标签:
一、类级别的插件(很少用)
1.直接给jquery添加全局函数
jQuery.myAlert = function(arg){
alert(arg);
}
调用 : $.myAlert("hello,world");
2.通过extend()方法
jQuery.extend({
myAlert1:function(str){
alert(str);
},
myAlert2:function(){
alert("222");
}
});
调用: $.myAlert("hello,world")
3.使用命名空间
jQuery.test={
myAlert1:function(str){
alert(str);
}
}
调用:$.test.myAlert1("你好!");
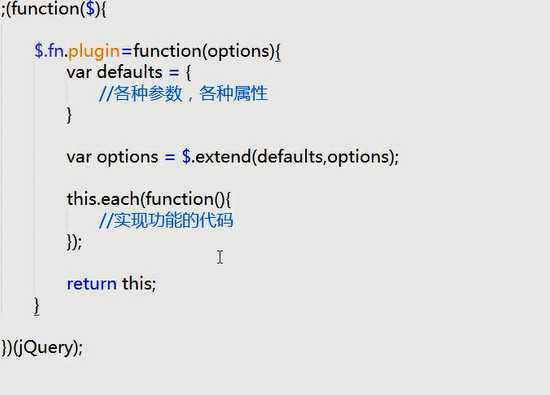
二、对象级别
模板:

标签:
原文地址:http://www.cnblogs.com/shenming/p/4276245.html