标签:
一个响应式网页:
在PC浏览器的效果:

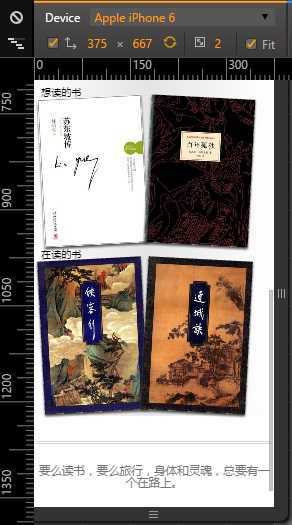
在模拟器iphone中的效果:


在pad中:

代码:

<!DOCTYPE html> <html> <head> <meta charset=utf-8> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <title>清姿的小站</title> <style type="text/css"> html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } :focus { outline: 0; } body { line-height: 1; color: black; } ol, ul { list-style: none; } html { font-family:"微软雅黑"; font-size:16px; } a { color: #666; transition: all 0.7s; } a:hover { color: #000; } img,video { max-width: 100%; height: auto; } #wrapper { margin:0 auto; width: 96%; max-width: 1306px; } header { margin: 0 auto; width: 97.9166667%; /* 940 ÷ 960 */ } header a { text-decoration: none; } #logo { padding: 25px 5px; color: #0d0c0c; background: linear-gradient(90deg,rgb(10,160,250) 0%, rgb(255,255,255) 100%); font-size: 3rem; /* 48 ÷ 16 = 3*/ } nav { display: table; margin:25px 0; padding:0 1.0416667%; /* 10 ÷ 960 */ width: 97.9166667%; /* 940 ÷ 960 */ border-bottom:4px double #bfbfbf; } nav ul { display: table-row; width: 100%; } nav ul li { text-align: center; display: table-cell; margin:0 1.3%; } nav ul li:last-child { text-align: right; } nav ul li:first-child { text-align: left; } nav ul li a { height: 42px; text-decoration: none; color: black; text-shadow: 0 1px 0 hsla(0, 0%, 100%, 1.0); font-size: 1.875rem; line-height:42px; display: block; } nav ul li a:hover { -webkit-animation: warning 1.5s infinite ease-in; } nav ul li:nth-child(odd) a { color: hsl(200, 90%, 50%); } nav ul li:nth-child(odd) a:hover { color: hsl(200, 90%, 40%); } #content { margin-top: 28px; margin-left: 1.0416667%; /* 10 ÷ 960 */ float: left; width: 72.7083333%; /* 698 ÷ 960 */ height: 100%; } .portrait { float: left; width: 28.9398281%; /* 698 ÷ 202 */ max-width: 160px; margin-right: 1%; } #content h1 { font-size: 6.375rem; /* 102 ÷ 16 */ text-shadow: 0px 1px white,4px 4px 0px #dad7d7 ; /* 4 ÷ 102 */ font-weight: 400; } #content p { line-height: 40px; color: #757474; font-size: 1.875rem; /* 24px ÷ 16 */ } #content a.button { text-decoration: none; font-size: 2.25rem; /* 36px ÷ 16 */ background-color: #b01c20; background: linear-gradient(rgb(10,160,250) 0%, rgb(10,80,170) 100%); border-radius: 8px; color: white; padding: 3%; float: left; margin-top: 30px; box-shadow: 5px 5px 5px hsla(0, 0%, 26.6667%, 0.8); text-shadow: 0px 1px black; border: 1px solid #bfbfbf; transition-property: border, color, text-shadow; transition-duration: 2s, 3s, 8s; } #content a.button:hover { border: 1px solid black; color: black; text-shadow: 0px 1px white; } aside { margin-top: 28px; padding-left: 1.5%; padding-right: 1.0416667%; margin-left: 1.0416667%; float: right; width: 20.7083333%; background: linear-gradient(90deg, #fff 0%, #e4e4e4 48.7%, #fff 100%); } aside h1 { margin-bottom: 20px; font-size: 1.875rem; /* 30 ÷ 16 */ } .book { clear:both; } .sideBlock { width: 100%; /* 220 */ } footer { padding-bottom: 43px; float: left; margin-top: 20px; padding-top: 33px; margin-right: 1.0416667%; /* 10 ÷ 960 */ margin-left: 1.0416667%; /* 10 ÷ 960 */ clear: both; width: 97.9166667%; /* 940 ÷ 960 */ border-top: 4px double #bfbfbf; } footer p { margin-bottom: 38px; text-align: center; font-size: 1.125rem /* 18px ÷ 16px */; color: #757474; } .sideBlock a { max-width: 47%; text-decoration: none; float: left; } .sideBlock img { box-shadow: 0px 3px 5px #444; margin-bottom: 5px; } .sideImage { margin-left: 3%; } /*animations*/ .books a:nth-child(odd) img { transform: rotate(3deg); -webkit-animation: swing 0.1s 5 ease-in; } .books a:nth-child(even) img { transform: rotate(-3deg); -webkit-animation: swing 0.1s 5 0.3s ease-in; } .book a:nth-child(odd) img { transform: rotate(3deg); -webkit-animation: swing 0.1s 5 0.2s ease-in; } .book a:nth-child(even) img { transform: rotate(-3deg); -webkit-animation: swing 0.1s 5 0.5s ease-in; } @-webkit-keyframes warning { 0% { text-shadow: 0px 0px 4px #000000; } 50% { text-shadow: 0 0 40px #000000; } 100% { text-shadow: 0 0 4px #000000; } } @-webkit-keyframes swing { 0% { transform: rotate(3deg); } 20% { transform: rotate(7deg); } 60% { transform: rotate(10deg); } 80% { transform: rotate(7deg); } 100% { transform: rotate(3deg); } } @media screen and (min-width: 300px) and (max-width: 400px) { #logo { font-size: 1.5rem; } } @media screen and (min-width: 300px) and (max-width: 600px) { #wrapper { margin: 0px; width: 100%; } nav ul li { margin: 0px; font-size: 0.9rem; line-height: 0.8rem; } nav ul li a { margin: 0px; } nav ul li a:hover { margin-left: 5%; background-color: #d6d5d5; padding-left: 2%; } #content h1 { font-size: 3rem; text-shadow: 0 1px white, 2px 2px 0 #DAD7D7; } #content p { font-size: 1.1rem; line-height: 1.3rem; } #content a.button { font-size: 1.2rem; width: 94%; margin-top: 2%; text-align: center; } img.portrait { height: auto; width: 19%; margin-right: 1%; } } @media screen and (min-width: 475px) and (max-width: 600px) { #content h1 { font-size: 5rem; text-shadow: 0 1px white, 2px 2px 0 #DAD7D7; } #content p { font-size: 1.25rem; line-height: 1.3rem; } #content a.button { font-size: 1.8rem; width: 94%; margin-top: 2%; text-align: center; } } @media screen and (max-width: 600px) { nav { font-size: 1.625rem; } nav ul { display: block; } nav ul li { display: list-item; color: red; text-align: left; } nav ul li:first-child,nav ul li:last-child { text-align: left; } } @media screen and (max-width: 768px) { #body { width: 96%; margin: 2%; padding: 0px; margin-bottom: 0px; } #logo { text-align:center; } #content,aside { margin-top: 20px; width: 96%; margin: 2%; } nav ul li a { font-size: 1.625rem; } .portrait { margin-right: 30px; margin-top: 0; width: 20%; } aside { border-right: none; border-top: 2px solid #e8e8e8; padding-top: 20px; margin-bottom: 20px; } .sideBlock { width: 96%; margin: 2%; } } @media screen and (min-width: 1000px) { #content h1 { font-size: 8rem; } #content p { font-size: 2.3em; line-height: 1.2em; margin-top: 1%; } } </style> </head> <body> <div id="wrapper"> <header role="banner"> <div id="logo">勿忘初心</div> <nav role="navigation"> <ul> <li><a href="#">我的书摘</a></li> <li><a href="#">我的读书</a></li> <li><a href="#">我的旅行</a></li> <li><a href="#">我的电影</a></li> <li><a href="#">我的音乐</a></li> <li><a href="#">我的日记</a></li> </ul> </nav> </header> <div id="content" role="main"> <img class="portrait" src="img/portrait.png" alt="portrait" /> <h1>文海拾贝</h1> <p> 生活的艺术,有一部分我不是不能领略。我懂得怎么看七月巧云,听苏格兰兵吹bagpipe,享受微风中的藤椅,吃盐水花生,欣赏雨夜的霓虹灯,从双层公共汽车上伸手摘树巅的树叶。</p> <p> 初学拉胡琴的音调,也是如此。听好手拉胡琴,我也喜欢听他调弦子的时候,试探的,断续的咿呀。初学拉凡哑林,却是例外。那尖利的,锯齿形的声浪,实在太像杀鸡了。</p> <a class="button" href="#">更多»</a> </div> <aside> <section role="complementary"> <div class="sideBlock books"> <h4>想读的书</h4> <a href="#"><img src="img/suDongPo.jpg" alt="苏东坡传" /></a> <a href="#"><img class="sideImage" src="img/oneHundredYearsOfSolitude.jpg" alt="百年孤独"/></a> </div> </section> <section role="complementary"> <div class="sideBlock book"> <h4>在读的书</h4> <a href="#"><img src="img/wayOfThe Heroes.jpg" alt="侠客行" /></a> <a href="#"><img src="img/aDeadlySecret.jpg" alt="连城诀" /></a> </div> </section> </aside> <footer role="contentinfo"> <p>要么读书,要么旅行,身体和灵魂,总要有一个在路上。</p> </footer> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/linda586586/p/4279922.html