标签:
最近在搞赛车漂移,所以一直没有更新博客
现在已经实现圈数检测、复位点检测、反向检测等功能
本来准备写成三篇文章的,太忙了,等过段时间不忙了在写吧
今天有朋友问我3D角色怎么给他固定在一个框里面
这个功能前段时间也本来准备写的,太忙了,所以也没有写。。。。
正好朋友问,那就先写一篇吧
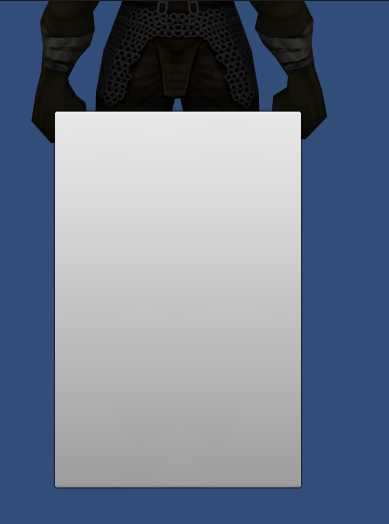
先上效果图:

请无视我骚气的昵称吧!哈哈
从上图中可以看见我的翅膀没有超出边界框,而是被边界框覆盖了
相信看过我前几篇文章的朋友应该知道怎么实现的
没错,这里用到了层
那么问题来了,光用一个层能搞定3D角色固定在框里面?
那肯定是不行的呀!听我一一道来
先新建一个层:player
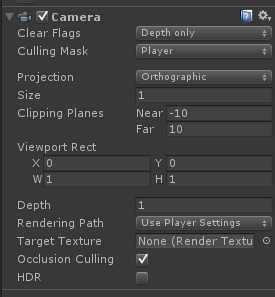
在新建一个camera,参数设置如下:

ok,现在我们拖入角色模型,然后将模型transform参数重置
模型位置:Assets\NGUI\Examples\Models\Orc\Orc.prefab
当然如果你自己有模型的话就用你自己的模型
我们将角色的层设置为Player,这时候你会发现角色突然变大了
选中刚才创建的camera,随便拖动Viewport rece的四个参数中的任意一个
你会发现相机会的大小会随之而改变
我们可以手动慢慢调节到适合模型的大小,但是这样实在是太费劲了,不是吗?
我当然有更好的方法,这个方法放在本文最后说
我们现在开始制作角色显示底框,用NGUI创建2DCamera
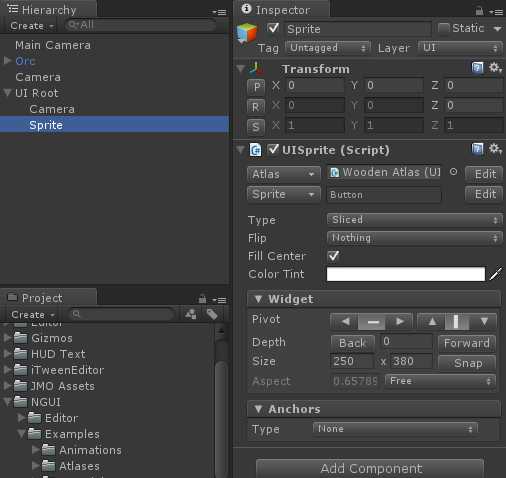
然后做一个底框:创建一个UISprite,随便选个方形图就行
如下图:


细心的小伙伴会发现“咦,不是用了层嘛,怎么角色被UI遮挡住了?”
我们检查一下UICamera和playerCamera的Depth
soga,我们刚才先设置了,那我们改下,把UICamera的Depth改为0
哦了,现在角色显示在框框前面了
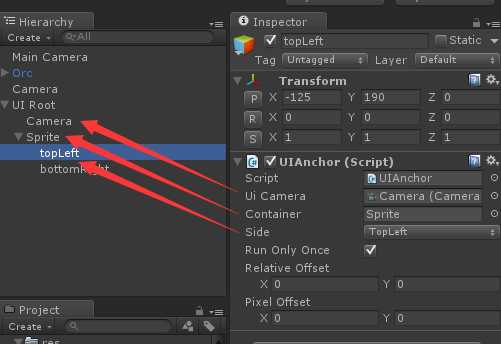
现在我们在刚才创建的Sprite下创建两个空物体,并且reset
分别取名为topLeft和bottomRight
然后两个都要添加UIAnchor脚本
UI Camera设置的就是UI的相机,直接拖上去就行
Container设置为Sprite
side对应空物体的名称,topLeft和bottomRight
这个地方其实很简单,不懂的看下图:

设置完以后你会发现空物体的坐标改变了!
现在我们进行最后一个步骤,选择playerCamera,添加UIViewport脚本
source camera他自动帮你设置好了,如果没有,你可以设置我UIcamera
将刚才创建的两个空物体拖到对应的参数上
看看我们的场景,是不是已经成功把3D角色固定在框框里了?
更本就不用手动设置Viewport Rece,那样要累死人啊
我们的角色显示貌似有点不对,调节一下Full Size和plaer的坐标
怎么样,这个功能是不是很酷炫呢

没加光照有些黑!
如果你还要继续在面板上加UI的话,你就必须要重新添加一个camera了
所以我的角色展示框是单独写出来的,如果都写成一堆看起来真够累的
好了,继续研究我的漂移去了
本文链接:http://www.cnblogs.com/shenggege/p/4284241.html
标签:
原文地址:http://www.cnblogs.com/shenggege/p/4284241.html