public actionresult index()
{
list<selectlistitem> list = new list<selectlistitem>()
{
new selectlistitem(){text="张三",value="001"},
new selectlistitem(){text="李四",value="002"},
new selectlistitem(){text="王五",value="003"},
new selectlistitem(){text="赵六",value="004"},
new selectlistitem(){text="田七",value="005",selected=true}
};
viewdata["namelist"] = list;
return view();
}
<%
selectlist list=viewdata["namelist"] as selectlist;
%>
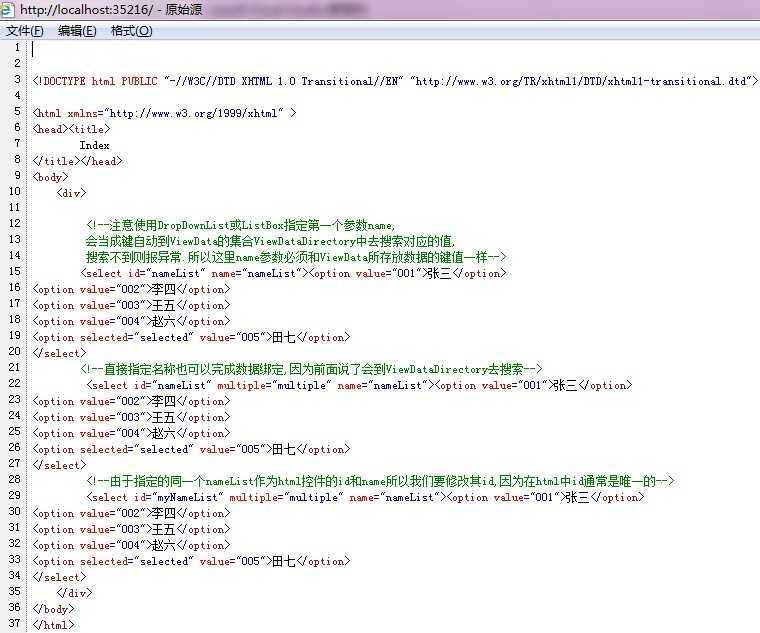
<!--注意使用dropdownlist或listbox指定第一个参数name,
会当成键自动到viewdata的集合viewdatadirectory中去搜索对应的值,
搜索不到则报异常.所以这里name参数必须和viewdata所存放数据的键值一样-->
<%=html.dropdownlist("namelist", list)%>
<!--直接指定名称也可以完成数据绑定,因为前面说了会到viewdatadirectory去搜索-->
<%=html.listbox("namelist")%>
<!--由于指定的同一个namelist作为html控件的id和name所以我们要修改其id,因为在html中id通常是唯一的-->
<%=html.listbox("namelist", list, new { id="mynamelist"})%>