标签:
07年毕业一直都在软件公司,14年来到一个互联网公司,给我的感受,区别主要在于:
软件公司需求相对稳定,能够按照计划按部就班的去实施,互联网公司需求相对来说不稳定,上线比较着急,大部分都是小迭代更新,且更新频繁,感觉有点乱。所以项目管理在软件公司比较好执行,一开始可能有点混乱,但是只要是走上一两个迭代,就可以稳定的往前走,在互联网公司应用比较困难。美其名曰敏捷开发,就是为了给自己找一个不稳定的借口。
目前的公司是一家电商公司,在互联网如火如荼的双11也能体验一把,在增加订单量的同时,也给软件带来了更大的挑战,软件架构就像一个人的心脏,汽车的发动机,如果系统的架构出了问题,这笔债迟早是要还的,08年奥运会抢票系统,聚美优品等在高并发的情况下都出现过宕机的情况,后来都对架构进行了改进。
说到软件架构,可能每个人都有不同的理解,但大致上分为两类:
软件系统的架构将系统描述为计算组件及组件之间的交互。
计算组件是泛指的,可以进一步细分为处理组件,数据组件,连接组件可以是子系统,框架,模块,类等不同粒度的软件单元
软件架构包含了关于一下问题的重要决策,对关键问题进行决策。
软件架构并不仅仅注重软件本身的结构和行为,还组中其他特性,使用,功能性,性能,弹性,重用,可理解性,经济和技术的限制的权衡。
下面我将从以下几个方面来谈一下如何建立高性能的web系统:
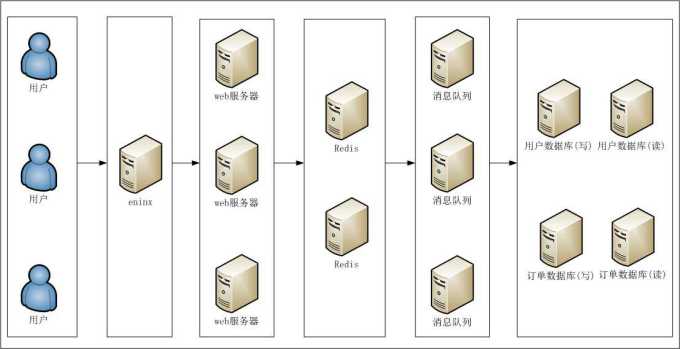
一、web系统架构
web系统架构图:

二、web系统优化
1、 网站前端的优化
反向代理服务器工作在HTTP层,类似代理服务器,与普通的代理服务器不同的是,服务器在代理的后端,而不是客户端在代理的后端,可以考虑使用 eginx做反向代理服务器实现 web 服务器的负载均衡。
因为页面的加载是从上往下的顺序执行的,js文件在加载的时候会阻塞页面的执行,所以放到页面最下面可以先看到页面的内容,再去加载相应的js文件。
因为浏览器的连接数是有限的,如果css 和 js 文件过多会导致浏览器的延迟等待。
可以提高网站的并发能力。
对于像js,css,image, html 等静态内容可以做内容分发,可以把用户定位到最近的服务器上面。
因为页面每一个的回传都会把cookie文件提交过去,如果cookie 过大会浪费过多的网络资源。
把静态文件放到一个独立的服务器上,可以考虑用eginx web服务器,eginx 静态文件的处理速度非常快,不是iis 所能比的。
页面内容要进行压缩,较少网络传输的压力,可以考虑用Gzip压缩。
因内容而异,如果是不经常改变的内容,设置缓存的时间要长一些,从而减少服务器的压力。
iframe 会阻碍页面的执行,最好不要使用,况且也不利于搜索引擎的收录。
因为一个标签在结束之前是不会呈现内容的,如果都把页面的内容都到一个表格中,只有到</table> 表格中的内容才会显示出来。
2、 后台的优化
建立多级别的缓存策略,可以考虑先单机缓存,然后再考虑分布式缓存。分布式缓存可以考虑使用 memcached 或者 redis,redis 提供了更多的存储类型,并支持数据写入磁盘的功能。
消息队列可以对系统进行解耦,并可提高系统的处理能力,减少数据库的压力。如果是微软路线可以考虑用MSMQ。
因为单例模式的话,会阻碍多线程和多核系统的处理,降低系统的吞吐量和处理能力。
如果字符串内容多的话,考虑使用Stringbulder 增加字符串的处理能力。
3、 数据库的优化
这种方式是指利用数据库的复制或镜像功能,同时在多台数据库上保存相同的数据,并且将读操作和写操作分开,写操作集中在一台主数据库上,读操作集中在多台 从数据库上,对于读取比写更多的站点适合使用这种方式。
表进行分区后,逻辑上表仍然是一张完整的表,只是将表中的数据在物理上存放到多个表空间(物理文件上),这样查询数据时,不至于每次都扫描整张表。提高数据库的查询性能。
划分不同的业务模块放到不同的数据库上,如 订单库、会员库、商品库等。
在经常查询或分组的列上,建立相应的索引来提高查询性能。
标签:
原文地址:http://www.cnblogs.com/lmhwolf/p/4279615.html