标签:
本篇简单罗列一下一些常用的UI控件以及它们特有的属性,事件等等。由于是笔记,相比起来不会太详细
所有UI控件都继承于这个UIView,它所拥有的属性必是所有控件都拥有,这些属性都是控件最简单最一般的属性。
OC不允许直接修改对象的结构体属性的成员,但可以修改结构体的属性,此时只能先声明另外一个结构体修改结构体里面的值后再对对象的结构体属性重新设值。
事件操作,这里则介绍如何去以代码的形式给一个控件绑定和解绑事件。
[myControl addTarget:self action:@selector(myActionmethodName:) forControlEvents:事件名];
[myControl removeTarget:self action:@selector(myActionmethodName:) forControlEvents:事件名];
这里如果涉及到多个事件的话,可以用逻辑OR “||”合并在一起。
对于大多数事件的参数,第一个就是触发该事件的控件,类型是id,在用代码绑定事件或者通过storyboard连线的方式绑定事件后,可以把id这个类型换成控件本身的类型,这样在方法内部万一要用回这个控件时就免得进行强制转换了。
在个事件部分最后搭上一个常用的事件,单击事件 UIControlEventTouchUpInside。
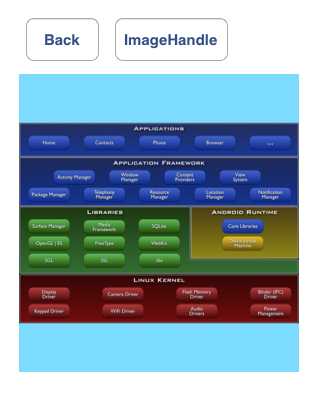
按样式去创建按钮,
UIButton *btn= [UIButton buttonWithType:UIButtonTypeRoundedRect];
样式有以下几种


 (按钮的底色默认是白色的,页面底色已换成浅蓝色)
(按钮的底色默认是白色的,页面底色已换成浅蓝色)

常用的属性:
以上这些属性的设值方法如下
[btn setTitle:@”Button1” forState:…..]; [btn setImage:[UIImage imageName:@”图片的文件名”] forState:…..]; [btn setTitleColor:[UIColor redColor] forState:…]; [btn setShadowColor:[UIColor redColor] forState:…..]; [bnt setBackgroundImage:[UIImage imageNamed:@”图片文件名”] forState];
设这类属性都是带了forState,代表了设的这个属性只在某个状态下才会生效,而按钮的状态有下面四个:UIControlstateNormal,UIControlStateHighlighted,UIControlStateDisabled,UIControlSeleted。
设置按钮的背景色则不需要连带按钮的颜色,只按照原本的属性设置的就可以了:btn.backgroundColor=[UIColor clearColor];
Label是一个很简单很简单的控件了,这里就列举一下它的几个属性
NSTextAlignmentLeft, NSTextAlignmentCenter, NSTextAlignmentRight, NSTextAlignmentJustified, NSTextAlignmentNatural
;在iOS5和更早的版本是UITextAligenment,它的值分别是
UITextAlignmentLeft, UITextAlignmentCenter, UITextAlignmentRight;
NSLineBreakByWordWrapping, // 以单词为显示单位显示,后面部分省略不显示 NSLineBreakByCharWrapping, // 以字符为显示单位显示,后面部分省略不显示 NSLineBreakByClipping, //剪切与文本宽度相同的内容长度,后半部分被删除。 NSLineBreakByTruncatingHead, //前面部分文字以……方式省略,显示尾部文字内容。 NSLineBreakByTruncatingTail, //结尾部分的内容以……方式省略,显示头的文字内容。 NSLineBreakByTruncatingMiddle//中间的内容以……方式省略,显示头尾的文字内容。
这个是用于图片显示的控件,通过设置image属性来显示那幅图片,在OC中图片则是UIImage类型,这个类型在UIButton部分也出现过,用于设置按钮的图片和按钮的背景图,但是要获取这个图片,这里有三种方式:
首先是要往项目里面添加资源:在项目里面的”项目名-Info.plist”文件右键”AddFiles…”将图片资源加入项目中。然后通过下面的代码才能正常获取到图片
UIImage *img=[UIImageimageNamed:@”1.jpg”];
否则如果单纯拖拽如XCode里面,运行的时候是看不了图片的。
NSURL*url=[NSURLWrithString:@”http://www.baidu.com/img/bdlogo.png”]; UIImage *img=[[UIImage alloc]iniWithData:[NSData dataWithContentsOfURL:url]];
NSString *path=[NSStringstringWithFormat:@”%@/Documents/%@.jpg”,NSHomeDirectory,@”test”]; UIImage *img=[[UIImage alloc]initWithContentsOfFile:path];
常用属性
contentMode:图片的显示方式,它是一个枚举类型,
UIViewContentModeScaleToFill, UIViewContentModeScaleAspectFit, UIViewContentModeScaleAspectFill, UIViewContentModeRedraw, UIViewContentModeCenter, UIViewContentModeTop, UIViewContentModeBottom, UIViewContentModeLeft, UIViewContentModeRight, UIViewContentModeTopLeft, UIViewContentModeTopRight, UIViewContentModeBottomLeft, UIViewContentModeBottomRight,
在以上枚举没带Scale的枚举值,都有一个共同点就是当图片尺寸超出控件的大小时只会显示图片的一部分,超出的部分则不会显示。而有三个枚举也要特别说一下
UIViewContentModeScaleToFill图片会变形(图片的宽高比变了),图片全部会显示在控件中;

UIViewContentModeScaleAspectFit:图片的比例不变,尽可能地填充整个控件,以最短一边去填充控件,没填充的部分会有补白;

UIViewContentModeScaleAspectFill:图片的比例不变,图片会以最长边去填充控件,会有一部分显示不出来;

这是文本框,相对来说也是一个简单的控件,比UILabel稍复杂一点。
UIReturnKeyDefault, UIReturnKeyGo, UIReturnKeyGoogle, UIReturnKeyJoin, UIReturnKeyNext, UIReturnKeyRoute, UIReturnKeySearch, UIReturnKeySend, UIReturnKeyYahoo, UIReturnKeyDone, UIReturnKeyEmergencyCall,
UIKeyboardTypeDefault, UIKeyboardTypeASCIICapable, UIKeyboardTypeNumbersAndPunctuation, UIKeyboardTypeURL, UIKeyboardTypeNumberPad, UIKeyboardTypePhonePad, UIKeyboardTypeNamePhonePad, UIKeyboardTypeEmailAddress, UIKeyboardTypeDecimalPad, UIKeyboardTypeTwitter, UIKeyboardTypeWebSearch, UIKeyboardTypeAlphabet = UIKeyboardTypeASCIICapable;
 就是图中红框的地方,这个枚举有以下这些值
就是图中红框的地方,这个枚举有以下这些值
UITextFieldViewModeNever, UITextFieldViewModeWhileEditing, UITextFieldViewModeUnlessEditing, UITextFieldViewModeAlways
方法
如果文本框在编辑状态,软键盘则会弹出来,如果要收起软键盘,则可以调用下面这个方法
[txtBox resignFirstResponder];
事件
对于文本框,编辑前或编辑后都可以触发不同的事件进行操作,也可以在值发生变化时触发事件,下面则列举出来
TextDidBeginEditing;//开始编辑时触发 TextDidEndEditing;//结束编辑时触发 TextDidChange//内容改变时触发