标签:
前段时间我们学习了angular的指令,他通过ECMA的方式创建元素,可以让我们共用这些元素,我们也知道可以通过 link的方法给这个指令添加一些动作事件,本节,我们将写入和让angular的指令能和控制器进行交互。
<!DOCTYPE html>
<html ng-app="MyController">
<head>
<meta charset="utf-8">
<title>指令复用</title>
</head>
<body>
<div ng-controller="MyCtrl">
<loader>滑动加载</loader>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="js/directive-controller.js"></script>
</html>
上面的代码平淡无奇,有个控制器有个指令(loader),下面可以看到我们通过 directive创建了这个指令,并且我们通过link的方法给他赋值鼠标事件(mouseenter)。
var myModule = angular.module(‘MyController‘,[]);
myModule.controller(‘MyCtrl‘,function($scope){
$scope.loadData = function(){
console.log("加载数据...");
}
})
myModule.directive(‘loader‘,function(){
return{
restrict:‘AE‘,
link:function(scope,element,attr){
element.bind(‘mouseenter‘,function(){
scope.loadData();
})
}
}
})
我们来看看运行的结果,ok,我们打印出来 ”加载数据...“。

我们创建指令的目的就是在于,能够复用它,当然这也是MVC的终极思想。
我们的代码也发生了一些变化
<!DOCTYPE html>
<html ng-app="MyController">
<head>
<meta charset="utf-8">
<title>指令复用</title>
</head>
<body>
<div ng-controller="MyCtrl">
<loader loadDataFn="loadData()">滑动加载</loader>
</div>
<div ng-controller="MyCtr2">
<loader loadDataFn="loadData2()">滑动加载2</loader>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="js/directive-controller.js"></script>
</html>
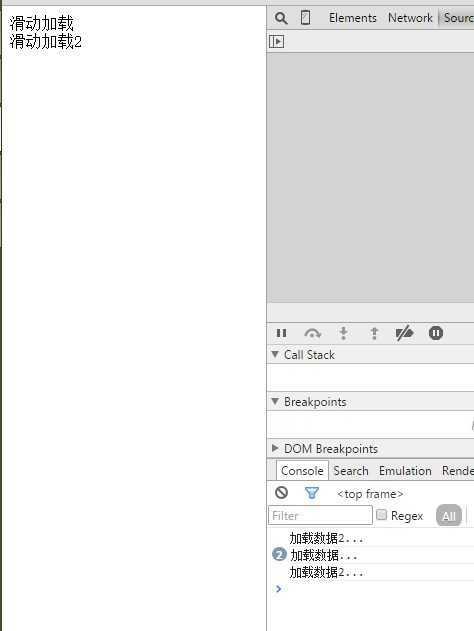
首先,我们创建了两个控制器 MyCtr1 和 MyCtr2,同时呢,我们给 loader 这个指令,加了一个自定义的属性叫 loadDataFn,给他赋的值是下面js中的两个对应控制器中的方法loadData()和loadData2();
var myModule = angular.module(‘MyController‘,[]);
myModule.controller(‘MyCtrl‘,function($scope){
$scope.loadData = function(){
console.log("加载数据...");
}
})
myModule.controller(‘MyCtr2‘,function($scope){
$scope.loadData2 = function(){
console.log("加载数据2...");
}
})
myModule.directive(‘loader‘,function(){
return{
restrict:‘AE‘,
link:function(scope,element,attr){
element.bind(‘mouseenter‘,function(){
// scope.loadData();
// scope.$apply("loadData()");
scope.$apply(attr.loaddatafn);
})
}
}
})
当然,在指令的 link方法中我们也做了改变,link方法呢,给我提供了四个参数:scope、element、attr和父控制器。我们给元素绑定事件也是通过参数中的 element.bind()完成的,我们也可以通过 attr 属性获取指令上的属性,然后通过$apply的方法来完成调用就好了。在此要提交大家的是,我们在获取指令元素上的属性的时候,一定要注意,我们要把属性的名字写成小写的,这是angularJS的坑。

标签:
原文地址:http://www.cnblogs.com/zhiyuan-2011/p/4280535.html