标签:c style class blog tar http
接下来介绍几款制作HTML5动画的工具,它们可以分为几类:
1、导出canvas动画:
Flash CC(13.1)、Animation、Radi
2、导出DIV+CSS3动画:
HTML5 Maker、Edge Animation、Tumult Hype、Nodefire
3、导出SVG动画:
Hippo
基本上所有工具导出的动画都会依赖一个独立的js库,这个库用于解析数据,展示动画。而其中两个工具(Radi和Hippo)就比较突出,它们并不依赖独立js库,而是把必须的最精简的js直接内嵌到HTML中,这个做法减小了初次加载的文件。这种实现方式对于小规模动画很有好处。
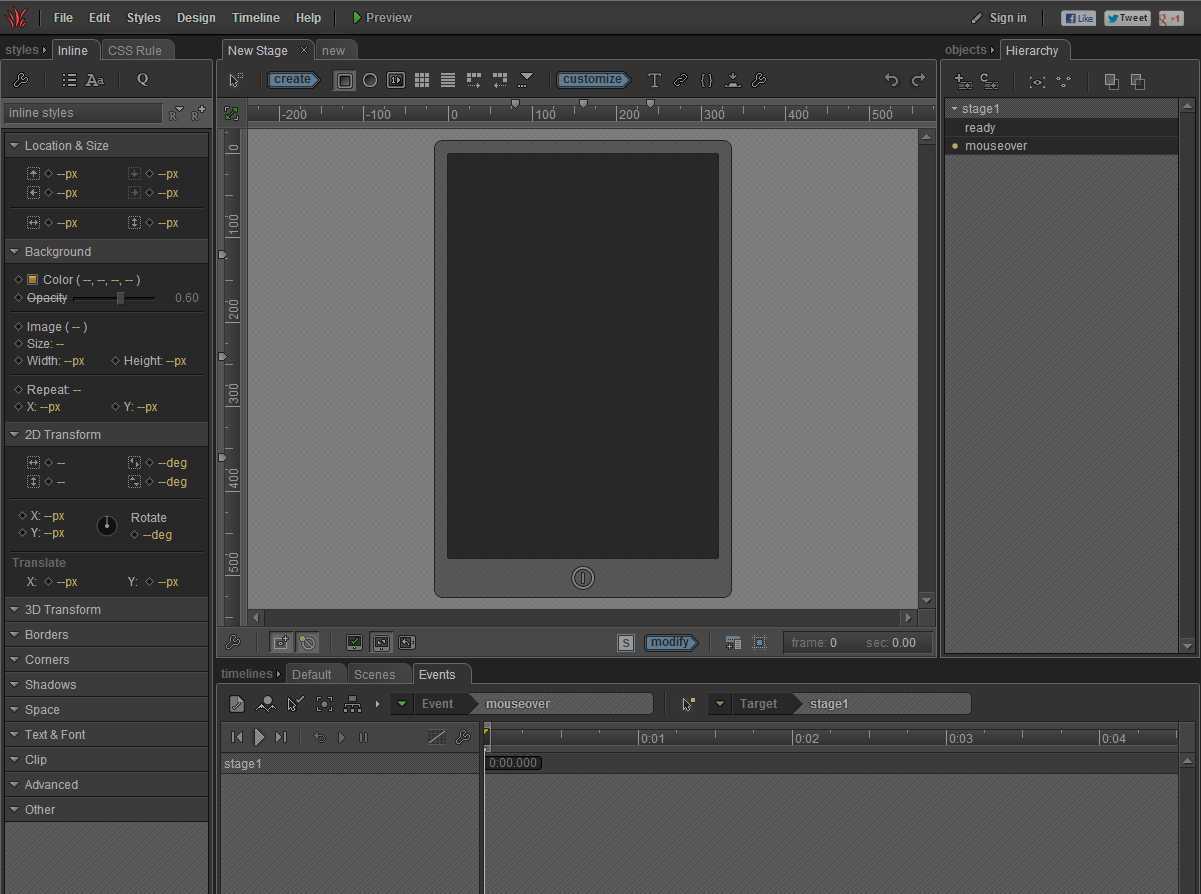
先来个最牛逼的html5制作的html5动画工具镇楼。

由于图片太多,就懒得贴图了,有兴趣的朋友直接下载我整理的doc吧。
直接上doc: http://files.cnblogs.com/kenkofox/html5%E5%8A%A8%E7%94%BB%E5%B7%A5%E5%85%B7.zip
============================================================================
除上述全部编辑器之外,还不得不提及两个比较牛逼的js库,用于辅助动作制:
CreateJS:http://www.createjs.com/#!/CreateJS
GSAP-JS:http://www.greensock.com/gsap-js/
CreateJS被Adobe CC用于导出html5动画,而GSAP的制作者GreenSock一直都是Flash动画界的佼佼者。具体用法不在这里详细叙述,大家有兴趣可以点击链接看看。
============================================================================
HTML5动画软件工具编辑器 HTML5动画分类 工具推荐,布布扣,bubuko.com
标签:c style class blog tar http
原文地址:http://www.cnblogs.com/kenkofox/p/3761061.html