标签:
看这里:使用Intellij Idea 搭建PhoneGap Android开发环境
最近几天在学习使用phonegap进行android应用的开发,首先当然是phonegap android开发环境的搭建,网上的资料比较乱,cordova和phonegap也有点分不清,个人参考了很多资料,也试验了很多次,一直在摸索,总算小有心得,这里简单的整理一下,使用Intellij Idea 搭建PhoneGap Android开发环境。
首先需要理清楚phonegap和cordova的关系,以下内容引自百度百科:

本篇使用的是Phonegap 2.9.0搭建,官方最新的版本是2.9.1,Cordova 提供的最新版本为4.0.0,使用还是有差异的,使用的开发工具是Intellij,默认集成了Android的插件,只需要简单的配置下SDK就可以了,关于Eclipse Android开发环境的搭建,请咨询度娘,这里不再赘述。
使用Intellij Idea,通过File-->New Module,创建一个Android Application Module,如下图所示:

选择Next,在这里定义你的应用名称Hello PhoneGap和包名com.phonegap.hello,以及程序的入口MainActivity,如下所示:

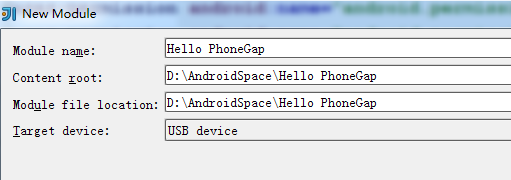
继续选择Next,进入设置页面,设置程序的路径,以及模拟器的target,由于我使用的是Genymotion模拟器,这里选择User Device,关于Genymotion模拟器的安装及使用,请参见这里。

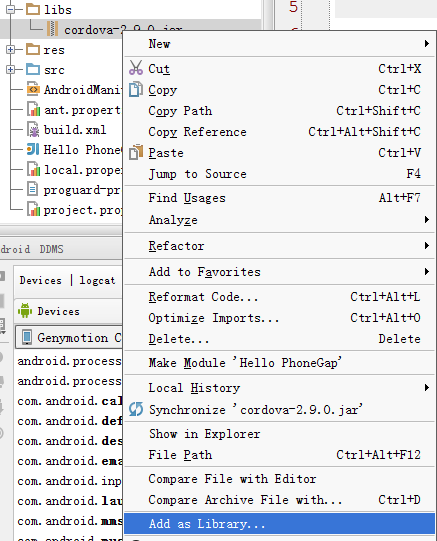
选择Finish,即完成了Hello PhoneGap最基本Android应用程序的开发,当然本篇使用的是Phonegap移动开发框架,通过编写html+javascript+css 代码完成Android应用程序的开发,首先为我们的module引入cordova-2.9.0.jar,在module的libs目录增加相应的 jar包,作为类库引入,如下:
这样,我们就可以在我们的java类中使用phonegap提供的API了,接下来,我们需要在module的assets目录下创建www文件夹,之 后,我们大部分的开发过程都需要在www文件夹下面进行,包括编写js+html+css文件等,为了分包明确,在www文件夹创建 html,css,js文件夹,同样的我们需要在js目录引入cordova.js,以及在html目录新建一个基本的html,html的内容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" charset="utf-8" src="../js/cordova.js"></script> <title>Hello PhoneGap</title> </head> <body> <h1>Hello PhoneGap</h1> </body> </html>
另外,需要在Android的res资源目录下,新建xml目录,引入phonegap的config.xml,主要是配置一些phonegap提供的插件,完整xml文件如下:
<widget id="com.phonegap.hello" version="2.0.0" xmlns="http://www.w3.org/ns/widgets"> <name> Hello PhoneGap </name> <description> A Hello World PhoneGap application. </description> <author email="hsp62692180@126.com" href="http://www.xx566.com"> www.xx566.com </author> <access origin="*"/> <!-- <content src="http://mysite.com/myapp.html" /> for external pages --> <content src="index.html"/> <preference name="loglevel" value="DEBUG"/> <!-- <preference name="splashscreen" value="resourceName" /> <preference name="backgroundColor" value="0xFFF" /> <preference name="loadUrlTimeoutValue" value="20000" /> <preference name="InAppBrowserStorageEnabled" value="true" /> <preference name="disallowOverscroll" value="true" /> --> <feature name="App"> <param name="android-package" value="org.apache.cordova.App"/> </feature> <feature name="Geolocation"> <param name="android-package" value="org.apache.cordova.GeoBroker"/> </feature> <feature name="Device"> <param name="android-package" value="org.apache.cordova.Device"/> </feature> <feature name="Accelerometer"> <param name="android-package" value="org.apache.cordova.AccelListener"/> </feature> <feature name="Compass"> <param name="android-package" value="org.apache.cordova.CompassListener"/> </feature> <feature name="Media"> <param name="android-package" value="org.apache.cordova.AudioHandler"/> </feature> <feature name="Camera"> <param name="android-package" value="org.apache.cordova.CameraLauncher"/> </feature> <feature name="Contacts"> <param name="android-package" value="org.apache.cordova.ContactManager"/> </feature> <feature name="File"> <param name="android-package" value="org.apache.cordova.FileUtils"/> </feature> <feature name="NetworkStatus"> <param name="android-package" value="org.apache.cordova.NetworkManager"/> </feature> <feature name="Notification"> <param name="android-package" value="org.apache.cordova.Notification"/> </feature> <feature name="Storage"> <param name="android-package" value="org.apache.cordova.Storage"/> </feature> <feature name="FileTransfer"> <param name="android-package" value="org.apache.cordova.FileTransfer"/> </feature> <feature name="Capture"> <param name="android-package" value="org.apache.cordova.Capture"/> </feature> <feature name="Battery"> <param name="android-package" value="org.apache.cordova.BatteryListener"/> </feature> <feature name="SplashScreen"> <param name="android-package" value="org.apache.cordova.SplashScreen"/> </feature> <feature name="Echo"> <param name="android-package" value="org.apache.cordova.Echo"/> </feature> <feature name="Globalization"> <param name="android-package" value="org.apache.cordova.Globalization"/> </feature> <feature name="InAppBrowser"> <param name="android-package" value="org.apache.cordova.InAppBrowser"/> </feature> </widget>
同样的,我们需要在AndroidManifest.xml文件中增加以下内容,以开启相应的权限,如下:
<supports-screens android:anyDensity="true" android:largeScreens="true" android:normalScreens="true" android:resizeable="true" android:smallScreens="true" android:xlargeScreens="true"/> <uses-permission android:name="android.permission.CAMERA"/> <uses-permission android:name="android.permission.VIBRATE"/> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS"/> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.RECEIVE_SMS"/> <uses-permission android:name="android.permission.RECORD_AUDIO"/> <uses-permission android:name="android.permission.RECORD_VIDEO"/> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS"/> <uses-permission android:name="android.permission.READ_CONTACTS"/> <uses-permission android:name="android.permission.WRITE_CONTACTS"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.GET_ACCOUNTS"/> <uses-permission android:name="android.permission.BROADCAST_STICKY"/>
并将以下内容添加到AndroidManifest.xml文件的activity标签中:
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale"
最后,我们需要修改入口MainActivity文件,使其继承DroidGap,去除setContentView(R.layout.main),使用super.loadUrl加载入口页面,如下:
public class MainActivity extends DroidGap {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
super.loadUrl("file:///android_asset/www/html/index.html");
}
}
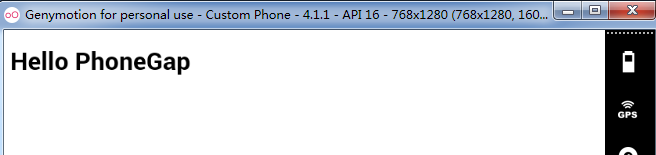
在模拟器中,运行此module,人品正常的话,你可以看到这样的画面,表示基本的phoneGap Android开发环境搭建完成,撒花ing...
phoneGap提供了一些js的api,用于调用设备的GPS获取经纬度信息,以及调用摄像头进行拍照等,我将在接下来的文章中整理介绍,敬请期待。
项目地址:http://git.oschina.net/realfighter/Hello-PhoneGap
使用Intellij Idea 搭建PhoneGap Android开发环境
标签:
原文地址:http://my.oschina.net/realfighter/blog/375350