标签:
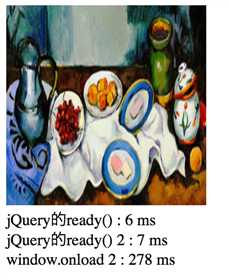
<!DOCTYPE html> <meta charset="utf-8"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="jquery-1.11.2.js" type="text/javascript"></script> <script type="text/javascript"> var startTime = new Date().getTime(); $(document).ready(function () { var readyTime = new Date().getTime() - startTime; $("<div>jQuery的ready() : " + readyTime + " ms</div>").appendTo("body"); }) $(document).ready(function () { var readyTime2 = new Date().getTime() - startTime; $("<div>jQuery的ready() 2 : " + readyTime2 + " ms</div>").appendTo("body"); }) window.onload = function () { var windowOnLoadTime = new Date().getTime() - startTime; $("<div>window.onload : " + windowOnLoadTime + " ms</div>").appendTo("body"); } window.onload = function () { var windowOnLoadTime2 = new Date().getTime() - startTime; $("<div>window.onload 2 : " + windowOnLoadTime2 + " ms</div>").appendTo("body"); } </script> </head> <body> <img src="http://www.google.com.hk/logos/2011/cezanne11-hp.jpg" style="width:200px;height:200px;"/> </body> </html>

$( document ).ready( handler ) $().ready( handler ) (this is not recommended) $( handler )
因为.ready()方法仅在当前document的jQuery对象上才可以调用,所以selector可以被省略.
<body onload="inlineBodyOnloadTimeCounter();">
The .ready() method is generally incompatible with the attribute. If load must be used, either do not use .ready() or use jQuery‘s .load() method to attach load event handlers to the window or to more specific items, like images.
说明ready()方法和<body onload=“”>是不兼容的.
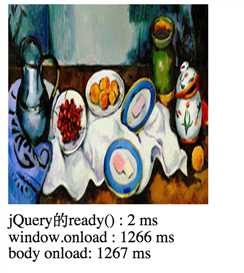
<!DOCTYPE html> <meta charset="utf-8"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="jquery-1.11.2.js" type="text/javascript"></script> <script type="text/javascript"> var startTime = new Date().getTime(); $(document).ready(function () { var readyTime = new Date().getTime() - startTime; $("<div>jQuery的ready() : " + readyTime + " ms</div>").appendTo("body"); }) window.onload = function () { var windowOnLoadTime = new Date().getTime() - startTime; $("<div>window.onload : " + windowOnLoadTime + " ms</div>").appendTo("body"); } function inlineBodyOnloadTimeCounter() { var bodyOnLoadTime = new Date().getTime() - startTime; $("<div>body onload: " + bodyOnLoadTime + " ms</div>").appendTo("body"); } </script> </head> <body onload="inlineBodyOnloadTimeCounter();"> <img src="http://www.google.com.hk/logos/2011/cezanne11-hp.jpg" style="width:200px;height:200px;"/> </body> </html>


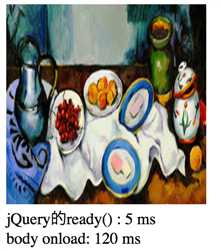
<!DOCTYPE html> <meta charset="utf-8"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="jquery-1.11.2.js" type="text/javascript"></script> <script type="text/javascript"> var startTime = new Date().getTime(); $(document).ready(function() { var readyTime = new Date().getTime() - startTime; $("<div>jQuery的ready() : " + readyTime + " ms</div>").appendTo("body"); }) window.onload = function() { var windowOnLoadTime = new Date().getTime() - startTime; $("<div>window.onload : " + windowOnLoadTime + " ms</div>").appendTo("body"); } if (document.body) { /* document.body.onload = function() { var documentBodyOnLoadTime = new Date().getTime() - startTime; $("<div>document.body.onload() : " + documentBodyOnLoadTime + " ms</div>").appendTo("body"); } */ //This codes will not be executed. } else { console.log("=======document.body doesn‘t exist!======="); } function inlineBodyOnloadTimeCounter() { var bodyOnLoadTime = new Date().getTime() - startTime; $("<div>body onload: " + bodyOnLoadTime + " ms</div>").appendTo("body"); } </script> </head> <body onload="inlineBodyOnloadTimeCounter();"> <img src="http://www.google.com.hk/logos/2011/cezanne11-hp.jpg" style="width:200px;height:200px;" /> <script type="text/javascript"> console.log("script in body!"); if (document.body) { console.log("====document.body exist now!===="); document.body.onload = function() { var documentBodyOnLoadTime = new Date().getTime() - startTime; $("<div>document.body.onload: " + documentBodyOnLoadTime + " ms</div>").appendTo("body"); } } else { console.log("no document.body!"); } </script> </body> </html>
"=======document.body doesn‘t exist!=======" "script in body!" "====document.body exist now!===="
jQuery $(document).ready()和JavaScript onload事件
标签:
原文地址:http://www.cnblogs.com/mengdd/p/4276801.html