标签:
今天给大家介绍经典三列布局和实现原理:

对三种情况分析:
*{margin: 0;padding: 0;}
html, body{height: 100%;}
.container, .left, .right, .center{height: 100%;}
.left{float: left;width: 200px;background-color: #f60;}
.right{float: right;width: 200px;background-color: #e30;}
.center{background-color: #fde560;padding: 0 10px 0 10px;margin: 0 200px;}
<div class="container">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
float布局。
</div>
</div>
2. 第二种在定义的时候必须设置最外层容器position: relative,在定义结构的时候左右合两边都设为绝对定位,且必须设置居中元素的左右边距marign(container ->left-center-right);
*{margin: 0;padding: 0;}
html, body{height: 100%;}
.container, .left, .right, .center{height: 100%;}
.container{position: relative;}
.left, .right{top: 0;position: absolute;width: 200px;}
.left{left: 0;background-color: #f60;}
.right{right: 0;background-color: #e30;}
.center{background-color: #fde560;padding: 0 10px 0 10px;margin: 0 200px;}
<div class="container">
<div class="left">
</div>
<div class="center">
绝对与相对进行组合布局 最外层容器必须设置 position: relative。
</div>
<div class="right">
</div>
</div>
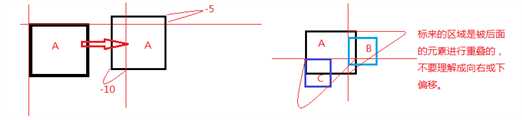
3. 最后一种有一点复杂,利用margin负值加float的实现,大概讲讲他负值的作用,左边上边边距负值会向左和上偏移,右边下边边距负值会导致紧跟着后面元素与其重叠。

*{margin: 0;padding: 0;}
html, body{height: 100%;}
.container, .left, .right, .main, .main-body{height: 100%;}
.left, .right{width: 200px;background-color: #f60;float: left;}
.left{margin-left: -100%;}
.right{background-color: #e30;margin-left: -200px;}
.main{float: left;width: 100%;}
.main-body{margin: 0 200px;background-color: rgb(250,250,154);}
<div class="container">
<div class="main">
<div class="main-body">
float浮动加margin负值组合布局。
</div>
</div>
<div class="left">
</div>
<div class="right">
</div>
</div>
标签:
原文地址:http://www.cnblogs.com/CREN/p/4280490.html