标签:
DataGrid控件是显示数据的控件,从一个对象集合获取信息并在具有行和单元格的网格中显示信息。每行和一个单独的对象相对应,并且每列和该对象中的一个属性相对应。
DataGrid控件添加了许多在WPF中处理数据所需要的技能。其基于列的模型提供了显著的格式化灵活性,其选择模型允许选择一行,多行或一些单元格的组合,其编辑支持非常强大,可以使用DataGrid控件作为简单数据和复杂数据的统一数据编辑器。
上述所讲都是介绍,下面我将自己项目中使用到的DataGrid的功能与大家分享,也希望大家可以点出其中的不足之处。
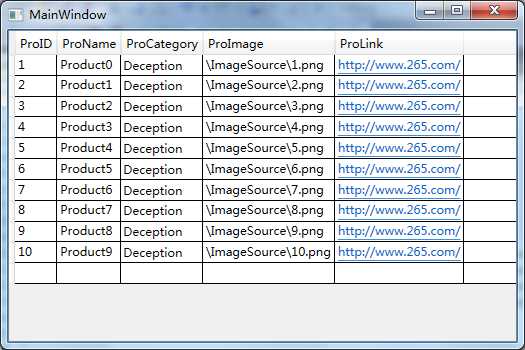
<DataGrid x:Name="grid1" AutoGenerateColumns="True"></DataGrid>


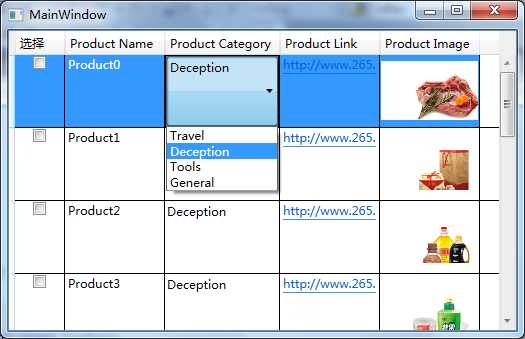
<DataGrid.Columns>
<DataGridCheckBoxColumn Header="选择" Width="50"></DataGridCheckBoxColumn>
<DataGridTextColumn Header="Product Name" Width="100" Binding="{ Binding Path=ProName}">
</DataGridTextColumn>
<DataGridComboBoxColumn Header="Product Category" Width="115" SelectedItemBinding="{Binding Path=ProCategory}" ItemsSource="{Binding Source={StaticResource keyCategory}}" ></DataGridComboBoxColumn>
<!--Combox绑定,获取上面定义的资源keyCategory.从后台获取类别的数据-->
<DataGridHyperlinkColumn Header="Product Link" Width="100" Binding="{Binding Path=ProLink}"></DataGridHyperlinkColumn>
<DataGridTemplateColumn Header="Product Image" Width="100">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Image Source="{Binding Path=ProImage }" Width="100" Height="70"></Image>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
后台设置:

public enum ProductCategory { Travel,Deception,Tools,General }
界面如下:
标签:
原文地址:http://www.cnblogs.com/xiamojinnian/p/4286303.html