标签:c style class blog code java

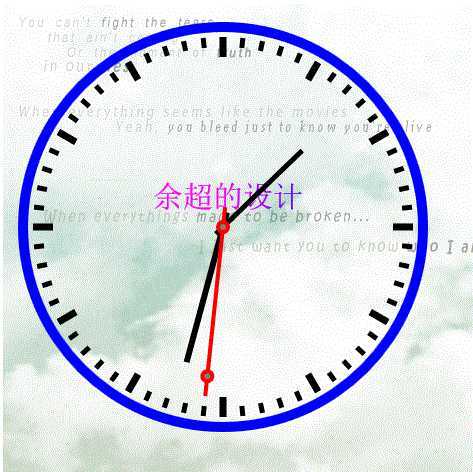
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>时钟</title> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript"> var cxs; var canvas; $(document).ready(function(){ canvas=document.getElementById("canvas"); cxs=canvas.getContext(‘2d‘); }); function date(){ cxs.clearRect(0,0,500,500); var date=new Date(); var hour=date.getHours(); var min=date.getMinutes(); var sec=date.getSeconds(); cxs.save(); cxs.translate(30,25); //cxs.rotate(-10*Math.PI/180); var img =new Image(); img.src="${pageContext.request.contextPath }/image/7.png"; cxs.drawImage(img,0,0,1440,900); cxs.restore(); //表盘 cxs.strokeStyle="blue"; cxs.lineWidth=10; cxs.beginPath(); cxs.arc(250,250,200,0,360,false); cxs.closePath(); cxs.stroke(); cxs.beginPath(); cxs.font="30px Verdana"; var gradient=cxs.createLinearGradient(250,250,canvas.width,250); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); cxs.fillStyle=gradient; cxs.fillText("余超的设计",180,230); cxs.closePath(); //小时刻度 for(var i=0;i<12;i++){ cxs.save(); cxs.strokeStyle="#000"; cxs.translate(250,250); cxs.lineWidth=7; cxs.rotate(i*30*Math.PI/180); cxs.beginPath(); cxs.moveTo(0,-170); cxs.lineTo(0,-190); cxs.closePath(); cxs.stroke(); cxs.restore(); } //分刻度 for(var i=0;i<60;i++){ cxs.save(); cxs.strokeStyle="#000"; cxs.translate(250,250); cxs.lineWidth=5; cxs.rotate(i*6*Math.PI/180); cxs.beginPath(); cxs.moveTo(0,-180); cxs.lineTo(0,-190); cxs.closePath(); cxs.stroke(); cxs.restore(); } //时针 cxs.save(); cxs.translate(250,250); cxs.lineWidth=5; cxs.strokeStyle="#000"; hour=hour>12?hour-12:hour; hour+=min/60; cxs.rotate(hour*30*Math.PI/180); cxs.beginPath(); cxs.moveTo(0,10); cxs.lineTo(0,-110); cxs.closePath(); cxs.stroke(); cxs.restore(); //分针 cxs.save(); cxs.translate(250,250); cxs.lineWidth=6; cxs.strokeStyle="#000"; min+=sec/60; cxs.rotate(min*6*Math.PI/180); cxs.beginPath(); cxs.moveTo(0,15); cxs.lineTo(0,-140); cxs.closePath(); cxs.stroke(); cxs.restore(); //秒针 cxs.save(); cxs.translate(250,250); cxs.lineWidth=4; cxs.strokeStyle="red"; cxs.rotate(sec*6*Math.PI/180); cxs.beginPath(); cxs.moveTo(0,20); cxs.lineTo(0,-170); cxs.closePath(); cxs.stroke(); cxs.beginPath(); cxs.arc(0,0,5,0,360,false); cxs.closePath(); cxs.fillStyle="grey"; cxs.fill(); cxs.stroke(); cxs.beginPath(); cxs.arc(0,-150,5,0,360,false); cxs.closePath(); cxs.fillStyle="grey"; cxs.fill(); cxs.stroke(); cxs.restore(); } setInterval(date,1000); </script> </head> <body onload="date()"> <canvas width="500" height="500" id="canvas">您的浏览器版本较低,请升级后再使用!!</canvas> </body> </html>
用html5中的canvas写的时钟,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/yu0312chao/p/3760918.html