标签:
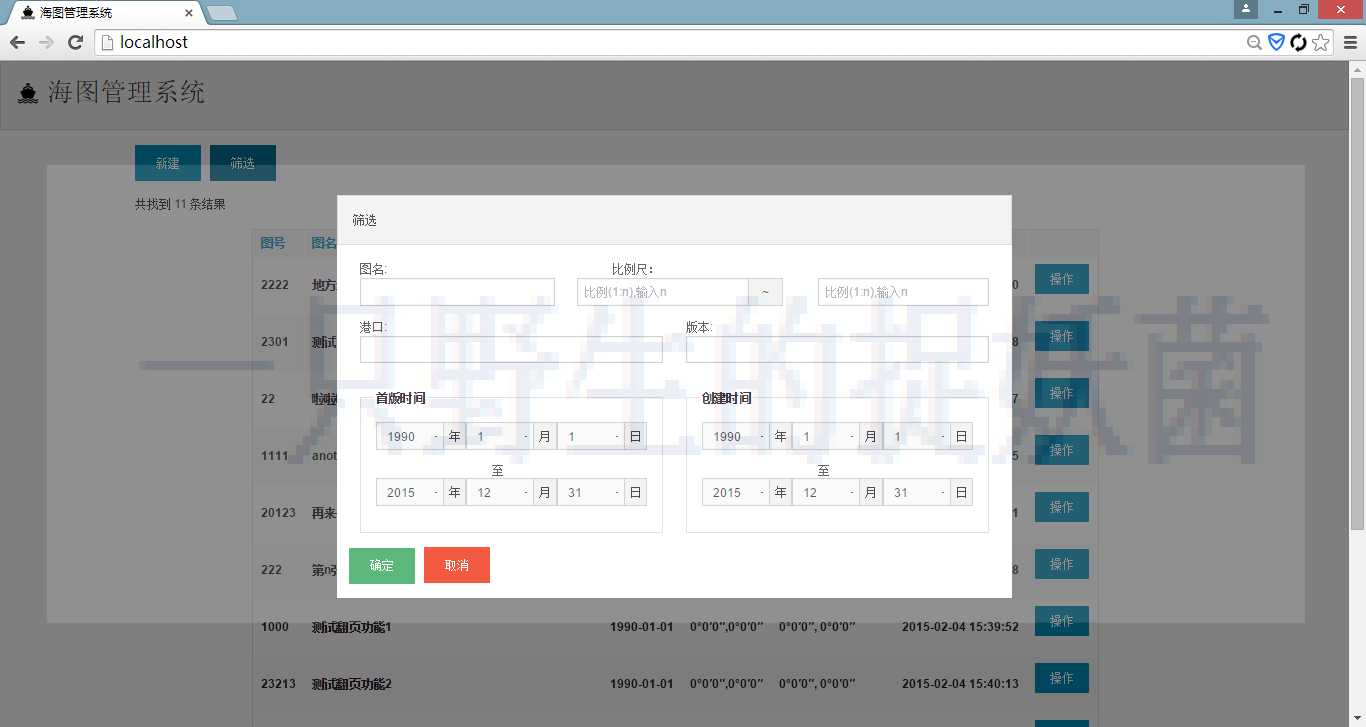
首先,实际上新的窗口并不是创建出来再弹出来,而是将原本隐藏的重新显示出来。
html结构如下:
<div> <!-->页面内容<--> </div> <div class="mask"> <!-->蒙版<--> </div> <div class="toDisplay"> <!-->弹出层<--> </div>
点击Button来显示弹出层的时候,蒙版、弹出层相继显示。通过z-Index来设置,z-index 属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
并且可以放心使用,因为所有主流浏览器都支持 z-index 属性。
设计弹出层样式:
.toDisplay { position: absolute; display: none; /*开始的时候,弹出层div隐藏*/ /* 根据需要设置弹出层div的位置,这里设置的是水平居中 width: 50%; left: 25%; right: 25%; */ z-Index: 3; /*非常重要,弹出层div要在所有div的最上面*/ }
设计蒙版样式:
.mask { display: none; /*开始的时候不显示*/ z-index: 2; /*位于弹出层div和页面内容div之间*/ /*蒙版应覆盖整个可视页面*/ position: fixed; width: 100%; height: 100%; top: 0; left: 0; background: #000; /*给蒙版加点颜色*/ opacity: 0.5; /*透明度,值为1时会变成黑疙瘩...*/ }
添加js代码(需要jquery.js):
$(document).ready(function() { /*点击id为"display"的button显示弹出层*/ $("#display").click(function() { $(".mask").fadeIn(); $(".toDisplay").fadeIn(); }); /*点击id为"close"的button关闭弹出层*/ $("#close").click(function() { $(".mask").fadeOut(); $(".toDisplay").fadeOut(); }); });
效果浏览:


标签:
原文地址:http://www.cnblogs.com/enzozo/p/4273507.html