标签:
comet反向Ajax模型原理与模型(笔记一)
网页实时聊天有两种方式:
第一种:不断的查询是否有新消息,耗费资源,并非真正的实时
第二种:使用反向Ajax,页面不断开,一有数据就立即发送,真正的实时
我们先简单做一个页面不断开的浏览器页面:
1 ob_start(); 2 3 <?php 4 5 /* 反向Ajax原理 6 7 * comet 反向ajax 8 9 * 又叫服务器推技术 server push 10 11 * 在"实时聊天","消息推送"中,比较适宜用这种技术 12 13 * 服务器端: 14 15 * 1:不要断开连接 16 17 * 2:有消息时在发送 18 19 * 20 21 * 原理:HTTP/1.1 的长度与chunk传输 22 23 * chunk有切割分块的意思 24 25 * 就是说-----服务器也不知道到底要传输多少length给浏览器 26 27 * 只能每次传 1小块chunk 28 29 * 具体做法: 30 31 * php用一个死循环,始终运行 32 33 * 有相关消息时,立即把内容推到浏览器 34 35 * */ 36 37 ob_clean(); 38 39 set_time_limit(0); //脚本运行不受限制 40 41 $i = 0; 42 43 44 45 $conn = mysql_connect(‘localhost‘,‘root‘,‘‘); 46 47 mysql_query(‘use test‘,$conn); 48 49 mysql_query(‘set names utf8‘,$conn); 50 51 52 53 while(1){ 54 55 echo $i++,‘<br/>‘; 56 57 ob_flush(); //强迫php把内容发给apache 58 59 flush(); //强迫webserver把内容发给浏览器 60 61 sleep(1); 62 63 } 64 65 ?>
可以发现页面一直在不断的打印数据,页面没有断开
下面我们就用在上面的基础上做一个简单的实时聊天模型:
我们利用数据库作为消息存储端,服务器不断的查询数据库,一旦有新的消息,就立即打印出来(模拟数据发送成功)
1 ob_start(); 2 <?php 3 /* 反向Ajax原理 4 * comet 反向ajax 5 * 又叫服务器推技术 server push 6 * 在“实时聊天”,“消息推送”中,比较适宜用这种技术 7 * 服务器端: 8 * 1:不要断开连接 9 * 2:有消息时在发送 10 * 原理:HTTP/1.1 的长度与chunk传输 11 * chunk有切割分块的意思 12 * 就是说-----服务器也不知道到底要传输多少length给浏览器 13 * 只能每次传 1小块chunk 14 * 具体做法: 15 * php用一个死循环,始终运行 16 * 有相关消息时,立即把内容推到浏览器 17 * */ 18 ob_clean(); 19 set_time_limit(0); //脚本运行不受限制 20 $i = 0; 21 //echo str_repeat(‘ ‘,4000),‘<br/>‘; 22 //ob_flush(); //强迫php把内容发给apache 23 //flush(); //强迫webserver把内容发给浏览器 24 //ob_get_clean(); //获取当前缓存区内容,并且 25 26 $conn = mysql_connect(‘localhost‘,‘root‘,‘‘); 27 mysql_query(‘use test‘,$conn); 28 mysql_query(‘set names utf8‘,$conn); 29 while(1){ 30 31 $sql = ‘select * from msg where name ="LoverXueEr" and isread = 0‘; 32 $rs = mysql_query($sql,$conn); 33 $msg = mysql_fetch_assoc($rs); 34 if(!empty($msg)){ 35 echo "<b>",$msg[‘name‘],"</b> \t",strftime("%d/%m/%Y %H:%M:%S"),"<br/>"; 36 echo $msg[‘content‘],‘<br/>‘; 37 38 $sql = " update msg set isread = 1 where name= ‘".$msg[‘name‘]."‘ && content= ‘".$msg[‘content‘]."‘ && num= ".$msg[‘num‘]; 39 mysql_query($sql,$conn); 40 ob_flush(); 41 flush(); 42 } 43 44 //echo $i++,‘<br/>‘; 45 //ob_flush(); //强迫php把内容发给apache 46 //flush(); //强迫webserver把内容发给浏览器 47 //sleep(1); 48 } 49 /* 50 思路: 51 1:在正常的页面里,如首页,文章等等,嵌套一个iframe 52 这个iframe使用上面的模型 53 2:这个iframe将不断得到服务器推送的消息 54 3:让iframe得到的消息是<script></script>代码 55 4:让iframe中的js影响到父页面的变化(如聊天窗口) 56 */ 57 ?>
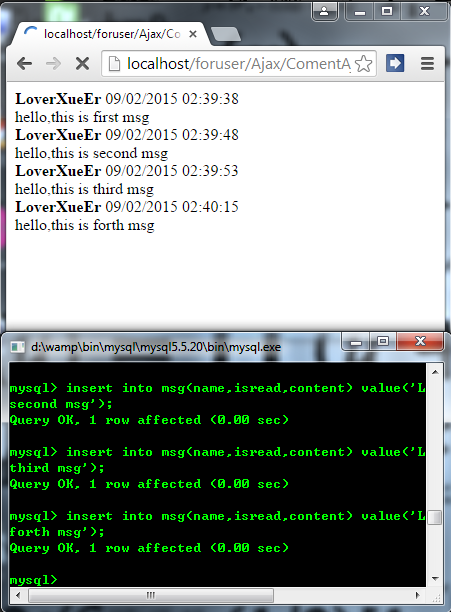
先贴上实验结果图:
我们使用
insert into msg(name,isread,content) value(‘LoverXueEr‘,0,‘hello‘);
向数据库写入数据来模拟发送
可以发现我们每次insert,浏览器上就立即显示我们发送的数据,达到了真正的实时

明天,我们就开始正式学习反向Ajax的不断开的聊天系统
标签:
原文地址:http://www.cnblogs.com/lihaiyan/p/4281049.html