标签:
窗口自适应就是说,当主窗口缩放的时候,内部的控件位置自动的调整,而不是隐藏掉。这主要依赖于Grid布局。
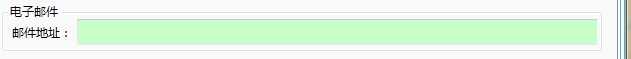
1.比如这个groupbox 本身是在一个Grid的Row中的。缩放之后,左边的button不见了。
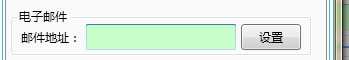
开始:

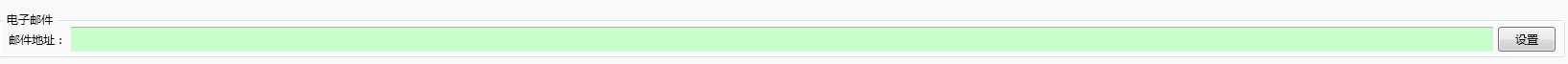
缩放之后:

<GroupBox Name="EmailGroupBox" Grid.Row="1" Grid.Column="0" Header="电子邮件" Margin="0,10,10,10" > <StackPanel Name="Panel" Orientation="Horizontal"> <Grid Name="MinGrid" Width="{Binding ElementName=Panel, Path=ActualWidth}"> <Grid.RowDefinitions> <RowDefinition MinHeight="20" Height="Auto"></RowDefinition> <RowDefinition MinHeight="1" Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="60" Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*" MinWidth="100"></ColumnDefinition> <ColumnDefinition MinWidth="70" Width="Auto" ></ColumnDefinition> </Grid.ColumnDefinitions> <Label Grid.Row="0" Grid.Column="0" HorizontalAlignment="Left" >邮件地址:</Label> <TextBox TabIndex="1" Grid.Row="0" Grid.Column="1" MinWidth="100" Text="{Binding ServerEmailAddress, UpdateSourceTrigger=LostFocus}" HorizontalAlignment="Stretch" VerticalContentAlignment= "Center"></TextBox> <Button Grid.Row="0" TabIndex="2" Grid.Column="2" HorizontalAlignment="Stretch" Margin="5 0 5 0" Click="EmailConfigButton_Click">设置</Button> </Grid> </StackPanel> </GroupBox>
拿掉 StackPanel就可以缩放(本身也是多余的代码)。最小宽高都可以省略。因为这里的最小宽度无法阻挡主窗口的缩放,最小宽高直接放到子控件上面就行,不必放在Row或col上面。 2个row也是多余 修改之后:

<GroupBox Name="EmailGroupBox" Grid.Row="1" Grid.Column="0" Header="电子邮件" Margin="0,10,10,10" > <Grid Name="MinGrid" Width="{Binding ElementName=Panel, Path=ActualWidth}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition /> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Label Grid.Row="0" Grid.Column="0" HorizontalAlignment="Left" >邮件地址:</Label> <TextBox TabIndex="1" Grid.Row="0" Grid.Column="1" MinWidth="100" Text="{Binding ServerEmailAddress, UpdateSourceTrigger=LostFocus}" HorizontalAlignment="Stretch" VerticalContentAlignment="Center"></TextBox> <Button Grid.Row="0" TabIndex="2" Grid.Column="2" HorizontalAlignment="Stretch" Margin="5 0 5 0" Click="EmailConfigButton_Click">设置</Button> </Grid> </GroupBox>

但也不是说StackPanel 就不能缩放。下面的StackPanel是有缩放的效果的。
<StackPanel Margin="5" Orientation="Horizontal" Grid.Row="3"> <Button TabIndex="4" HorizontalAlignment="Left" Click="AddCustomer" Width="62" Height="28" >新建</Button> <Button HorizontalAlignment="Left" TabIndex="5" Click="DeleteCustomer" Width="62" Margin="20,0,0,0" Height="28" VerticalAlignment="Bottom" >删除</Button> </StackPanel>
2.指定grid高度的时候,需要用ScrollViewer,但在自适应的时候,不必用它。也会出现滚动条。
标签:
原文地址:http://www.cnblogs.com/stoneniqiu/p/4272521.html