标签:


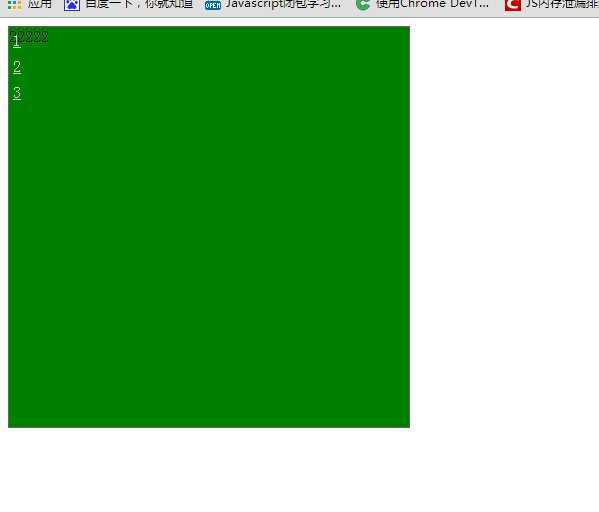
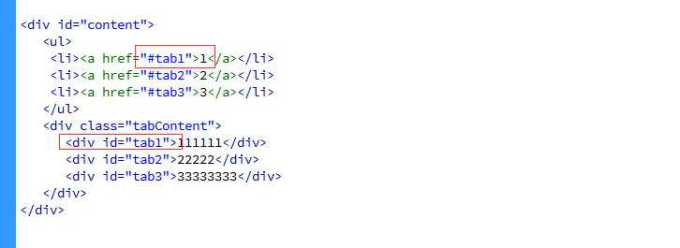
注意上述 红色方框 这个是锚点的变相 利用 id 也可以实现。 兼容ie6+ 适合手机tab 简单 不需要脚本
其实还可以利用 css3:target 实现 ,这里就不多做介绍,原理差不多,都是锚点,兼容ie9+
//以下是源代码 拷贝观察即可
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css Tab 2</title>
</head>
<body>
<div id="content">
<ul>
<li><a href="#tab1">1</a></li>
<li><a href="#tab2">2</a></li>
<li><a href="#tab3">3</a></li>
</ul>
<div class="tabContent">
<div id="tab1">111111</div>
<div id="tab2">22222</div>
<div id="tab3">33333333</div>
</div>
</div>
<style>
#content{ width:400px; height:400px; position:relative; border:1px solid #666;}
#content ul{ margin:0; padding:0; position:absolute; list-style:none;}
#content ul li{ list-style:none;}
#content ul li a{ display:block; color:#CCC; padding:4px;}
.tabContent{ height:400px; overflow:hidden;}
.tabContent div{width:400px; height:400px;}
#tab1{ background:RED;}
#tab2{ background:green;}
#tab3{ background:blue;}
</style>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/surfaces/p/4274307.html