标签:c style class blog code java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43 |
<!DOCTYPE html> <html> <head> <title>tab</title> <style type="text/css"> #tabs{ width:500px; height:500px; margin:0 auto; } .ui-widget-header{ border:1px solid grey; background:grey; color:#fff; font-weight:bold; } </style> <link rel="stylesheet"
href="css/jquery-ui-1.10.4.min.css"
media="screen"/> <script type="text/javascript"
src="js/jquery-1.10.2.js"></script> <script type="text/javascript"
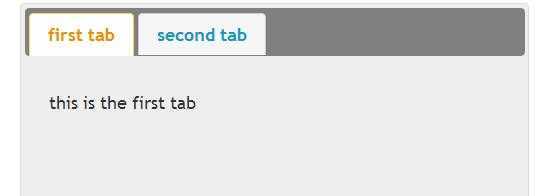
src="js/jquery-ui-1.10.4.min.js"></script> </head> <body> <div id="tabs"> <ul> <li><a href="#tabs-1">first tab</a></li> <li><a href="#tabs-2">second tab</a></li> </ul> <div id="tabs-1"> <p>this
is the first tab</p> </div> <div id="tabs-2"> <p>this
is the second tab</p> </div> </div> <script> $(function(){ $("#tabs").tabs(); }); </script> </body> </html> |

jquery ui tab标签,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/xshang/p/3760579.html