标签:
Jquery 插件学习之 Jquery Ui 的学习
下载好的Jquery Ui的核心文件

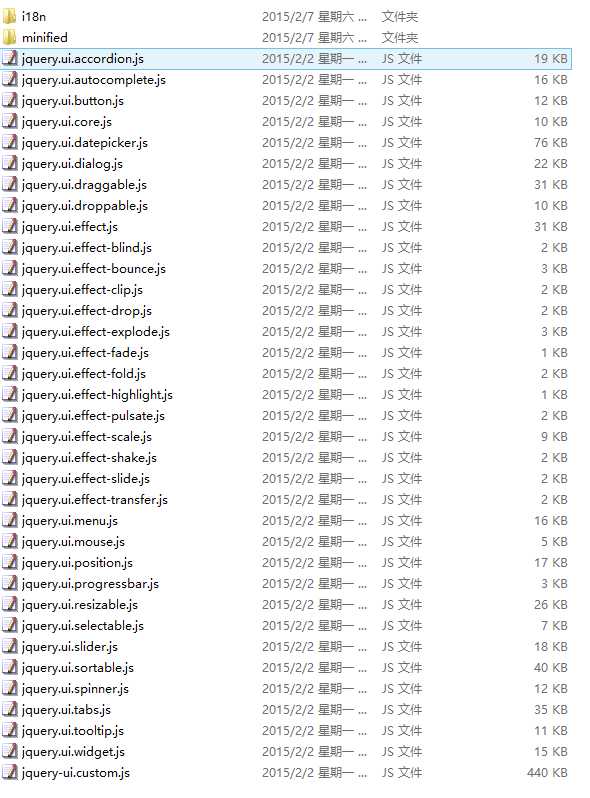
ui里面的是js核心文件

这是jquery ui 的样式

以上js都集中在jquery-ui-1.9.2.custom.js 里面
我们在使用时,可以就导入Jquery ui.js 和 jquery ui.css
或者导入具体功能的js文件,再倒入jquery.ui.widget.js 这个文件 以及css文件
jquery ui 是基于jquery 的,所以我们还要导入jquery 的架包
一个dialog的案例:
1 <link rel="stylesheet" href="themes/base/jquery-ui.css" type="text/css"></link> 2 <script type="text/javascript" src="js/jquery-1.8.3.js"></script> 3 <script type="text/javascript" src="js/jquery-ui.js"></script> 4 <script type="text/javascript" src="js/jquery.ui.widget.js"></script> 5 <link rel="stylesheet" href="css/demos.css" type="text/css"></link> 6 <style> 7 #draggable{ 8 border:1px solid #ccc; 9 padding:100px 50px; 10 width:200px; 11 cursor: move; 12 margin:auto; 13 14 } 15 #dialog{ 16 width:100px; 17 height:50px; 18 19 } 20 #droppable{ 21 padding:100px 50px; 22 } 23 </style> 24 <script type="text/javascript"> 25 $(function(){ 26 $("#open").click(function(){ 27 $("#dialog").dialog("open"); 28 29 }); 30 $("#draggable").draggable(); 31 $("#dialog").dialog({ 32 open:function(){$("#dialog textarea").load("clause.txt");}, 33 title:"注册条款", 34 width:800, 35 height:600, 36 modal:true, 37 autoOpen:false, 38 39 buttons:{ 40 "同意":function(){ 41 $(this).dialog("submit"); 42 },"不同意":function(){ 43 $(this).dialog("close"); 44 } 45 46 } 47 48 }); 49 50 51 52 53 }); 54 </script> 55 </head> 56 <body> 57 58 59 <div id="draggable" class="ui-widget-content" > 60 make you mouse on this model ,and drag it 61 <button id="open">打开Dialog</button> 62 <div id="dialog" class="ui-widget-center"> 63 <p>注册前阅读以下条款:</p> 64 <textarea style="width:100%;height:90%;resize: none;" readonly="readonly"> 65 66 </textarea> 67 68 </div> 69 </div> 70 71 72 73 </body>
分析:
我理解的jquery ui 原理:
jquery ui 基于jquery :
一个效果提供一个方法,方法可以接受json格式的参数,
$.fn.dialog(options);
options:通过查找 jquery-ui-1.9.2.custom\jquery-ui-1.9.2.custom\development-bundle\docs 相应的文档,学习相关的配置
如何去声明一个dialog?
两段代码:
<!--页面-->
<div id="dialog" class="ui-widget-center">this is a dialog what default</div>
<!--js-->
$("#dialog").dialog(); //原始的dialog
你可能会遇到的问题:
1、页面一出来就几个文字和关闭字样:
检查 css文件以及标签的class
如果没有关闭字样:检查js 和 jqeury js是否确实
2、你的架包什么的都是正确的,就是不出效果:
检查参数是否正确!
标签:
原文地址:http://www.cnblogs.com/gcs1995/p/4278446.html