标签:
概念:
<%@ page contentType="text/html" pageEncoding=“UTF-8"%> <html> <head><title>偶my耶</title></head> <body> <% request.setAttribute("info","www.oumuye.cn") ; // 设置一个request属性 if (request.getAttribute("info") != null){ // 判断是否有属性存在 %> <h3><%=request.getAttribute("info")%></h3> <!-- 输出request属性 --> <% } %> </body> </html>
使用表达式语言,输出属性内容
<%@ page contentType="text/html" pageEncoding="GBK"%> <html> <head><title>偶my耶</title></head> <body> <% request.setAttribute("info" ,"www.oumuye.cn") ; // 设置一个request属性 %> <h3>${info}</h3> <!-- 表达式输出 --> </body> </html>
由以上可知,EL表达式语言可以方便的进行属性的输出,使代码更简洁。
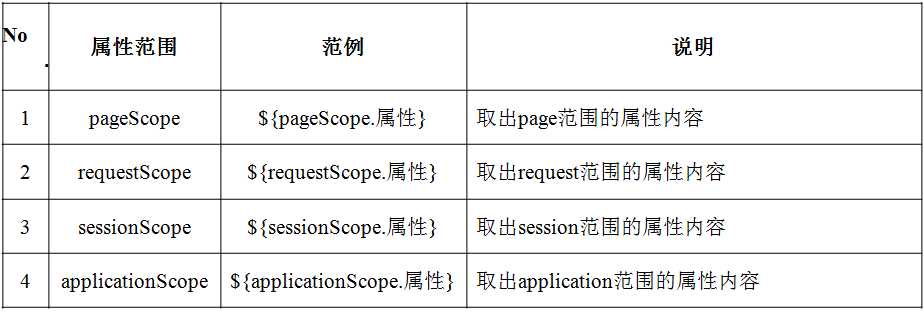
表达式语言的内置对象定义

属性范围

指定取出范围的属性
<%@ page contentType="text/html" pageEncoding="GBK"%> <html> <head><title>偶my耶</title></head> <body> <% pageContext.setAttribute("info","page属性范围") ; // 设置一个page属性 request.setAttribute("info" , "request属性范围") ; // 设置一个request属性 session.setAttribute("info" , "session属性范围") ; // 设置一个session属性 application.setAttribute("info" , "application属性范围") ;// 设置一个application属性 %> <h3>PAGE属性内容:${pageScope.info}</h3> <!-- 表达式输出 --> <h3>REQUEST属性内容:${requestScope.info}</h3> <!-- 表达式输出 --> <h3>SESSION属性内容:${sessionScope.info}</h3> <!-- 表达式输出 --> <h3>APPLICATION属性内容:${applicationScope.info}</h3> <!-- 表达式输出 --> </body> </html>
调用JSP内置对象的方法
<%@ page contentType="text/html" pageEncoding="GBK"%> <html> <head><title>偶my耶</title></head> <body> <h3>IP地址:${pageContext.request.remoteAddr}</h3> <h3>SESSION ID:${pageContext.session.id}</h3> <h3>是否是新session:${pageContext.session.new}</h3> </body> </html>
接收请求参数
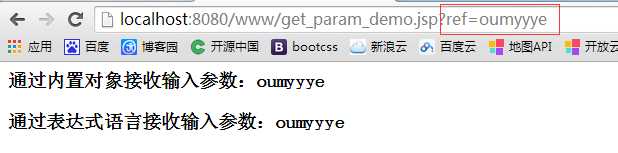
<%@ page contentType="text/html" pageEncoding="GBK"%> <html> <head><title>偶my耶</title></head> <body> <h3>通过内置对象接收输入参数:<%=request.getParameter("ref")%></h3> <h3>通过表达式语言接收输入参数:${param.ref}</h3> </body> </html>
效果图

使用表达式接收一组参数
<html> <head><title>偶my耶</title></head> <body> <form action="param_values_demo.jsp" method="post"> 兴趣: <input type="checkbox" name="inst" value="唱歌">唱歌 <input type="checkbox" name="inst" value="游泳">游泳 <input type="checkbox" name="inst" value="看书">看书 <input type="submit" value="显示"> </form> </body> </html>
param_values_demo.jsp
<%@ page contentType="text/html" pageEncoding="GBK"%> <html> <head><title>偶my耶</title></head> <body> <% request.setCharacterEncoding("GBK") ; %> <h3>第一个参数:${paramValues.inst[0]}</h3> <h3>第二个参数:${paramValues.inst[1]}</h3> <h3>第三个参数:${paramValues.inst[2]}</h3> </body> </html>
<%@ page contentType="text/html" pageEncoding="GBK" import="java.util.*"%> <html> <head><title>偶my耶</title></head> <body> <% List all = new ArrayList() ; // 实例化List接口 all.add(“偶my耶”) ; // 向集合中增加内容 all.add(“oumyye”) ; // 向集合中增加内容 all.add(“oumyye@163.com”) ; // 向集合中增加内容 request.setAttribute(“allinfo”,all) ; // 向request集合中保存 %> <h3>第一个元素:${allinfo[0]}</h3> <h3>第二个元素:${allinfo[1]}</h3> <h3>第三个元素:${allinfo[2]}</h3> </body> </html>
输出Map集合
Map集合输出时依然要通过KEY找到VALUE
<%@ page contentType="text/html" pageEncoding="GBK"%> <%@ page import="java.util.*"%> <html> <head><title>偶my耶</title></head> <body> <% Map map = new HashMap() ; map.put("omy","oumyye") ; map.put("zsy","偶my耶") ; map.put("email","oumyye@163.com") ; request.setAttribute("info",map) ; // 集合保存在request范围 %> <h3>KEY为omy的内容:${info["omy"]}</h3> <h3>KEY为zsy的内容:${info["zsy"]}</h3> <h3>KEY为email的内容:${info["email"]}</h3> </body> </html>
标签:
原文地址:http://www.cnblogs.com/oumyye/p/4284901.html