标签:
我的文章一定要做到对读者负责,否则就是失败的文章 --------- www.ayjs.net aaronyang技术分享
博文摘要:点击前往文章正文
学会怎样给用户提供事件接口,本例子中通过监视Dock的变化事件,让用户可以在dock变化时候,自定义下一步操作

效果图:

| 版本号 | 状态 | 版本更新说明 |
| 1.0 | √ | 完成基本图文显示混带,DOCK变化自动调整,难点IsCustomed自定义用户控件外观,用户自己定义外观 |
| 1.2 |
√ |
增加IconDockPlacementValueChanged事件:用于IconDockPlacement值变化后的客户定义操作 增加IsCustomed=false纯图标显示、文本、提示、Dock值变化的混搭、暂未添加IsCustomed=true的自动调整 完成 |
| 1.3 | 待 | 增加 AyImageButton容器容器控件,增加 IsPressed,IsMouseEnter,IsMouseOut,IsEnabled状态的自定义效果 |
7.demo下载:点击下载
API更新:

=============潇洒的文章的开始线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
AyImageButton 1.2开始继续制作
1. 给用户增加路由事件,让用户可以在Dock值变化的时候触发该事件,并简单定义个Raise
#region 提供用户截获Dock变化时候事件 2015-02-04 09:35:29 private static readonly RoutedEvent IconDockPlacementValueChangedEvent = EventManager.RegisterRoutedEvent("IconDockPlacementValueChanged", RoutingStrategy.Bubble, typeof(RoutedPropertyChangedEventHandler<Dock>), typeof(AyImageButton)); public event RoutedPropertyChangedEventHandler<Dock> IconDockPlacementValueChanged { add { AddHandler(IconDockPlacementValueChangedEvent, value); } remove { RemoveHandler(IconDockPlacementValueChangedEvent, value); } } private void IconDChanged(Dock oldDock, Dock newDock) { RoutedPropertyChangedEventArgs<Dock> args = new RoutedPropertyChangedEventArgs<Dock>(oldDock, newDock); args.RoutedEvent = AyImageButton.IconDockPlacementValueChangedEvent; RaiseEvent(args); } #endregion
那么光定义是没用的,我们要在哪里调用IconDChanged方法呢?当然在IconDockPlacementProperty的回调函数IconDockPlacementChanged里面了,因为可以拿到旧值和新值
private static void IconDockPlacementChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { AyImageButton aybtn = (AyImageButton)d; Dock newDock = (Dock)e.NewValue; //e.Property 是被修改的属性,这里就是IconDockPlacement //调整文字摆放方式 IconDockChanged(aybtn, newDock); if (RenderReadyed) { Dock oldDock = (Dock)e.OldValue; //触发客户端定义的事件 aybtn.IconDChanged(oldDock, newDock); } }
OK,客户端使用
<local:AyImageButton x:Name="btnTest2" IconSource="icons/set_64.png" Background="#55B472" TextContent="AY超大按钮" IconDockPlacement="Top" Canvas.Left="212" Canvas.Top="50" HorizontalContentAlignment="Center" TextColor="#fff" IsCustomed="True" IsTabStop="False" IconWidthHorizontal="32" IconHeightHorizontal="32" IconWidthVertical="64" IconHeightVertical="64" PaddingHorizontal="18,0,0,0" WidthHorizontal="280" HeightHorizontal="80" WidthVertical="280" HeightVertical="160" TextFontSizeHorizontal="32" TextFontSizeVertical="48" MouseDown="btnTest2_MouseDown" IconDockPlacementValueChanged="IconDockPlacementValueChanged" />
优化后的控件代码,去掉部分static变量,防止数量多,默认的内存占用数量

using System; using System.Collections.Generic; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApplication4 { /// <summary> /// AyImageButton.xaml 的交互逻辑 /// </summary> public partial class AyImageButton : UserControl { public AyImageButton() { this.InitializeComponent(); } private bool RenderReadyed = false; private bool RenderChangedEnabled = false; public override void EndInit() { RenderReadyed = true; //表示每个控件的render只要执行一次 IconDockChanged(this, this.IconDockPlacement); base.EndInit(); } #region 定义的依赖属性 //整个按钮的背景颜色 public Brush ButtonBackground { get { return (Brush)GetValue(ButtonBackgroundProperty); } set { SetValue(ButtonBackgroundProperty, value); } } // Using a DependencyProperty as the backing store for ButtonBackground. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonBackgroundProperty = DependencyProperty.Register("ButtonBackground", typeof(Brush), typeof(AyImageButton), new PropertyMetadata(new SolidColorBrush(Colors.Transparent))); /// <summary> /// 图标路径 aaronyang 二〇一五年二月三日 18:00:17 /// </summary> public ImageSource IconSource { get { return (ImageSource)GetValue(IconSourceProperty); } set { SetValue(IconSourceProperty, value); } } // Using a DependencyProperty as the backing store for IconSource. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconSourceProperty = DependencyProperty.Register("IconSource", typeof(ImageSource), typeof(AyImageButton), new PropertyMetadata(null)); /// <summary> /// 图标宽度 /// </summary> public double IconWidth { get { return (double)GetValue(IconWidthProperty); } set { SetValue(IconWidthProperty, value); } } // Using a DependencyProperty as the backing store for IconWidth. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthProperty = DependencyProperty.Register("IconWidth", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 图标高度 /// </summary> public double IconHeight { get { return (double)GetValue(IconHeightProperty); } set { SetValue(IconHeightProperty, value); } } // Using a DependencyProperty as the backing store for IconHeight. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightProperty = DependencyProperty.Register("IconHeight", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Top或者Bottom时候图标宽度 /// </summary> public double IconWidthVertical { get { return (double)GetValue(IconWidthVerticalProperty); } set { SetValue(IconWidthVerticalProperty, value); } } // Using a DependencyProperty as the backing store for IconWidthVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthVerticalProperty = DependencyProperty.Register("IconWidthVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Top或者Bottom时候图标高度 /// </summary> public double IconHeightVertical { get { return (double)GetValue(IconHeightVerticalProperty); } set { SetValue(IconHeightVerticalProperty, value); } } // Using a DependencyProperty as the backing store for IconHeightVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightVerticalProperty = DependencyProperty.Register("IconHeightVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Left或者Right时候图标宽度 /// </summary> public double IconWidthHorizontal { get { return (double)GetValue(IconWidthHorizontalProperty); } set { SetValue(IconWidthHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for IconWidthHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthHorizontalProperty = DependencyProperty.Register("IconWidthHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(16.00)); /// <summary> /// 当dock等于Left或者Right时候图标高度 /// </summary> public double IconHeightHorizontal { get { return (double)GetValue(IconHeightHorizontalProperty); } set { SetValue(IconHeightHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for IconHeightHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightHorizontalProperty = DependencyProperty.Register("IconHeightHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(16.00)); //文字 public string TextContent { get { return (string)GetValue(TextContentProperty); } set { SetValue(TextContentProperty, value); } } // Using a DependencyProperty as the backing store for TextContent. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextContentProperty = DependencyProperty.Register("TextContent", typeof(string), typeof(AyImageButton), new PropertyMetadata("")); //图标位置微调 public Thickness IconMargin { get { return (Thickness)GetValue(IconMarginProperty); } set { SetValue(IconMarginProperty, value); } } // Using a DependencyProperty as the backing store for IconMargin. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconMarginProperty = DependencyProperty.Register("IconMargin", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(0, 0, 0, 0))); //文字颜色 public Brush TextColor { get { return (Brush)GetValue(TextColorProperty); } set { SetValue(TextColorProperty, value); } } // Using a DependencyProperty as the backing store for TextColor. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextColorProperty = DependencyProperty.Register("TextColor", typeof(Brush), typeof(AyImageButton), new PropertyMetadata(new SolidColorBrush(Colors.Black))); /// <summary> /// 文字位置微调 /// </summary> public Thickness TextMargin { get { return (Thickness)GetValue(TextMarginProperty); } set { SetValue(TextMarginProperty, value); } } // Using a DependencyProperty as the backing store for TextMargin. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextMarginProperty = DependencyProperty.Register("TextMargin", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(0, 0, 0, 0))); /// <summary> /// 是否受Dock变化而变化宽高,默认false,表示受IconDockPlacement的变化自动调节宽高 /// </summary> public bool IsCustomed { get { return (bool)GetValue(IsCustomedProperty); } set { SetValue(IsCustomedProperty, value); } } // Using a DependencyProperty as the backing store for IsCustomed. This enables animation, styling, binding, etc... public static readonly DependencyProperty IsCustomedProperty = DependencyProperty.Register("IsCustomed", typeof(bool), typeof(AyImageButton), new PropertyMetadata(false)); /// <summary> /// 文字大小 /// </summary> public int TextFontSize { get { return (int)GetValue(TextFontSizeProperty); } set { SetValue(TextFontSizeProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSize. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeProperty = DependencyProperty.Register("TextFontSize", typeof(int), typeof(AyImageButton), new PropertyMetadata(16)); public int TextFontSizeHorizontal { get { return (int)GetValue(TextFontSizeHorizontalProperty); } set { SetValue(TextFontSizeHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSizeHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeHorizontalProperty = DependencyProperty.Register("TextFontSizeHorizontal", typeof(int), typeof(AyImageButton), new PropertyMetadata(14)); /// <summary> /// 竖着排版时候调整字体大小 /// </summary> public int TextFontSizeVertical { get { return (int)GetValue(TextFontSizeVerticalProperty); } set { SetValue(TextFontSizeVerticalProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSizeVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeVerticalProperty = DependencyProperty.Register("TextFontSizeVertical", typeof(int), typeof(AyImageButton), new PropertyMetadata(12)); public double WidthHorizontal { get { return (double)GetValue(WidthHorizontalProperty); } set { SetValue(WidthHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for WidthHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty WidthHorizontalProperty = DependencyProperty.Register("WidthHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(120.00)); public double HeightHorizontal { get { return (double)GetValue(HeightHorizontalProperty); } set { SetValue(HeightHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for HeightHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty HeightHorizontalProperty = DependencyProperty.Register("HeightHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(40.00)); /// <summary> /// 当IconDockPlacement等于Top或者Bottom时候,按钮的宽度 /// </summary> public double WidthVertical { get { return (double)GetValue(ButtonWidthVerticalProperty); } set { SetValue(ButtonWidthVerticalProperty, value); } } // Using a DependencyProperty as the backing store for ButtonWidthVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonWidthVerticalProperty = DependencyProperty.Register("WidthVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(60.00)); /// <summary> /// 当IconDockPlacement等于Top或者Bottom时候,按钮的高度 /// </summary> public double HeightVertical { get { return (double)GetValue(ButtonHeightVerticalProperty); } set { SetValue(ButtonHeightVerticalProperty, value); } } // Using a DependencyProperty as the backing store for ButtonHeightVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonHeightVerticalProperty = DependencyProperty.Register("ButtonHeightVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(68.00)); /// <summary> /// 图标位置:Top、Bottom、Left、Right /// </summary> public Dock IconDockPlacement { get { return (Dock)GetValue(IconDockPlacementProperty); } set { SetValue(IconDockPlacementProperty, value); } } // Using a DependencyProperty as the backing store for IconDockPlacement. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconDockPlacementProperty = DependencyProperty.Register("IconDockPlacement", typeof(Dock), typeof(AyImageButton), new PropertyMetadata(Dock.Left, IconDockPlacementChanged)); /// <summary> /// 垂直排版时候的padding /// </summary> public Thickness PaddingVertical { get { return (Thickness)GetValue(PaddingVerticalProperty); } set { SetValue(PaddingVerticalProperty, value); } } // Using a DependencyProperty as the backing store for PaddingVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty PaddingVerticalProperty = DependencyProperty.Register("PaddingVertical", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(5))); /// <summary> /// 水平排版时候padding /// </summary> public Thickness PaddingHorizontal { get { return (Thickness)GetValue(PaddingHorizontalProperty); } set { SetValue(PaddingHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for PaddingHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty PaddingHorizontalProperty = DependencyProperty.Register("PaddingHorizontal", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(5))); #endregion private static void IconDockPlacementChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { AyImageButton aybtn = (AyImageButton)d; Dock newDock = (Dock)e.NewValue; if (aybtn.RenderReadyed) //保证呈现之前都不执行 { if (aybtn.RenderChangedEnabled) { Dock oldDock = (Dock)e.OldValue; //触发客户端定义的事件 aybtn.IconDChanged(oldDock, newDock); } else { aybtn.RenderChangedEnabled = true; } } //e.Property 是被修改的属性,这里就是IconDockPlacement //调整文字摆放方式 aybtn.IconDockChanged(aybtn, newDock); } private void IconDockChanged(AyImageButton aybtn, Dock newDock) { if (aybtn.RenderReadyed) { if (!aybtn.IsCustomed) { if (newDock == Dock.Bottom) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVertical; aybtn.TextMargin = new Thickness(0, 0, 0, 5); } else if (newDock == Dock.Top) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVertical; aybtn.TextMargin = new Thickness(0, 5, 0, 0); } else if (newDock == Dock.Left) { aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.TextMargin = new Thickness(5, 0, 0, 0); } else if (newDock == Dock.Right) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.TextMargin = new Thickness(0, 0, 5, 0); } } else { if (newDock == Dock.Bottom) { aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.Padding = aybtn.PaddingVertical; aybtn.IconHeight = aybtn.IconHeightVertical; aybtn.IconWidth = aybtn.IconWidthVertical; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; } else if (newDock == Dock.Top) { aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.Padding = aybtn.PaddingVertical; aybtn.IconHeight = aybtn.IconHeightVertical; aybtn.IconWidth = aybtn.IconWidthVertical; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; } else if (newDock == Dock.Left) { aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.TextFontSize = aybtn.TextFontSizeHorizontal; aybtn.IconHeight = aybtn.IconHeightHorizontal; aybtn.IconWidth = aybtn.IconWidthHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; aybtn.VerticalContentAlignment = VerticalAlignment.Center; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } } else if (newDock == Dock.Right) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.TextFontSize = aybtn.TextFontSizeHorizontal; aybtn.IconHeight = aybtn.IconHeightHorizontal; aybtn.IconWidth = aybtn.IconWidthHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; aybtn.VerticalContentAlignment = VerticalAlignment.Center; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } } } } } /// <summary> /// 文字水平排列方式 /// </summary> public HorizontalAlignment TextHorizontalAlignment { get { return (HorizontalAlignment)GetValue(TextHorizontalAlignmentProperty); } set { SetValue(TextHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextHorizontalAlignmentProperty = DependencyProperty.Register("TextHorizontalAlignment", typeof(HorizontalAlignment), typeof(AyImageButton), new PropertyMetadata(HorizontalAlignment.Center)); /// <summary> /// 图标文字垂直排列方式 /// </summary> public VerticalAlignment TextVerticalAlignment { get { return (VerticalAlignment)GetValue(TextVerticalAlignmentProperty); } set { SetValue(TextVerticalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextVerticalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextVerticalAlignmentProperty = DependencyProperty.Register("TextVerticalAlignment", typeof(VerticalAlignment), typeof(AyImageButton), new PropertyMetadata(VerticalAlignment.Center)); /// <summary> ///容器中内容居中方式 /// </summary> public HorizontalAlignment ContentHorizontalAlignment { get { return (HorizontalAlignment)GetValue(ContentHorizontalAlignmentProperty); } set { SetValue(ContentHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for ContentHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty ContentHorizontalAlignmentProperty = DependencyProperty.Register("ContentHorizontalAlignment", typeof(HorizontalAlignment), typeof(AyImageButton), new PropertyMetadata(HorizontalAlignment.Center)); #region 提供用户截获Dock变化时候事件 2015-02-04 09:35:29 private static readonly RoutedEvent IconDockPlacementValueChangedEvent = EventManager.RegisterRoutedEvent("IconDockPlacementValueChanged", RoutingStrategy.Bubble, typeof(RoutedPropertyChangedEventHandler<Dock>), typeof(AyImageButton)); public event RoutedPropertyChangedEventHandler<Dock> IconDockPlacementValueChanged { add { AddHandler(IconDockPlacementValueChangedEvent, value); } remove { RemoveHandler(IconDockPlacementValueChangedEvent, value); } } private void IconDChanged(Dock oldDock, Dock newDock) { RoutedPropertyChangedEventArgs<Dock> args = new RoutedPropertyChangedEventArgs<Dock>(oldDock, newDock); args.RoutedEvent = AyImageButton.IconDockPlacementValueChangedEvent; RaiseEvent(args); } #endregion } }
后台代码(控件代码,由于dock默认值是Left,为了防止触发改变事件,我使用RenderReadyed控制默认显示时候不触发事件):
public void IconDockPlacementValueChanged(object sender, RoutedPropertyChangedEventArgs<Dock> e) { AyImageButton aybtn = (AyImageButton)sender; Dock nDock = (Dock)e.NewValue; Dock oDock = (Dock)e.OldValue; //判断 新值 把内容变为现*原* ,颜色变成其他色 aybtn.TextContent = String.Format("现{0}原{1}", nDock.ToString(), oDock.ToString()); if (nDock == Dock.Top) { aybtn.TextColor = new SolidColorBrush(Colors.Blue); aybtn.TextFontSizeVertical = 20; } else if (nDock == Dock.Left) { aybtn.TextColor = new SolidColorBrush(Colors.Yellow); aybtn.TextFontSizeHorizontal = 32; } else if (nDock == Dock.Right) { aybtn.TextColor = new SolidColorBrush(Colors.Gold); aybtn.TextFontSizeVertical = 32; } else if (nDock == Dock.Bottom) { aybtn.TextColor = new SolidColorBrush(Colors.Pink); aybtn.TextFontSizeVertical = 20; } }
效果图:加了RenderChangedEnabled属性,用来控制按钮窗体初始化时候不执行Changed事件

=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
OK,去掉了Static的使用,增加了 路由事件的使用,接下来我们增加几种显示方式,纯图标,纯文字,提示 3种RenderMode,是个多值枚举
[Flags] public enum AyImageButtonRenderMode { Icon = 1, Text = 2, Tips = 4 }
优化 Dock的判断if语句变成switch

private void IconDockChanged(AyImageButton aybtn, Dock newDock) { if (aybtn.RenderReadyed) { if (!aybtn.IsCustomed) { //判断是否纯图标 if (aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Icon) && !aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Text)) { ((TextBlock)aybtn.FindName("tbText")).Visibility = Visibility.Collapsed; aybtn.IconHeight = aybtn.IconHeightOnlyIcon; aybtn.IconWidth = aybtn.IconWidthOnlyIcon; aybtn.Width = aybtn.WidthOnlyIcon; aybtn.Height = aybtn.HeightOnlyIcon; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; } else //纯文字 if (!aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Icon) && aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Text)) { ((Image)aybtn.FindName("imgIcon")).Visibility = Visibility.Collapsed; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.HorizontalContentAlignment = aybtn.ContentHorizontalAlignment; switch (newDock) { case Dock.Left: if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } break; case Dock.Right: //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } break; } } else if (aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Icon) && aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Text)) { //图文混编 switch (newDock) { case Dock.Bottom: aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVertical; aybtn.TextMargin = new Thickness(0, 0, 0, 5); break; case Dock.Left: aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.TextMargin = new Thickness(5, 0, 0, 0); break; case Dock.Right: aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.TextMargin = new Thickness(0, 0, 5, 0); break; case Dock.Top: aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVertical; aybtn.TextMargin = new Thickness(0, 5, 0, 0); break; default: break; } } if (aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Tips)) { aybtn.ToolTip = aybtn.TextContent; } } else { switch (newDock) { case Dock.Bottom: aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.Padding = aybtn.PaddingVertical; aybtn.IconHeight = aybtn.IconHeightVertical; aybtn.IconWidth = aybtn.IconWidthVertical; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; break; case Dock.Left: aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.TextFontSize = aybtn.TextFontSizeHorizontal; aybtn.IconHeight = aybtn.IconHeightHorizontal; aybtn.IconWidth = aybtn.IconWidthHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; aybtn.VerticalContentAlignment = VerticalAlignment.Center; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } break; case Dock.Right: aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.TextFontSize = aybtn.TextFontSizeHorizontal; aybtn.IconHeight = aybtn.IconHeightHorizontal; aybtn.IconWidth = aybtn.IconWidthHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; aybtn.VerticalContentAlignment = VerticalAlignment.Center; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } break; case Dock.Top: aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.Padding = aybtn.PaddingVertical; aybtn.IconHeight = aybtn.IconHeightVertical; aybtn.IconWidth = aybtn.IconWidthVertical; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; break; default: break; } } } }
增加 纯图片时候 的 图标宽,图标高,按钮宽,按钮高,和显示模式 依赖属性
public AyImageButtonRenderMode RenderMode { get { return (AyImageButtonRenderMode)GetValue(RenderModeProperty); } set { SetValue(RenderModeProperty, value); } } // Using a DependencyProperty as the backing store for RenderMode. This enables animation, styling, binding, etc... public static readonly DependencyProperty RenderModeProperty = DependencyProperty.Register("RenderMode", typeof(AyImageButtonRenderMode), typeof(AyImageButton), new PropertyMetadata(AyImageButtonRenderMode.Icon | AyImageButtonRenderMode.Text)); /// <summary> /// 纯图标模式时候,按钮高度 /// </summary> public double HeightOnlyIcon { get { return ( double)GetValue(HeightOnlyIconProperty); } set { SetValue(HeightOnlyIconProperty, value); } } // Using a DependencyProperty as the backing store for HeightOnlyIcon. This enables animation, styling, binding, etc... public static readonly DependencyProperty HeightOnlyIconProperty = DependencyProperty.Register("HeightOnlyIcon", typeof( double), typeof(AyImageButton), new PropertyMetadata(64.00)); /// <summary> /// 纯图标模式时候,按钮宽度 /// </summary> public double WidthOnlyIcon { get { return (double)GetValue(WidthOnlyIconProperty); } set { SetValue(WidthOnlyIconProperty, value); } } // Using a DependencyProperty as the backing store for WidthOnlyIcon. This enables animation, styling, binding, etc... public static readonly DependencyProperty WidthOnlyIconProperty = DependencyProperty.Register("WidthOnlyIcon", typeof(double), typeof(AyImageButton), new PropertyMetadata(64.00)); /// <summary> /// 纯图标模式时候,图标宽度 /// </summary> public double IconWidthOnlyIcon { get { return (double)GetValue(IconWidthOnlyIconProperty); } set { SetValue(IconWidthOnlyIconProperty, value); } } // Using a DependencyProperty as the backing store for IconWidthOnlyIcon. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthOnlyIconProperty = DependencyProperty.Register("IconWidthOnlyIcon", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 纯图标模式时候,图标高度 /// </summary> public double IconHeightOnlyIcon { get { return (double)GetValue(IconHeightOnlyIconProperty); } set { SetValue(IconHeightOnlyIconProperty, value); } } // Using a DependencyProperty as the backing store for IconHeightOnlyIcon. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightOnlyIconProperty = DependencyProperty.Register("IconHeightOnlyIcon", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00));
使用页面的DEMO,关于控件代码,最后附加,文章只讲控件的需求的一些手段

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApplication4" x:Class="WpfApplication4.MainWindow" Title="aaronyang ayImagebutton DEMO" Height="800" Width="1600" WindowState="Maximized"> <Canvas> <StackPanel Background="Yellow"> <local:AyImageButton x:Name="btnTop" IconSource="icons/set_64.png" Background="AliceBlue" TextContent="全部软件" IconDockPlacement="Left" PaddingHorizontal="10,5,5,5" HorizontalContentAlignment="Left" WidthVertical="88"/> <local:AyImageButton x:Name="btnTop2" IconSource="icons/set_64.png" TextColor="#fff" Background="YellowGreen" TextContent="输入法" IconDockPlacement="Left" PaddingHorizontal="10,5,5,5" HorizontalContentAlignment="Left" WidthVertical="88"/> </StackPanel> <StackPanel Background="GreenYellow" Canvas.Left="615" Canvas.Top="25"> <local:AyImageButton x:Name="btnMode1" IconSource="icons/set_64.png" TextContent="aaronyang" RenderMode="Text,Tips" ContentHorizontalAlignment="Left" Background="Yellow" HeightOnlyIcon="128" WidthOnlyIcon="128" IconHeightOnlyIcon="64" IconWidthOnlyIcon="64"/> <local:AyImageButton x:Name="btnMode2" IconSource="icons/set_64.png" Background="Beige" TextContent="技术分享" RenderMode="Text" ContentHorizontalAlignment="Left" HeightOnlyIcon="128" WidthOnlyIcon="128" IconHeightOnlyIcon="64" IconWidthOnlyIcon="64"/> </StackPanel> <StackPanel Background="GreenYellow" Canvas.Left="615" Canvas.Top="155"> <local:AyImageButton x:Name="btnMode11" IconSource="icons/set_64.png" TextContent="文图提示" RenderMode="Text,Icon,Tips" ContentHorizontalAlignment="Left" Background="Yellow" HeightOnlyIcon="128" WidthOnlyIcon="128" IconHeightOnlyIcon="64" IconWidthOnlyIcon="64"/> <local:AyImageButton x:Name="btnMode12" IconSource="icons/set_64.png" Background="Beige" TextContent="纯文字" RenderMode="Text" ContentHorizontalAlignment="Left" HeightOnlyIcon="128" WidthOnlyIcon="128" IconHeightOnlyIcon="64" IconWidthOnlyIcon="64"/> <local:AyImageButton x:Name="btnMode13" IconSource="icons/set_64.png" Background="Chocolate" TextContent="右侧带图标" RenderMode="Text,Icon,Text" ContentHorizontalAlignment="Right" IconDockPlacement="Right" HeightOnlyIcon="128" WidthOnlyIcon="128" IconHeightOnlyIcon="64" TextColor="#fff" IconWidthOnlyIcon="64"/> </StackPanel> <StackPanel Background="GreenYellow" Canvas.Left="833" Canvas.Top="25"> <local:AyImageButton x:Name="btnMode3" IconSource="icons/set_64.png" TextContent="aaronyang" RenderMode="Icon" Background="Yellow" HeightOnlyIcon="60" WidthOnlyIcon="60"/> <local:AyImageButton x:Name="btnMode4" IconSource="icons/set_64.png" Background="Beige" TextContent="技术分享" RenderMode="Icon" HeightOnlyIcon="60" WidthOnlyIcon="60" /> </StackPanel> <StackPanel Background="GreenYellow" Canvas.Left="903" Canvas.Top="25"> <local:AyImageButton IconSource="icons/set_64.png" TextContent="aaronyang" RenderMode="Icon,Tips" Background="Yellow" HeightOnlyIcon="92" WidthOnlyIcon="92" IconHeightOnlyIcon="48" IconWidthOnlyIcon="48"/> <local:AyImageButton IconSource="icons/set_64.png" Background="Beige" TextContent="技术分享" RenderMode="Icon" HeightOnlyIcon="92" WidthOnlyIcon="92" IconHeightOnlyIcon="48" IconWidthOnlyIcon="48"/> </StackPanel> <StackPanel Background="GreenYellow" Canvas.Left="1003" Canvas.Top="25"> <local:AyImageButton IconSource="icons/set_64.png" TextContent="aaronyang" RenderMode="Icon" Background="Yellow" HeightOnlyIcon="128" WidthOnlyIcon="128" IconHeightOnlyIcon="64" IconWidthOnlyIcon="64"/> <local:AyImageButton IconSource="icons/set_64.png" Background="Beige" TextContent="技术分享" RenderMode="Icon" HeightOnlyIcon="128" WidthOnlyIcon="128" IconHeightOnlyIcon="64" IconWidthOnlyIcon="64"/> </StackPanel> <!--<local:AyImageButton x:Name="btnTest1" IconSource="icons/set_64.png" Background="#55B472" TextContent="AY超大按钮" IconDockPlacement="Left" Canvas.Left="216" Canvas.Top="90" HorizontalContentAlignment="Center" ButtonWidthVerticalAlignment="88" TextFontSize="32" Width="280" Height="80" IsFixed="True" IconWidth="64" IconHeight="64" TextColor="#fff" PaddingHorizontalAlignment="15,0,0,15" />--> <local:AyImageButton x:Name="btnTest2" IconSource="icons/set_64.png" Background="#55B472" TextContent="AY超大按钮" IconDockPlacement="Top" Canvas.Left="212" Canvas.Top="50" HorizontalContentAlignment="Center" TextColor="#fff" IsCustomed="True" IsTabStop="False" IconWidthHorizontal="32" IconHeightHorizontal="32" IconWidthVertical="64" IconHeightVertical="64" PaddingHorizontal="18,0,0,0" WidthHorizontal="280" HeightHorizontal="80" WidthVertical="280" HeightVertical="160" TextFontSizeHorizontal="32" TextFontSizeVertical="48" MouseDown="btnTest2_MouseDown" IconDockPlacementValueChanged="IconDockPlacementValueChanged" /> <Button Content="IsCustomed=true切换按钮(左右上下)" Canvas.Left="242" Width="224" Height="29" x:Name="btnIsFixed" Click="btnIsFixed_Click"/> <!--<local:AyImageButton x:Name="btnTopBottom" MouseDown="btnTopBottom_MouseDown" IsFixed="true" IconSource="icons/set_64.png" ButtonBackground="#F1F1F1" IconWidth="16" IconHeight="16" TextContent="左键Top,右击Bottom" TextColor="#808080" Width="230" Height="40" IconMargin="20,0,0,0" TextMargin="5,0,20,0" IconDockPlacement="Left" Canvas.Left="236" Canvas.Top="250"/> <local:AyImageButton x:Name="btnLeftRight" MouseDown="btnLeftRight_MouseDown" IsFixed="true" IconSource="icons/set_64.png" ButtonBackground="#F1F1F1" IconWidth="16" IconHeight="16" TextContent="左键Left,右击Right" TextColor="#808080" Width="230" Height="40" IconMargin="20,0,0,0" TextMargin="5,0,20,0" IconDockPlacement="Left" Canvas.Left="226" Canvas.Top="205"/>--> </Canvas> </Window>
讲解:RenderMode是个多值枚举,在xaml中使用英文的逗号隔开
效果图:

=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
接下来基础工作最后一步:Render模式与Dock模式混搭,暂时只是先
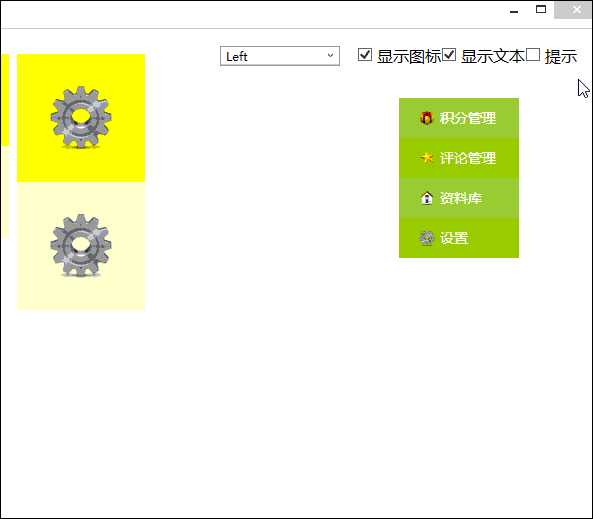
我们多找几张图片64*64的。增加一个下拉框调整dock,增加一组check调整RenderMode
注意:由于我使用的是Canvas布局,checkbox的按钮事件拿到ayImageButton的控件的第一个样子,如果按钮组的代码不在checkbox组的上面,是拿不到AyImageButton控件的
<StackPanel Background="Yellow" x:Name="RenderAndDock" Canvas.Left="1385" Canvas.Top="69" > <local:AyImageButton x:Name="rd2" IconSource="icons/point_64.png" TextColor="#fff" Background="YellowGreen" TextContent="积分管理" IconDockPlacement="Left" PaddingHorizontal="10,5,5,5" HorizontalContentAlignment="Left" WidthVertical="88" TabIndex="0" HeightOnlyIcon="92" WidthOnlyIcon="92" IconHeightOnlyIcon="48" IconWidthOnlyIcon="48" /> <local:AyImageButton x:Name="rd3" IconSource="icons/wjx_64.png" TextColor="#fff" Background="#86C507" TextContent="评论管理" IconDockPlacement="Left" PaddingHorizontal="10,5,5,5" HorizontalContentAlignment="Left" WidthVertical="88" TabIndex="1" HeightOnlyIcon="92" WidthOnlyIcon="92" IconHeightOnlyIcon="48" IconWidthOnlyIcon="48" /> <local:AyImageButton x:Name="rd4" IconSource="icons/house_64.png" TextColor="#fff" Background="YellowGreen" TextContent="资料库" IconDockPlacement="Left" PaddingHorizontal="10,5,5,5" HorizontalContentAlignment="Left" WidthVertical="88" TabIndex="2" HeightOnlyIcon="92" WidthOnlyIcon="92" IconHeightOnlyIcon="48" IconWidthOnlyIcon="48" /> <local:AyImageButton x:Name="rd" IconSource="icons/set_64.png" Background="#86C507" TextContent="设置" IconDockPlacement="Left" PaddingHorizontal="10,5,5,5" HorizontalContentAlignment="Left" TextColor="#fff" WidthVertical="88" TabIndex="3" HeightOnlyIcon="92" WidthOnlyIcon="92" IconHeightOnlyIcon="48" IconWidthOnlyIcon="48" /> </StackPanel> <StackPanel Canvas.Left="1343" Canvas.Top="18" x:Name="spRenderSelect" Orientation="Horizontal"> <CheckBox Tag="Icon" FontSize="16" IsChecked="True" Checked="CheckBox_Checked" Unchecked="CheckBox_Checked">显示图标</CheckBox> <CheckBox Tag="Text" FontSize="16" IsChecked="True" Checked="CheckBox_Checked" Unchecked="CheckBox_Checked">显示文本</CheckBox> <CheckBox Tag="Tips" FontSize="16" Checked="CheckBox_Checked" Unchecked="CheckBox_Checked">提示</CheckBox> </StackPanel> <ComboBox Canvas.Left="1206" Canvas.Top="17" Width="120" Height="20" x:Name="cboDockSelect" SelectionChanged="cboDockSelect_SelectionChanged"/>
接着,添加后台的事件,代码比较简单,不讲解了
private void cboDockSelect_SelectionChanged(object sender, SelectionChangedEventArgs e) { foreach (var item in RenderAndDock.Children) { AyImageButton ay = item as AyImageButton; if (ay != null) { ay.IconDockPlacement =(Dock)cboDockSelect.SelectedItem; } } }
private void CheckBox_Checked(object sender, RoutedEventArgs e) { CheckBox ck = (CheckBox)sender; //强制转换枚举 AyImageButtonRenderMode mode = (AyImageButtonRenderMode)Enum.Parse(typeof(AyImageButtonRenderMode), ck.Tag.ToString()); AyImageButtonRenderMode currRenderMode = rd.RenderMode; if (ck.IsChecked.Value) { foreach (var item in RenderAndDock.Children) { AyImageButton ay = item as AyImageButton; if (ay != null) { ay.RenderMode = ay.RenderMode | mode; } } } else { foreach (var item in RenderAndDock.Children) { AyImageButton ay = item as AyImageButton; if (ay != null) { ay.RenderMode = ay.RenderMode & (~mode); //去掉复合枚举的值,也可以使用^取异操作 } } } }
public MainWindow() { InitializeComponent(); //DOCK数据绑定 foreach (Dock mode in Enum.GetValues(typeof(Dock))) { cboDockSelect.Items.Add(mode); cboDockSelect.SelectedItem = rd.IconDockPlacement; } }
讲解一下Flags符合枚举的 添加值和减去值的方法,aaronyang总结,xaml中使用英文逗号隔开表示多值
添加值: 使用 | 或运算符,例子: 枚举值1 | 枚举值2
有值就减去,无值就增加:用 ^ 运算符 ,例子: 枚举值1 ^ 枚举值2
判断是否有值,如果有,就减去值,例子:枚举值1& (~枚举值2)
如果混搭的话,就有某些元素是否显示还是隐藏,我们拿到控件后使用FindName查找用户控件,然后设置其属性值
((TextBlock)aybtn.FindName("tbText")).Visibility = Visibility.Collapsed;
关于RenderMode变化,所以我们需要增加变化后的操作,用来控制排版和哪些显示还是隐藏
public AyImageButtonRenderMode RenderMode { get { return (AyImageButtonRenderMode)GetValue(RenderModeProperty); } set { SetValue(RenderModeProperty, value); } } // Using a DependencyProperty as the backing store for RenderMode. This enables animation, styling, binding, etc... public static readonly DependencyProperty RenderModeProperty = DependencyProperty.Register("RenderMode", typeof(AyImageButtonRenderMode), typeof(AyImageButton), new PropertyMetadata(AyImageButtonRenderMode.Icon | AyImageButtonRenderMode.Text, ButtonRenderChanged)); private static void ButtonRenderChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { AyImageButton aybtn = (AyImageButton)d; aybtn.IconDockChanged(aybtn, aybtn.IconDockPlacement); }
效果图:

静态图:

控件完整代码:

using System; using System.Collections.Generic; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApplication4 { [Flags] public enum AyImageButtonRenderMode { Icon = 1, Text = 2, Tips = 4 } /// <summary> /// AyImageButton.xaml 的交互逻辑 /// </summary> public partial class AyImageButton : UserControl { public AyImageButton() { this.InitializeComponent(); } private bool RenderReadyed = false; private bool RenderChangedEnabled = false; public override void EndInit() { RenderReadyed = true; //表示每个控件的render只要执行一次 IconDockChanged(this, this.IconDockPlacement); base.EndInit(); } #region 定义的依赖属性 //整个按钮的背景颜色 public Brush ButtonBackground { get { return (Brush)GetValue(ButtonBackgroundProperty); } set { SetValue(ButtonBackgroundProperty, value); } } // Using a DependencyProperty as the backing store for ButtonBackground. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonBackgroundProperty = DependencyProperty.Register("ButtonBackground", typeof(Brush), typeof(AyImageButton), new PropertyMetadata(new SolidColorBrush(Colors.Transparent))); /// <summary> /// 图标路径 aaronyang 二〇一五年二月三日 18:00:17 /// </summary> public ImageSource IconSource { get { return (ImageSource)GetValue(IconSourceProperty); } set { SetValue(IconSourceProperty, value); } } // Using a DependencyProperty as the backing store for IconSource. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconSourceProperty = DependencyProperty.Register("IconSource", typeof(ImageSource), typeof(AyImageButton), new PropertyMetadata(null)); /// <summary> /// 图标宽度 /// </summary> public double IconWidth { get { return (double)GetValue(IconWidthProperty); } set { SetValue(IconWidthProperty, value); } } // Using a DependencyProperty as the backing store for IconWidth. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthProperty = DependencyProperty.Register("IconWidth", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 图标高度 /// </summary> public double IconHeight { get { return (double)GetValue(IconHeightProperty); } set { SetValue(IconHeightProperty, value); } } // Using a DependencyProperty as the backing store for IconHeight. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightProperty = DependencyProperty.Register("IconHeight", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Top或者Bottom时候图标宽度 /// </summary> public double IconWidthVertical { get { return (double)GetValue(IconWidthVerticalProperty); } set { SetValue(IconWidthVerticalProperty, value); } } // Using a DependencyProperty as the backing store for IconWidthVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthVerticalProperty = DependencyProperty.Register("IconWidthVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Top或者Bottom时候图标高度 /// </summary> public double IconHeightVertical { get { return (double)GetValue(IconHeightVerticalProperty); } set { SetValue(IconHeightVerticalProperty, value); } } // Using a DependencyProperty as the backing store for IconHeightVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightVerticalProperty = DependencyProperty.Register("IconHeightVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Left或者Right时候图标宽度 /// </summary> public double IconWidthHorizontal { get { return (double)GetValue(IconWidthHorizontalProperty); } set { SetValue(IconWidthHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for IconWidthHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthHorizontalProperty = DependencyProperty.Register("IconWidthHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(16.00)); /// <summary> /// 当dock等于Left或者Right时候图标高度 /// </summary> public double IconHeightHorizontal { get { return (double)GetValue(IconHeightHorizontalProperty); } set { SetValue(IconHeightHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for IconHeightHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightHorizontalProperty = DependencyProperty.Register("IconHeightHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(16.00)); //文字 public string TextContent { get { return (string)GetValue(TextContentProperty); } set { SetValue(TextContentProperty, value); } } // Using a DependencyProperty as the backing store for TextContent. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextContentProperty = DependencyProperty.Register("TextContent", typeof(string), typeof(AyImageButton), new PropertyMetadata("")); //图标位置微调 public Thickness IconMargin { get { return (Thickness)GetValue(IconMarginProperty); } set { SetValue(IconMarginProperty, value); } } // Using a DependencyProperty as the backing store for IconMargin. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconMarginProperty = DependencyProperty.Register("IconMargin", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(0, 0, 0, 0))); //文字颜色 public Brush TextColor { get { return (Brush)GetValue(TextColorProperty); } set { SetValue(TextColorProperty, value); } } // Using a DependencyProperty as the backing store for TextColor. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextColorProperty = DependencyProperty.Register("TextColor", typeof(Brush), typeof(AyImageButton), new PropertyMetadata(new SolidColorBrush(Colors.Black))); /// <summary> /// 文字位置微调 /// </summary> public Thickness TextMargin { get { return (Thickness)GetValue(TextMarginProperty); } set { SetValue(TextMarginProperty, value); } } // Using a DependencyProperty as the backing store for TextMargin. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextMarginProperty = DependencyProperty.Register("TextMargin", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(0, 0, 0, 0))); /// <summary> /// 是否受Dock变化而变化宽高,默认false,表示受IconDockPlacement的变化自动调节宽高 /// </summary> public bool IsCustomed { get { return (bool)GetValue(IsCustomedProperty); } set { SetValue(IsCustomedProperty, value); } } // Using a DependencyProperty as the backing store for IsCustomed. This enables animation, styling, binding, etc... public static readonly DependencyProperty IsCustomedProperty = DependencyProperty.Register("IsCustomed", typeof(bool), typeof(AyImageButton), new PropertyMetadata(false)); /// <summary> /// 文字大小 /// </summary> public int TextFontSize { get { return (int)GetValue(TextFontSizeProperty); } set { SetValue(TextFontSizeProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSize. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeProperty = DependencyProperty.Register("TextFontSize", typeof(int), typeof(AyImageButton), new PropertyMetadata(16)); public int TextFontSizeHorizontal { get { return (int)GetValue(TextFontSizeHorizontalProperty); } set { SetValue(TextFontSizeHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSizeHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeHorizontalProperty = DependencyProperty.Register("TextFontSizeHorizontal", typeof(int), typeof(AyImageButton), new PropertyMetadata(14)); /// <summary> /// 竖着排版时候调整字体大小 /// </summary> public int TextFontSizeVertical { get { return (int)GetValue(TextFontSizeVerticalProperty); } set { SetValue(TextFontSizeVerticalProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSizeVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeVerticalProperty = DependencyProperty.Register("TextFontSizeVertical", typeof(int), typeof(AyImageButton), new PropertyMetadata(12)); public double WidthHorizontal { get { return (double)GetValue(WidthHorizontalProperty); } set { SetValue(WidthHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for WidthHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty WidthHorizontalProperty = DependencyProperty.Register("WidthHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(120.00)); public double HeightHorizontal { get { return (double)GetValue(HeightHorizontalProperty); } set { SetValue(HeightHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for HeightHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty HeightHorizontalProperty = DependencyProperty.Register("HeightHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(40.00)); /// <summary> /// 当IconDockPlacement等于Top或者Bottom时候,按钮的宽度 /// </summary> public double WidthVertical { get { return (double)GetValue(ButtonWidthVerticalProperty); } set { SetValue(ButtonWidthVerticalProperty, value); } } // Using a DependencyProperty as the backing store for ButtonWidthVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonWidthVerticalProperty = DependencyProperty.Register("WidthVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(60.00)); /// <summary> /// 当IconDockPlacement等于Top或者Bottom时候,按钮的高度 /// </summary> public double HeightVertical { get { return (double)GetValue(ButtonHeightVerticalProperty); } set { SetValue(ButtonHeightVerticalProperty, value); } } // Using a DependencyProperty as the backing store for ButtonHeightVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonHeightVerticalProperty = DependencyProperty.Register("ButtonHeightVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(68.00)); /// <summary> /// 图标位置:Top、Bottom、Left、Right /// </summary> public Dock IconDockPlacement { get { return (Dock)GetValue(IconDockPlacementProperty); } set { SetValue(IconDockPlacementProperty, value); } } // Using a DependencyProperty as the backing store for IconDockPlacement. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconDockPlacementProperty = DependencyProperty.Register("IconDockPlacement", typeof(Dock), typeof(AyImageButton), new PropertyMetadata(Dock.Left, IconDockPlacementChanged)); /// <summary> /// 垂直排版时候的padding /// </summary> public Thickness PaddingVertical { get { return (Thickness)GetValue(PaddingVerticalProperty); } set { SetValue(PaddingVerticalProperty, value); } } // Using a DependencyProperty as the backing store for PaddingVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty PaddingVerticalProperty = DependencyProperty.Register("PaddingVertical", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(5))); /// <summary> /// 水平排版时候padding /// </summary> public Thickness PaddingHorizontal { get { return (Thickness)GetValue(PaddingHorizontalProperty); } set { SetValue(PaddingHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for PaddingHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty PaddingHorizontalProperty = DependencyProperty.Register("PaddingHorizontal", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(5))); #endregion private static void IconDockPlacementChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { AyImageButton aybtn = (AyImageButton)d; Dock newDock = (Dock)e.NewValue; if (aybtn.RenderReadyed) //保证呈现之前都不执行 { if (aybtn.RenderChangedEnabled) { Dock oldDock = (Dock)e.OldValue; //触发客户端定义的事件 aybtn.IconDChanged(oldDock, newDock); } else { aybtn.RenderChangedEnabled = true; } } //e.Property 是被修改的属性,这里就是IconDockPlacement //调整文字摆放方式 aybtn.IconDockChanged(aybtn, newDock); } private void IconDockChanged(AyImageButton aybtn, Dock newDock) { if (aybtn.RenderReadyed) { if (!aybtn.IsCustomed) { //判断是否纯图标 if (aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Icon) && !aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Text)) { ((TextBlock)aybtn.FindName("tbText")).Visibility = Visibility.Collapsed; aybtn.IconHeight = aybtn.IconHeightOnlyIcon; aybtn.IconWidth = aybtn.IconWidthOnlyIcon; aybtn.Width = aybtn.WidthOnlyIcon; aybtn.Height = aybtn.HeightOnlyIcon; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = new Thickness(5);//等于类默认的值5 } else //纯文字 if (!aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Icon) && aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Text)) { ((Image)aybtn.FindName("imgIcon")).Visibility = Visibility.Collapsed; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.Padding = aybtn.PaddingHorizontal;//等于用户提供的值 switch (newDock) { case Dock.Left: if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; break; case Dock.Right: //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; break; default: aybtn.Padding = aybtn.PaddingHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; break; } } else //if (aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Icon) && aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Text)) //表示默认的,什么都没有指定,就是图文 { ((Image)aybtn.FindName("imgIcon")).Visibility = Visibility.Visible; ((TextBlock)aybtn.FindName("tbText")).Visibility = Visibility.Visible; //图文混编 switch (newDock) { case Dock.Bottom: aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVertical; aybtn.TextMargin = new Thickness(0, 0, 0, 5); break; case Dock.Left: aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.TextMargin = new Thickness(5, 0, 0, 0); break; case Dock.Right: aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.TextMargin = new Thickness(0, 0, 5, 0); break; case Dock.Top: aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVertical; aybtn.TextMargin = new Thickness(0, 5, 0, 0); break; default: break; } } if (aybtn.RenderMode.HasFlag(AyImageButtonRenderMode.Tips)) { aybtn.ToolTip = aybtn.TextContent; } else { aybtn.ToolTip = null; } } else { switch (newDock) { case Dock.Bottom: aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.Padding = aybtn.PaddingVertical; aybtn.IconHeight = aybtn.IconHeightVertical; aybtn.IconWidth = aybtn.IconWidthVertical; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; break; case Dock.Left: aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.TextFontSize = aybtn.TextFontSizeHorizontal; aybtn.IconHeight = aybtn.IconHeightHorizontal; aybtn.IconWidth = aybtn.IconWidthHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; aybtn.VerticalContentAlignment = VerticalAlignment.Center; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } break; case Dock.Right: aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.TextFontSize = aybtn.TextFontSizeHorizontal; aybtn.IconHeight = aybtn.IconHeightHorizontal; aybtn.IconWidth = aybtn.IconWidthHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; aybtn.VerticalContentAlignment = VerticalAlignment.Center; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } break; case Dock.Top: aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.Padding = aybtn.PaddingVertical; aybtn.IconHeight = aybtn.IconHeightVertical; aybtn.IconWidth = aybtn.IconWidthVertical; aybtn.VerticalContentAlignment = VerticalAlignment.Center; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; break; default: break; } } } } /// <summary> /// 文字水平排列方式 /// </summary> public HorizontalAlignment TextHorizontalAlignment { get { return (HorizontalAlignment)GetValue(TextHorizontalAlignmentProperty); } set { SetValue(TextHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextHorizontalAlignmentProperty = DependencyProperty.Register("TextHorizontalAlignment", typeof(HorizontalAlignment), typeof(AyImageButton), new PropertyMetadata(HorizontalAlignment.Center)); /// <summary> /// 图标文字垂直排列方式 /// </summary> public VerticalAlignment TextVerticalAlignment { get { return (VerticalAlignment)GetValue(TextVerticalAlignmentProperty); } set { SetValue(TextVerticalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextVerticalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextVerticalAlignmentProperty = DependencyProperty.Register("TextVerticalAlignment", typeof(VerticalAlignment), typeof(AyImageButton), new PropertyMetadata(VerticalAlignment.Center)); /// <summary> ///容器中内容居中方式 /// </summary> public HorizontalAlignment ContentHorizontalAlignment { get { return (HorizontalAlignment)GetValue(ContentHorizontalAlignmentProperty); } set { SetValue(ContentHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for ContentHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty ContentHorizontalAlignmentProperty = DependencyProperty.Register("ContentHorizontalAlignment", typeof(HorizontalAlignment), typeof(AyImageButton), new PropertyMetadata(HorizontalAlignment.Center)); #region 提供用户截获Dock变化时候事件 2015-02-04 09:35:29 private static readonly RoutedEvent IconDockPlacementValueChangedEvent = EventManager.RegisterRoutedEvent("IconDockPlacementValueChanged", RoutingStrategy.Bubble, typeof(RoutedPropertyChangedEventHandler<Dock>), typeof(AyImageButton)); public event RoutedPropertyChangedEventHandler<Dock> IconDockPlacementValueChanged { add { AddHandler(IconDockPlacementValueChangedEvent, value); } remove { RemoveHandler(IconDockPlacementValueChangedEvent, value); } } private void IconDChanged(Dock oldDock, Dock newDock) { RoutedPropertyChangedEventArgs<Dock> args = new RoutedPropertyChangedEventArgs<Dock>(oldDock, newDock); args.RoutedEvent = AyImageButton.IconDockPlacementValueChangedEvent; RaiseEvent(args); } #endregion #region 1.2 版本 增加 纯图标 public AyImageButtonRenderMode RenderMode { get { return (AyImageButtonRenderMode)GetValue(RenderModeProperty); } set { SetValue(RenderModeProperty, value); } } // Using a DependencyProperty as the backing store for RenderMode. This enables animation, styling, binding, etc... public static readonly DependencyProperty RenderModeProperty = DependencyProperty.Register("RenderMode", typeof(AyImageButtonRenderMode), typeof(AyImageButton), new PropertyMetadata(AyImageButtonRenderMode.Icon | AyImageButtonRenderMode.Text, ButtonRenderChanged)); private static void ButtonRenderChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { AyImageButton aybtn = (AyImageButton)d; aybtn.IconDockChanged(aybtn, aybtn.IconDockPlacement); } /// <summary> /// 纯图标模式时候,按钮高度 /// </summary> public double HeightOnlyIcon { get { return ( double)GetValue(HeightOnlyIconProperty); } set { SetValue(HeightOnlyIconProperty, value); } } // Using a DependencyProperty as the backing store for HeightOnlyIcon. This enables animation, styling, binding, etc... public static readonly DependencyProperty HeightOnlyIconProperty = DependencyProperty.Register("HeightOnlyIcon", typeof( double), typeof(AyImageButton), new PropertyMetadata(64.00)); /// <summary> /// 纯图标模式时候,按钮宽度 /// </summary> public double WidthOnlyIcon { get { return (double)GetValue(WidthOnlyIconProperty); } set { SetValue(WidthOnlyIconProperty, value); } } // Using a DependencyProperty as the backing store for WidthOnlyIcon. This enables animation, styling, binding, etc... public static readonly DependencyProperty WidthOnlyIconProperty = DependencyProperty.Register("WidthOnlyIcon", typeof(double), typeof(AyImageButton), new PropertyMetadata(64.00)); /// <summary> /// 纯图标模式时候,图标宽度 /// </summary> public double IconWidthOnlyIcon { get { return (double)GetValue(IconWidthOnlyIconProperty); } set { SetValue(IconWidthOnlyIconProperty, value); } } // Using a DependencyProperty as the backing store for IconWidthOnlyIcon. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthOnlyIconProperty = DependencyProperty.Register("IconWidthOnlyIcon", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 纯图标模式时候,图标高度 /// </summary> public double IconHeightOnlyIcon { get { return (double)GetValue(IconHeightOnlyIconProperty); } set { SetValue(IconHeightOnlyIconProperty, value); } } // Using a DependencyProperty as the backing store for IconHeightOnlyIcon. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightOnlyIconProperty = DependencyProperty.Register("IconHeightOnlyIcon", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); #endregion } }
=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
-------------------小小的推荐,作者的肯定,读者的支持。推不推荐不重要,重要的是希望大家能把WPF推广出去,别让这么好的技术消失了,求求了,让我们为WPF技术做一份贡献。--------------------
[Aaronyang] 写给自己的WPF4.5 笔记12[自定义控件-AyImageButton的过程 2/4]
标签:
原文地址:http://www.cnblogs.com/AaronYang/p/4272251.html