标签:
Quartz2D如果单独的从Quartz,那么会发现Quartz是一个开源的Java作业调度框架,单独从英文翻译的角度来看的话Quartz的英文是石英,如果有的时候不小心搜索会发现手表推荐。本文中介绍的Quartz是位于MAC OS X的Drawin核心之上的绘图层,有时候也认为是CoreGraphics。Quartz直接地支持Aqua,借由显示2D绘图图形来创建用户接口,包含实时绘制(rendering)和次像素(sub-pixel)精准的反锯齿,由Quartz Compositor和Quartz 2D组件组成。
Quartz Compositor是指合成视窗系统,管理和合成幕后视窗视频来创建Mac OS X用户接口,Quartz 2D以PDF的规范为基础的图形库,用来绘制二维文字和图形。
Quartz 2D是在MAC OS X中的主要绘图函式库。它取代早期版本的MAC OS(现在称为"Classic")所使用的QuickDraw。Quartz 2D是以Adobe PDF(一种统一的档案格式,不管在那个平台上建立,在任何来源的文件中保留所有的字型,格式,颜色,以及绘图)1.4版本为基础。他是源自NeXT的Display PostScript后代。Quartz 2D与QuickDraw在数个关键领域有所不同。
QuickDraw天生地以raster图形为基础,基本的绘图元素是像素。Quartz 2D替代地使用更数学的方法,座标空间是二维实数所定义的抽象观念。在这个空间的点可以被连线起来形成路径,像是直线,贝兹曲线等等。要在显示器上建立实际上的影像,那些路径就会被点阵化在显示器装置分辨率下用来产生像素。这样允许相同的绘图指令可以在任何装置上,使用可以得到的最佳分辨率,来产生相同的输出。就像在PostScript,路径可以被划线成为外框,直线以此类推,且封闭的路径可以被填满而创造出实体的形状。文字是简单地由路径产生,然后形成文字标记的形状。
在iOS上,所有的绘制,无论是否采用OpenGL、Quartz、UIKit、或者 Core Animation—都发生在UIView对象的区域内。视图定义绘制发生的屏幕区域。可以自己写一个集成UIView的类,然后自己绘制需要的图形(如三角形),绘制文字,绘制图片,读取PDF,截图(UIImagePicker截取图片)等常用功能。
一般有点开发经验的应该都会听说过上下文,搞过ASP.NET MVC的都知道,微软提供的EF上下文简直就是开发者福利,其他语言也有,大概就是两个对象相互操作的一个桥梁,EF是数据层和控制器层交互必备,iOS中如果想绘制图片,也离不开上下文,具体先来看一段代码,需要新建一个View继承子UIView,默认的就会有一个drawRect方法
调用自定义的View中的drawRect:方法之前,视图对象会自动配置其绘制环境,使代码可以立即进行绘制。作为这些配置的一部分,UIView对象会为当前绘制环境创建一个图形上下文(对应于CGContextRef封装类型)。该图形上下文包含绘制系统执行后续绘制命令所需要的信息,定义了各种基本的绘制属性,比如绘制使用的颜色、裁剪区域、线的宽度及风格信息、字体信息、合成选项、以及几个其它信息。
- (void)drawRect:(CGRect)rect {
CGContextRef context = ();
//设置起始点
CGContextMoveToPoint (context, 160, 100);
CGContextAddLineToPoint (context, 100, 180);
CGContextAddLineToPoint (context, 160, 180);
// 设置边界
[[UIColor blackColor] setStroke];
//填充颜色
[[UIColor redColor] setFill];
//绘制路径
CGContextDrawPath(context, kCGPathFillStroke);
}
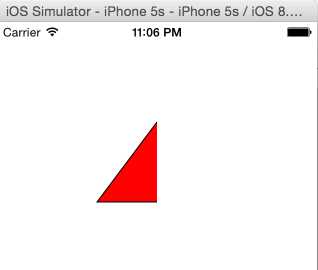
Quartz2D是一个C语言框架,其API是纯C语?的,Quartz2D的API来自于Core Graphics框架,代码中实例化了一个UIGraphicsGetCurrentContext上下文,绘制图形,通过上下文设置图形的输出路径,最终效果就是一个直角三角形:

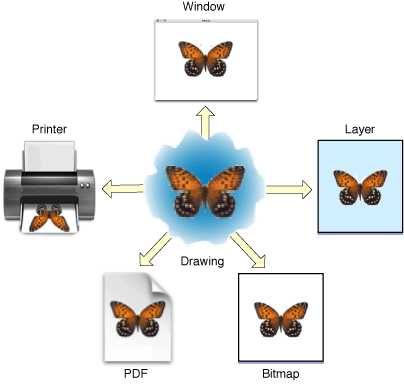
代码的调用很简单,如果方法不是很熟悉可以查找一下,大概原理还是比较简单,如果不是很清晰,可以接下来看一张苹果官网的图:

有五种可用的上下文实例供我们选择使用,Printer,PDF,Bitmap,Layer,Window使用,Window,Printer用于OS X~开发中一般用到是Btimap,Layer较多,关于PDF的需要根据业务来看,接下来再看一段代码就是一个圆形:
//获取上下文
CGContextRef context = UIGraphicsGetCurrentContext();
CGRect rect = CGRectMake(50, 200, 200, 200);
//是否有边框
// UIRectFrame(rect);
//矩形中添加一个椭圆
CGContextAddEllipseInRect(context, rect);
[[UIColor greenColor] setStroke];
//设置绿色背景
[[UIColor greenColor] setFill];
// 3. 绘制路径
CGContextDrawPath(context, kCGPathFillStroke);
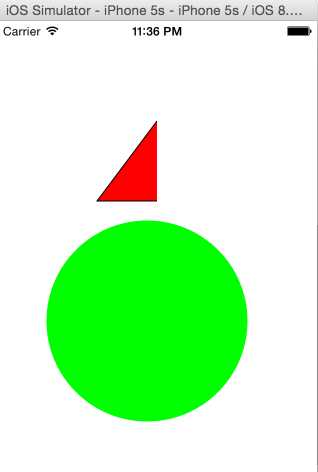
最终效果如下:

标签:
原文地址:http://www.cnblogs.com/xiaofeixiang/p/4278214.html