标签:
转自大漠 — http://www.w3cplus.com/css3/a-guide-to-flexbox.html
参考:http://www.css88.com/book/css/properties/flex/flex-basis.htm
display:flex | inline-flex;(适用于伸缩容器,也就是伸缩项目的父元素)
这个是用来定义伸缩容器,是内联还是块取决于设置的值。这个时候,他的所有子元素将变成flex文档流,称为伸缩项目。
flex-direction(适用于伸缩容器,也就是伸缩项目的父元素)
- row(默认值):在“ltr”排版方式下从左向右排列;在“rtl”排版方式下从右向左排列。
- row-reverse:与row排列方向相反,在“ltr”排版方式下从右向左排列;在“rtl”排版方式下从左向右排列。
- column:类似 于row,不过是从上到下排列
- column-reverse:类似于row-reverse,不过是从下到上排列。
flex-wrap(适用于伸缩容器,也就是伸缩项目的父元素)
- nowrap(默认值):伸缩容器单行显示,“ltr”排版下,伸缩项目从左到右排列;“rtl”排版上伸缩项目从右向左排列。
- wrap:伸缩容器多行显示(当容器的宽度无法在一行内显示其所有item时,会多行显示,而nowrap不会,会强制缩小每个item的宽度),“ltr”排版下,伸缩项目从左到右排列;“rtl”排版上伸缩项目从右向左排列。
- wrap-reverse:伸缩容器多行显示,“ltr”排版下,伸缩项目从右向左排列;“rtl”排版下,伸缩项目从左到右排列。(和wrap相反)
flex-flow(适用于伸缩容器,也就是伸缩项目的父元素)
这个是“flex-direction”和“flex-wrap”属性的缩写版本。同时定义了伸缩容器的主轴和侧轴。其默认值为“row nowrap”。
--------------------------------------------------------------------------------------------------
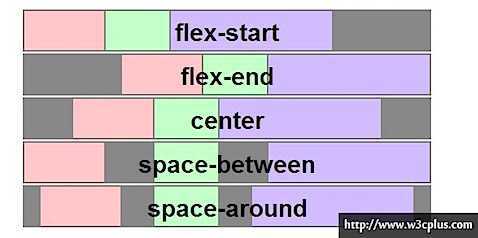
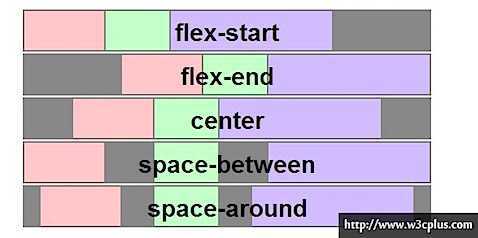
justify-content(适用于伸缩容器,也就是伸缩项目的父元素)
当一行上的所有伸缩项目都不能伸缩或可伸缩但是已经达到其最大长度时,这一属性才会对多余的空间进行分配。
- flex-start(默认值):伸缩项目向一行的起始位置靠齐。
- flex-end:伸缩项目向一行的结束位置靠齐。
- center:伸缩项目向一行的中间位置靠齐。
- space-between:伸缩项目会平均地分布在行里。第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置。
- space-around:伸缩项目会平均地分布在行里,两端保留一半的空间。

------------------------------------------------------------------------------------------------------
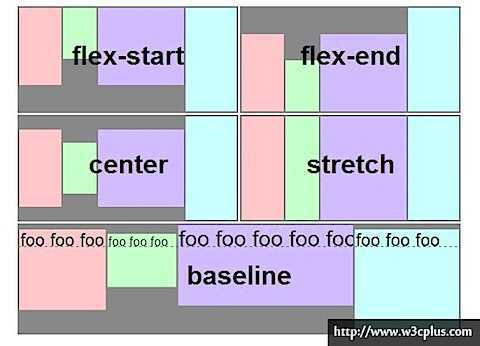
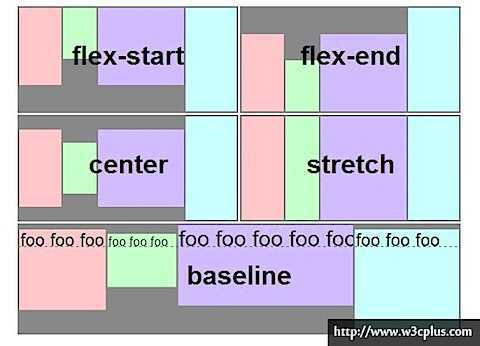
align-items(适用于伸缩容器,也就是伸缩项目的父元素)
注意是align-items, 不是content....
这个主要用来定义伸缩项目可以在伸缩容器的当前行的侧轴上对齐方式。可以把他想像成侧轴(垂直于主轴)的“justify-content”
- flex-start:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始的边。
- flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边 。
- center:伸缩项目的外边距盒在该行的侧轴上居中放置。
- baseline:伸缩项目根据他们的基线对齐。
- stretch(默认值):伸缩项目拉伸填充整个伸缩容器。此值会使项目的外边距盒的尺寸在遵照「min/max-width/height」属性的限制下尽可能接近所
- 在行的尺寸。

---------------------------------------------------------------------------------------------------
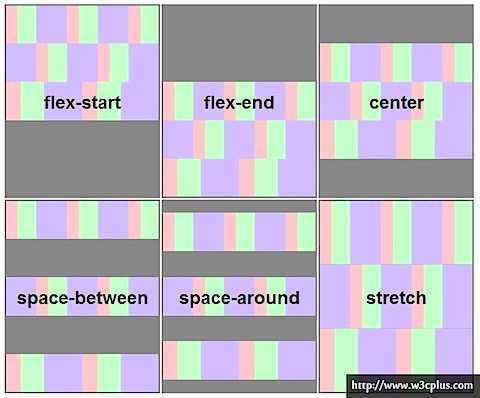
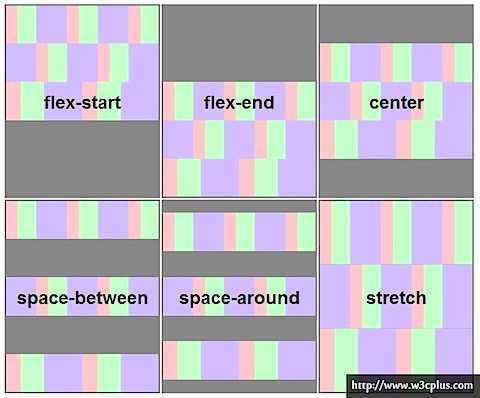
align-content(适用于伸缩容器,也就是伸缩项目的父元素)
这个是align-content, 注:请注意本属性在只有一行的伸缩容器上没有效果,只在有多行伸缩item时有效果
- flex-start:各行向伸缩容器的起点位置堆叠。
- flex-end:各行向伸缩容器的结束位置堆叠。
- center:各行向伸缩容器的中间位置堆叠。
- space-between:各行在伸缩容器中平均分布。
- space-around:各行在伸缩容器中平均分布,在两边各有一半的空间。
- stretch(默认值):各行将会伸展以占用剩余的空间。

------------------------------------------------------------------------------------------------------------
以下属性用于伸缩item,而不是伸缩容器
------------------------------------------------------------------------------------------------------------
order
默认情况下,伸缩项目是按照文档流出现先后顺序排列。然而,“order”属性可以控制伸缩项目在他们的伸缩容器出现的顺序。
align-self
用来在单独的伸缩项目上覆写默认的对齐方式。属性值的介绍请参阅“align-items”的属性值。
flex-grow
根据需要用来定义伸缩项目的扩展能力,不能为负数,默认值为0。例:item-a的flex-grow是1,item-b的flex-grow是2,那么当这两个item无法完全占满container的时候,他们将分配剩余的空间,a分1/3,b分2/3.
flex-shrink
根据需要用来定义伸缩项目收缩的能力,不能为负数,默认值为1. 例:item-a的flex-shrink是1,item-b的flex-shrink是2,那么当container无法满足item的宽度要求时,item将超出部分按比例收缩,将分配剩余的空间,a收缩超出空间的1/3,b收缩超出空间的2/3.
flex-basis —没有明白这个属性。。。
这个用来设置伸缩基准值,剩余的空间按比率进行伸缩。默认为auto.
flex
这是“flex-grow”、“flex-shrink”和“flex-basis”三个属性的缩写。其中第二个和第三个参数(flex-shrink、flex-basis)是可选参数。默认值为“0 1 auto”。
CSS3 Flex布局
标签:
原文地址:http://www.cnblogs.com/elm5280/p/4282774.html