标签:
HTML5的本地存储是大势所趋,如果仅存储在内存中,则是sessionStorage,他们的语法都是一样,仅仅是一个存储在本地文件系统中,另一个存储在内存中(随着浏览器的关闭而消失),其语句如下:
localStorage.setItem(‘a‘, ‘xxxxxx‘); // 设置 localStorage.getItem(‘a‘); // 获取 localStorage.removeItem(‘a‘); // 删除
下面说说有关localStorage和sessionStorage的特性。
1、存储格式
仅仅存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
2、生命周期
在数据存储的时效性上,localStorage并不会像cookie那样可以设置数据存活的时限。也就是说,只要用户不主动删除,localStorage存储的数据将会永久存在。
3、存储位置
当然,对于localStorage数据的存储,是存在于本地的文件系统中的,例如,对于chrome来说,localStorage数据的存储位置是在:C:\Users\{userName}\AppData\Local\Google\Chrome\User Data\Default\Local Storage中。对于其他4大浏览器,大家可以自行查找进行查看。
4、数据共享
不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
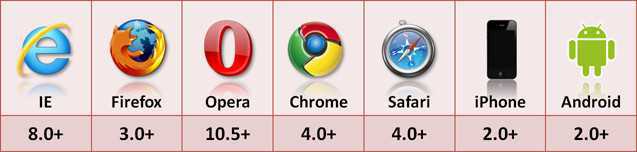
5、兼容性

可以看到,除IE外的其他浏览器很早的版本都支持了,对于IE低版本系列的浏览器,我们需要一个兼容方案来处理。
微软在IE5.0以后,自定义了一种持久化用户数据的概念userData,这种存储方式只有IE浏览器自己支持。来看看其如何操作——
(function(win) { // 对于IE,且不支持localStorage的浏览器 // 即针对IE6/7 if ( typeof win.attachEvent != "undefined" && typeof win.localStorage == "undefined") { var localFileName = "_simulateLocalStorage", expires = 365, formField = null; // 设置有效期为365天 var expire = new Date(); expire.setDate(expires + expire.getDate()); formField = document.createElement("input"); formField.type = "hidden"; formField.addBehavior(‘#default#userData‘); document.body.appendChild(formField); var storage = { setItem : function(key, value) { formField.load(localFileName); formField.setAttribute(key, value); formField.save(localFileName); }, getItem : function(key) { formField.load(localFileName); return formField.getAttribute(key); }, removeItem : function(key) { formField.load(localFileName); formField.removeAttribute(key); formField.save(localFileName); }, clear : function() { formField.load(localFileName); var d = new Date(); d.setDate(d.getDate() - 1); formField.expires = d.toUTCString(); formField.save(localFileName); } }; win["localStorage"] = storage; } })(window);
这里仅仅是对IE兼容性的简单包装,下面的链接给出非常完善的针对localStorage兼容性的解决方案。
https://github.com/machao/localStorage
6、存储大小
对于HTML5的localStorage而言,其大小支持为5M(当然,各浏览器的大小差异还是有的)。对于IE的userData,用户数据的每个域最大为64KB。
7、应用场景
建议不要使用localStorage方式存储敏感信息,哪怕这些信息进行过加密。另外,对身份验证数据使用localStorage进行存储还不太成熟。我们知道,通常可以通过xss漏洞来获取到Cookie,然后用这个Cookie进行身份验证登录,但是浏览器可以通过HttpOnly来保护Cookie不被XSS攻击获取到。而localStorage存储没有对XSS攻击有任何防御机制,一旦出现XSS漏洞,那么存储在localStorage里的数据就极易被获取到。
参考:
4> localStorage、sessionStorage用法总结
转自 http://www.cnblogs.com/jinguangguo/p/4083919.html
标签:
原文地址:http://www.cnblogs.com/qiangspecial/p/4285072.html