标签:
这是官方的介绍:
LivePool 是一个基于 NodeJS,类似 Fiddler 支持抓包和本地替换的 Web 开发调试工具,是 Tencent AlloyTeam 在开发实践过程总结出的一套的便捷的 WorkFlow 以及调试方案。
功能特性还挺多:
但是让我热血沸腾的是他的本地替换开发功能,下面就让我们一步一步体验这个神奇的过程……
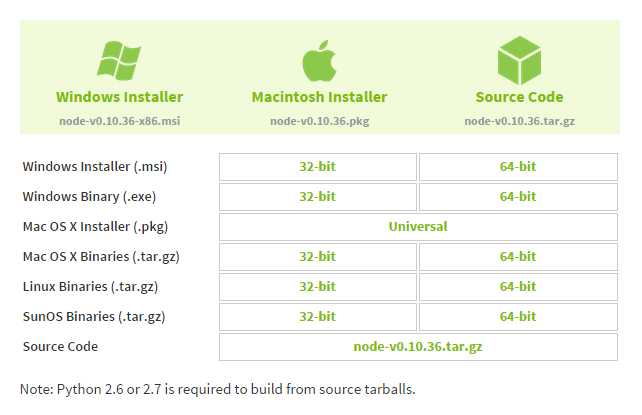
1. 安装NodeJS:由于本工具是基于NodeJS的,所以首先要安装NodeJS,下载地址:http://nodejs.org/download,选择适合你的版本:

2. 通过npm(依赖包管理工具,可以理解为nodejs的maven)安装Livepool,在命令行直接输入:npm install livepool -g,npm会自动下载并安装Livepool及其依赖。
3. 通过命令行输入Livepool来运行,执行成功的结果参加下图:

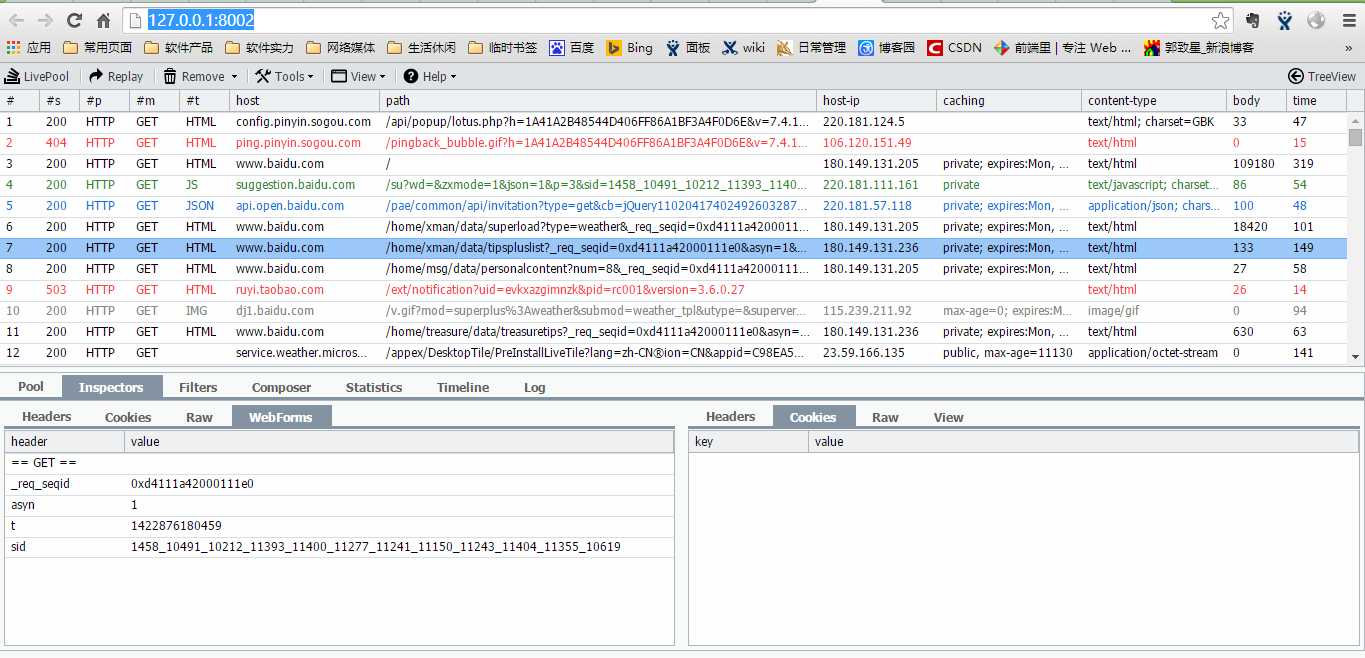
4. 打开Livepool的图形界面,通过浏览器访问:http://127.0.0.1:8002,界面如下图所示(点击放大):

5. 设置Livepool浏览器代理,选择界面中的菜单 Tools -> System Proxy,设置完浏览任意网页,应该可以看到它抓到的请求了。

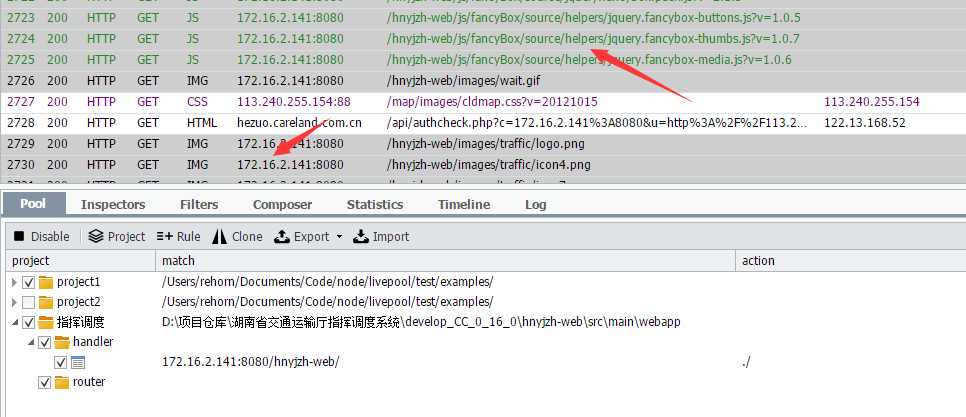
6. 然后在下方的Pool面板中创建一个项目和一个规则,即可实现编辑本地静态文件CSS或JS,实时查看效果,省去了搭建环境的时间。

更多功能和替换规则请参见:https://github.com/rehorn/livepool
标签:
原文地址:http://www.cnblogs.com/surezhang/p/4273106.html