Me!" style="margin-top:80px">Hover Me!</p> <p data-tip="图文消息" style="margin-top:80px">Hover Me!</p>
CSS:
p { cursor: pointer; position: relative; } p:hover:before{ content:""; position: absolute; left: 25px; top: -10px; border-bottom: 8px solid transparent; border-right: 8px solid transparent; border-left: 8px solid transparent; border-top: 8px solid #555556; display: inline-block; width: 0; height: 0; } p:hover:after { content:attr(data-tip) ; position:absolute; left:-10px; top:-38px; border-radius:3px; background-color: #555556; color: #fff; padding: 5px 5px; margin-left: 10px; }
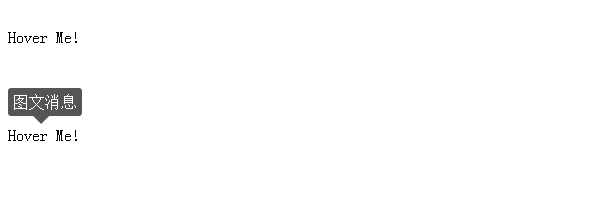
效果如图:

标签:
原文地址:http://www.cnblogs.com/wyh-Sunshine/p/4272063.html