标签:
這個知識點,常常被我忽略,而且誤解(其實不是我誤解),曾經一個公司的要求:不使用table,一律用div,即使是整齊的,能夠使用table輕鬆佈局出的樣式,也一定要用div。
可能這傢伙沒搞清楚,table佈局和table之間的區別。
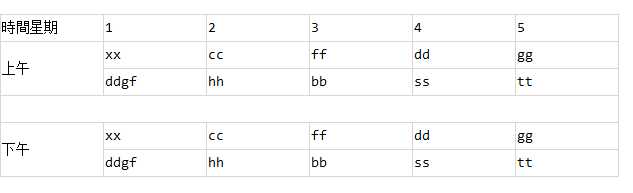
相反如下圖所示的內容,如果使用table遠遠比用div耗時少,如果一味摒棄table,不僅說明知識沒有活學活用,反而禁錮在自己的思維定勢當中,如果說div的優勢是網站佈局,那麼table的優勢就是數據的展示(和垂直方向的居中)。

<style> table{ border-collapse: collapse; } table td{ height:24px;line-height: 24px; width:100px; border:1px solid #d7d7d7; } </style>
<table> <tr> <td>時間星期</td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr>
<!-- 第一行 -->
<tr> <td rowspan="2">上午</td> <td>xx</td> <td>cc</td> <td>ff</td> <td>dd</td> <td>gg</td> </tr>
<!-- 第二行中rowspan向下合併1個單元格-->
<tr> <td>ddgf</td> <td>hh</td> <td>bb</td> <td>ss</td> <td>tt</td> </tr>
<!--第三行中的第一個單元格被合併-->
<tr> <td colspan="6"></td> </tr>
<!-- 第四行colspan向右合併單元格5個 -->
<tr> <td rowspan="2">下午</td> <td>xx</td> <td>cc</td> <td>ff</td> <td>dd</td> <td>gg</td> </tr>
<!-- 第五行同第二行 -->
<tr> <td>ddgf</td> <td>hh</td> <td>bb</td> <td>ss</td> <td>tt</td> </tr>
<!-- 第六行同第三行 -->
</table>
table還不賴。
标签:
原文地址:http://www.cnblogs.com/Zell-Dinch/p/4278667.html