标签:
标签 属性值=“” 样式:;
行内(内联)样式 直接所有的标签添加属性style=“样式:;样式:;” 是style属性
内嵌<style type="text/css"></style> <style>标签 type属性 在里面写选择器
链接:将一个css文件链接进来<head>里面和<title>平行,link标签 type属性 href rel
<link type="text/css" href="url" rel="stylesheet"/>
用到时,才会下载,和@import区别
导入@import url();不管用不用得到,都会下载下来
优先级依次减小
DOM值类型还是引用类型
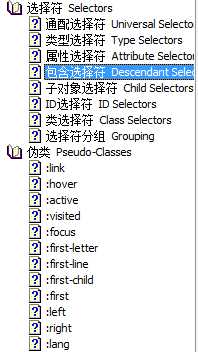
类 id 标签 伪选择 a:hover

div+css做一个前台布局
标签:
原文地址:http://www.cnblogs.com/leee/p/4265008.html