标签:
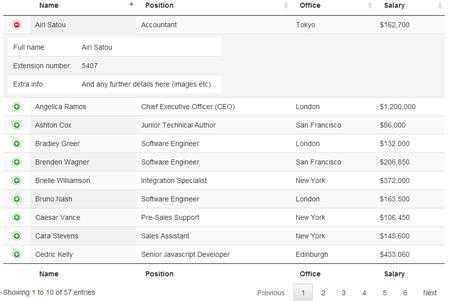
最近在项目中又使用Datatables的一个有趣功能,官网列子如下图:

点击“+”,展开列表,再次点击收缩。
官网的列子点击展开后的数据也是原来行中的数据,这边有了一个想法是否可以利用Ajax去动态加载数据,让“+”实现主从表的功能?
分析后觉得可以,动手实验。
首先,敲代码去实现不带“+”的表格,这个应该很简单。
然后加入一列,让第一列展示一个“+”图片。

1 var table = $(‘#example‘).DataTable({ 2 "bSort": false, //排序设置为False 3 "bFilter": false,//搜索设置为False 4 "sAjaxSource": "/XXXX/XXXX/XXXX", 5 "aoColumns": [ 6 { 7 "mDataProp": "Id", 8 "className": ‘details-control‘, //运用样式来加载图片 9 "render": function (data, type, row) { 10 return ‘‘; //关键,让第一列什么都不现实 11 } 12 }, 13 { 14 "mDataProp": "Name" 15 }, 16 17 { "mDataProp": "WorkDay" } 18 ] 19 });
其中,CSS的样式可以参考官网列子:

1 td.details-control { 2 background: url(‘../resources/details_open.png‘) no-repeat center center; 3 cursor: pointer; 4 } 5 tr.shown td.details-control { 6 background: url(‘../resources/details_close.png‘) no-repeat center center; 7 }
接下来,就是如何让点击“+”时展开并加载数据,添加监听事件:

1 //对TR中每行扩展,缩小添加事件 2 $(‘#example tbody‘).on(‘click‘, ‘td.details-control‘, function () { 3 var tr = $(this).closest(‘tr‘); 4 var row = table.row(tr); 5 6 var employeeId = row.data().EmployeeID; 7 var workDate = row.data().WorkDate; 8 9 if (row.child.isShown()) { 10 row.child.hide(); 11 tr.removeClass(‘shown‘); 12 } 13 else { 14 //通过Ajax获取从表信息 15 $.ajax({ 16 url: "/XX/XXX/XXX", 17 type: "Get", 18 data: { "XXX": XXX, "XX": XXX }, 19 success: function (data) { 20 row.child(format(data)).show(); 21 tr.addClass(‘shown‘); 22 } 23 }); 24 } 25 });
其中format函数需要利用Ajax返回数据实现动态表格也就是用js拼接Html代码:

1 //动态添加表格 2 function format(data) { 3 var total = data.total; 4 5 //通过JSON数据创建table表 6 var tableHtml = ‘<div class="row"><div class="col-sm-1"></div><div class="col-sm-11"><table class="table table-striped table-condensed table-bordered table-hover"><thead>‘ + 7 ‘<tr><td>XXX</td><td>XXX</td><td>XXX</td><td>XXX</td><td>XXX</td><td></td></tr></thead>‘; 8 for (var i = 0; i < total; i++) { 9 var d = data.data[i]; 10 if(i%2==0){//隔行颜色不同设置 11 tableHtml += ‘<tr class="success">‘; 12 } else 13 { 14 tableHtml += ‘<tr>‘ 15 } 16 tableHtml += 17 ‘<td style="vertical-align: middle">‘ + d.XXX.substr(0, 10) + ‘</td>‘ + 18 ‘<td style="vertical-align: middle">‘ + d.XXX + ‘</td>‘ + 19 ‘<td style="vertical-align: middle">‘ + d.XXX + ‘</td>‘ + 20 ‘<td style="vertical-align: middle">‘ + d.XXX + ‘</td>‘ + 21 ‘<td style="vertical-align: middle">‘ + d.XXX + ‘</td>‘ + 22 ‘<td style="vertical-align: middle"><button class="btn btn-danger btn-xs" type="btn" onclick="deleteItem(\‘‘ + d.Id + ‘\‘)">删除</button></td>‘ + 23 ‘</tr>‘; 24 } 25 tableHtml += ‘</table></div></div>‘; 26 return tableHtml; 27 }
标签:
原文地址:http://www.cnblogs.com/wumian1360/p/4279310.html