标签:
HTTP协议实现服务器浏览器代码文本压缩
一般我们在对网站进行优化是,一定会用到的一个就是文本代码压缩,我们压缩的一般都是文本格式文件,因为压缩效果明显,若果对视频等进行压缩,效果不大,并且耗费服务器和客户端的CPU来进行压缩和解压,得不偿失。
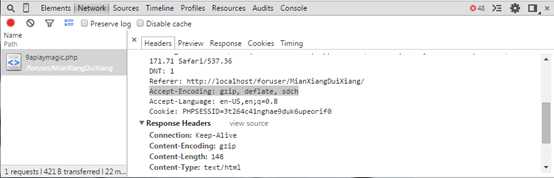
废话多多说,我们上网是,使用浏览器F12来进行代码调试抓包时,如图所示:

上面:深色显示的Accpet-Encoding就是我们客户端发送给服务器,告诉服务器我们所支持的压缩格式,每个浏览器所支持的格式不一样。
废话不多说,如何实现服务器压缩呢?
主要分为两步:
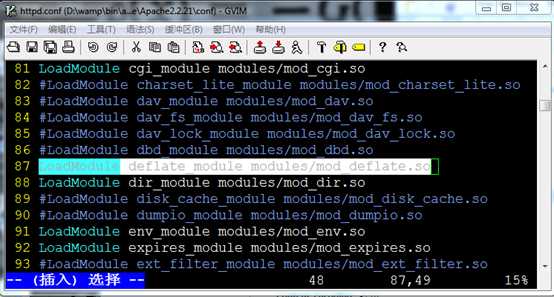
第一步:在Apache的服务器中http.conf中开启mod_deflate.so 模块,即使用deflate压缩格式,如果支持,服务器也可以选择开始gzip等压缩格式。
目前我们比较常见的有:gzip,deflate,compress以及谷歌的sdch格式
LoadModule deflate_module modules/mod_deflate.so
然后重启 httpd –k restart

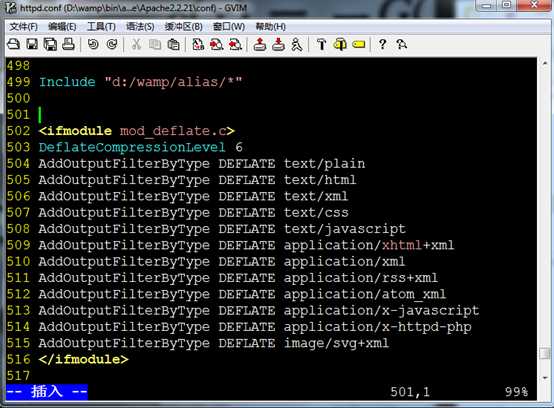
第二步:在http.conf中添加一下代码,即告诉服务器对那些代码进行压缩,并且指定压缩级别
<ifmodule mod_deflate.c> #如果开启了mod_deflate模块,则运行下面代码
DeflateCompressionLevel 6 #压缩级别为6 ,一般支持 1-9,数字越高,压缩级别越大
AddOutputFilterByType DEFLATE text/plain #对文本文件代码进行压缩
AddOutputFilterByType DEFLATE text/html #对html文件代码进行压缩
AddOutputFilterByType DEFLATE text/xml #对xml文件代码进行压缩
AddOutputFilterByType DEFLATE text/css #对css文件代码进行压缩
AddOutputFilterByType DEFLATE text/javascript #对脚本文件代码进行压缩
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE image/svg+xml
</ifmodule>

基本的都介绍完了,下面我们来做实验看效果:
未开启服务器压缩:
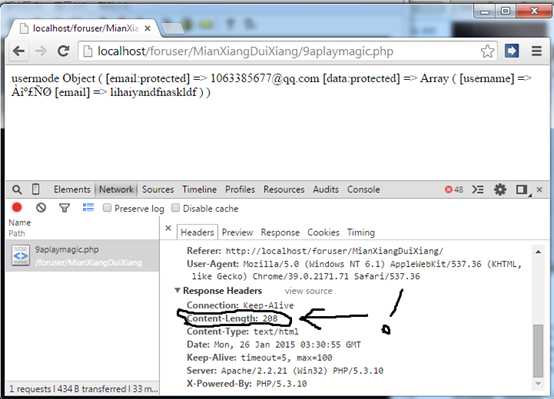
如图所示,展示的是当我们的网站页面未进行压缩时,请求服务器返回的源代码文件大小为
Content-Length = 208 字节(注意图,等下和下图进行对比)

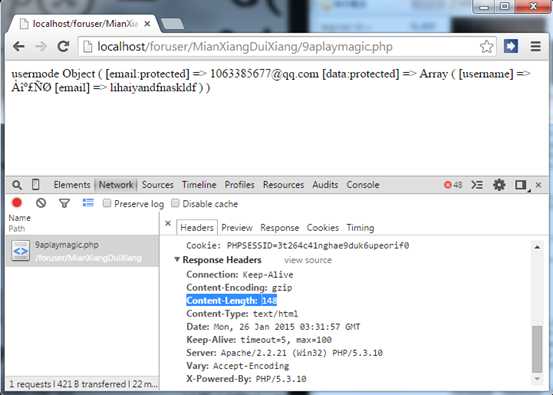
开启服务器压缩后:
和上面的对比,我们发现,此时,相同的一个网页,请求服务器返回的代码文件大小为
Content-Length = 148 字节,节省了60个字节的大小,效果是很惊人的
特别注意浏览器返回的信息中还特别说明了压缩格式
Content-Encoding:gzip 告诉客户端使用的是gzip格式的压缩方式
在比较大型的门户网站中,对代码进行压缩,可以省去大量的网站流量,节省大量的服务器资源,效果不可想象

小技巧:
当我们学习使用时,我们可以不发送Accpet-Encoding来采集未压缩的源代码。
标签:
原文地址:http://www.cnblogs.com/lihaiyan/p/4274218.html