标签:
之前我发表了一篇MVC无刷新分页的文章,里面用的是MvcPager控件,但是那个受那个控件限制,传值只能用PagedList,各方面都受到了限制,自由度不够高,现在还是做MVC无刷新分页,但是想直接用IQueryable或者IEnumerable传值,并且界面简洁化,可定制性也高点。
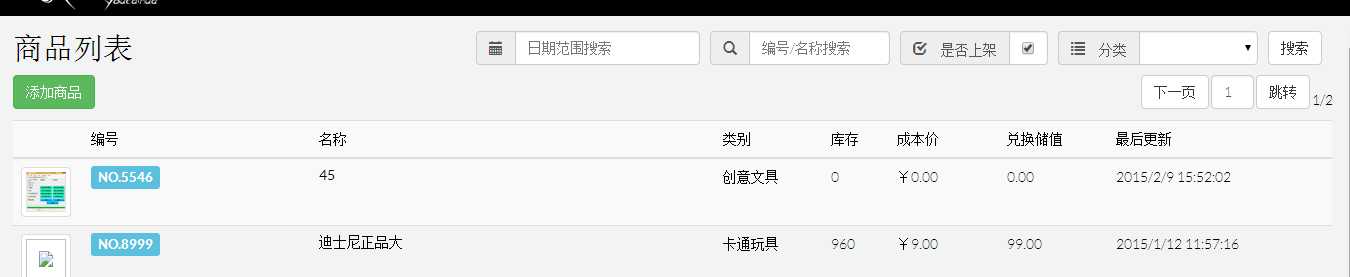
既然还是用IQueryable传值,那么Controller就没什么好说了,就是分页的时候返回一个PartialView而已。现在关键是网页的设计和脚本。先说我想达到的效果吧:

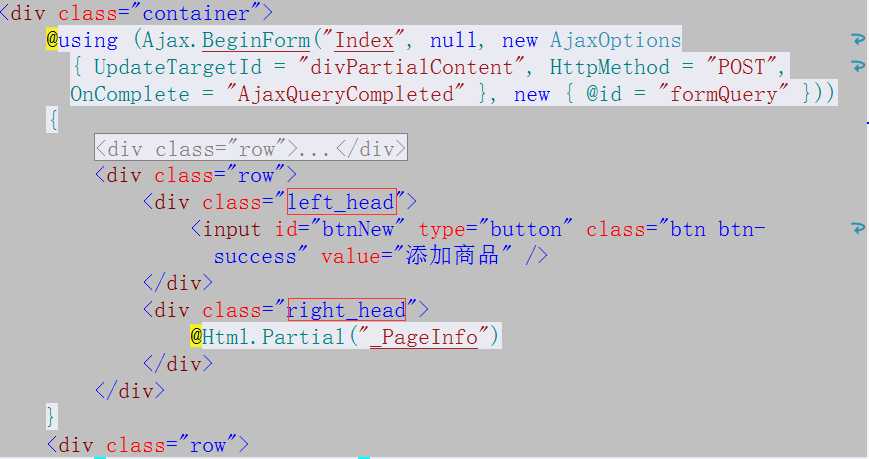
我想达到的效果就是搜索条件和标题占一行,其中标题靠左,搜索条件靠右,添加商品和分页信息占另一行,其中添加商品按钮靠左,分页信息靠右,代码如下:

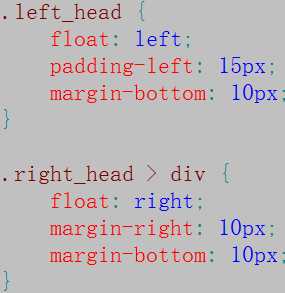
其中样式row是bootstrap的样式,left_head和right_head是我用来让他们两个分别浮动在左右的:

不过这只是样式问题,都不是重点,重点在局部页面_PageInfo:
<div id="pageInfo"> <div><input id="btnPrevPage" class="btn btn-default" type="button" value="上一页" /></div> <div><input id="btnNextPage" class="btn btn-default" type="button" value="下一页" /></div> <div><input id="txtPageIndex" name="pageIndex" type="text" class="form-control" /></div> <div><input id="btnJump" class="btn btn-default" type="button" value="跳转" /></div> <div id="pageNum"><span id="spanPageIndex"></span><span>/</span><span id="spanTotalPage"></span></div> </div>
可以看到分页控件各节点之间是有一定间距的,并且分页数字是靠下的,这些的样式如下:
#txtPageIndex { width: 43px; display: initial } #pageInfo > div { float: left; margin-right: 2px; } #pageNum { margin-top: 15px; }
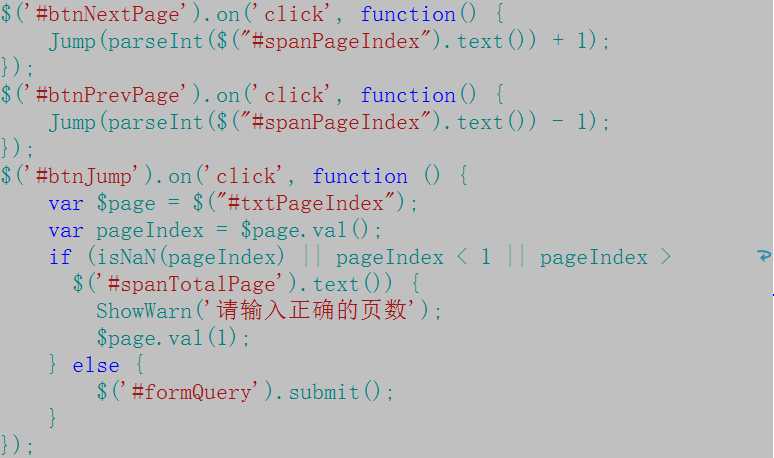
样子已经做好了,现在就缺关键的脚本了,点了页面跳转可得跳转页面呀,绑定一下事件:

点了上一页下一页不就跳转一下页面嘛,调用一下Jump函数就可以了:

至于说其中的ShowWarn警告框是什么呢,这个请参阅我的另一篇文章jQuery弹出提示信息简洁版。
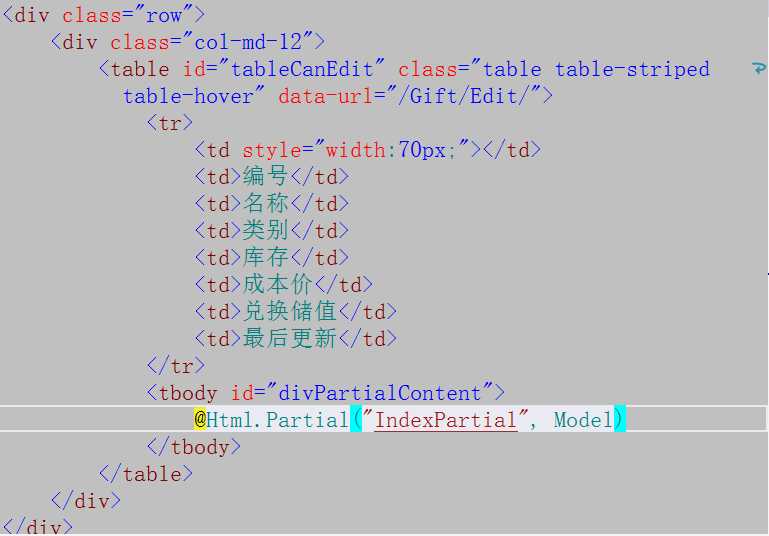
需要说明的是我的局部刷新分页是这样写的:

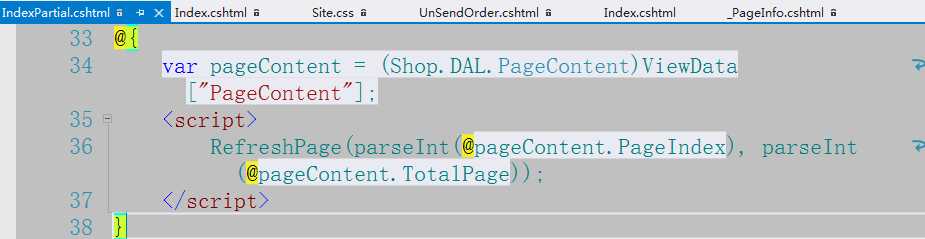
表的局部页面IndexPartial的后面得调用脚本刷新一下页数:

可以看到其中用到了PageContent分页类,这个类在我的另一篇文章通用EF框架里有介绍,这里就不描述了。其中关键的就是调用的刷新页数方法:
function RefreshPage(pageIndex, totalPage) { if (totalPage < 2) { $(‘#pageInfo‘).hide(); } else { if (pageIndex == 1) { $("#btnPrevPage").hide(); $("#btnNextPage").show(); } else { $("#btnPrevPage").show(); if (pageIndex == totalPage) { $("#btnNextPage").hide(); } else { $("#btnNextPage").show(); } } $("#spanPageIndex").text(pageIndex); $("#spanTotalPage").text(totalPage); $(‘#txtPageIndex‘).val(pageIndex); $(‘#pageInfo‘).show(); } }
这里我采用当只有一页时把分页控件隐藏掉,如果当前是第一页就把上一页按钮隐藏,如是是最后一页则把下一页按钮隐藏,这个是个人喜好,大家可以随意修改。。
至此分页控件就写好了。不过在表页跳转时最好还是提示一下正在加载中吧,要不然可能不知道页面跳转了呢,或者等待太久却不知道还在等待呢。这样的话就需要先放个遮罩层:
<div id="loading"> <img src="/Content/img/Imgloading.gif" alt="加载中..." /> </div>
一开始是要隐藏遮罩层的:
#loading { background-color: #000; width: 100%; height: 100%; top: 0; position: absolute; z-index: 9999; filter: alpha(Opacity=60); -moz-opacity: 0.7; opacity: 0.7; display: none; } #loading img { position: absolute; left: 50%; top: 50%; margin: -50px; }
div的#loading就是一个遮罩层,其中的loading图在遮罩层的中央显示:

需要图的直接保存上面那个图吧,这样的话,在form提交post的时候把遮罩层拉出来挡一下,获取到数据后又把他撤走就可以了:
function Loading() { $("#loading").fadeIn(); } function RemoveLoading() { $("#loading").hide(); } $(‘#formQuery‘).on(‘submit‘, Loading);
标签:
原文地址:http://www.cnblogs.com/hambert/p/4282094.html