标签:
1.用pager方法,输入参数,会返回一个导航条的html字符串。方法的内部比较简单。
ajax-pager.js
/**
* pageSize, 每页显示数
* pageIndex, 当前页数
* pageCount 总页数
* url 连接地址
* pager(10, 1, 5, ‘Index‘)使用方法示例
*/
function pager(pageSize, pageIndex, pageCount, url) {
var intPage = 5; //数字显示
var intBeginPage = 0;//开始的页数
var intEndPage = 0;//结束的页数
var intCrossPage = parseInt(intPage / 2); //显示的数字
var strPage = "<div class=‘fr‘><span class=‘pageinfo‘>第 <font color=‘#FF0000‘>" + pageIndex + "/" + pageCount + "</font> 页 每页 <font color=‘#FF0000‘>" + pageSize + "</font> 条</span>";
if (pageIndex > 1) {
strPage = strPage + "<a class=‘pageNav‘ href=‘" + url + "?pageIndex=1&pageSize=" + pageSize + "‘><span>首页</span></a> ";
strPage = strPage + "<a class=‘pageNav‘ href=‘" + url + "?pageIndex=" + (pageIndex - 1) + "&pageSize=" + pageSize + "‘><span>上一页</span></a> ";
}
if (pageCount > intPage) {//总页数大于在页面显示的页数
if (pageIndex > pageCount - intCrossPage) {//当前页数>总页数-3
intBeginPage = pageCount - intPage + 1;
intEndPage = pageCount;
}
else {
if (pageIndex <= intPage - intCrossPage) {
intBeginPage = 1;
intEndPage = intPage;
}
else {
intBeginPage = pageIndex - intCrossPage;
intEndPage = pageIndex + intCrossPage;
}
}
} else {
intBeginPage = 1;
intEndPage = pageCount;
}
if (pageCount > 0) {
for (var i = intBeginPage; i <= intEndPage; i++) {
{
if (i == pageIndex) {//当前页
strPage = strPage + " <a class=‘current‘ href=‘javascript:void(0);‘>" + i + "</a> ";
}
else {
strPage = strPage + " <a class=‘pageNav‘ href=‘" + url + "?pageIndex=" + i + "&pageSize=" + pageSize + "‘ title=‘第" + i + "页‘>" + i + "</a> ";
}
}
}
}
if (pageIndex < pageCount) {
strPage = strPage + "<a class=‘pageNav‘ href=‘" + url + "?pageIndex=" + (pageIndex + 1) + "&pageSize=" + pageSize + "‘><span>下一页</span></a> ";
strPage = strPage + "<a class=‘pageNav‘ href=‘" + url + "?pageIndex=" + pageCount + "&pageSize=" + pageSize + "‘><span>尾页</span></a> ";
}
return strPage+"</div>";
}
activity.cshtml
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Script/ajax-pager.js"></script>
<script src="Script/jquery-1.8.0.js"></script>
<script type="text/javascript">
$(function () {
loadData(1, 10);
//分页条点击事件
$(document.body).on(‘click‘, ‘.pageNav‘, function () {
var pageSize = Number(getQueryString(‘pageSize‘, $(this).attr(‘href‘)));
var pageIndex = Number(getQueryString(‘pageIndex‘, $(this).attr(‘href‘)));
loadData(pageIndex, pageSize);
return false;//不跳转页面
});
});
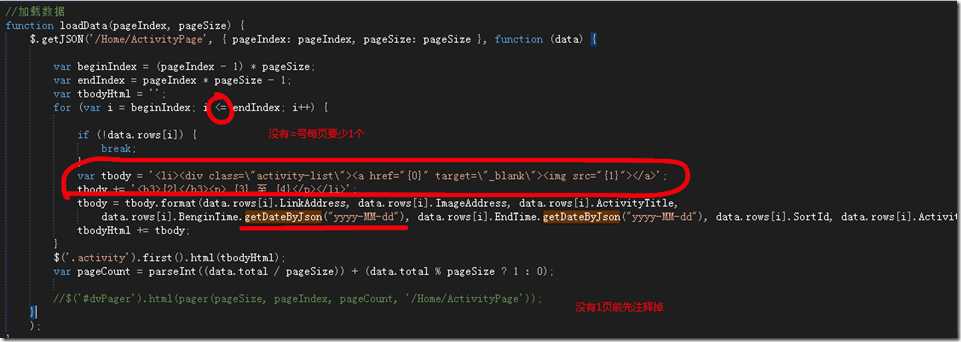
//加载数据
function loadData(pageIndex, pageSize) {
$.getJSON(‘Content/CustomersData.txt‘, { pageIndex: pageIndex, pageSize: pageSize }, function (data) {
var beginIndex = (pageIndex - 1) * pageSize;
var endIndex = pageIndex * pageSize - 1;
var tbodyHtml = ‘‘;
for (var i = beginIndex; i < endIndex; i++) {
if (!data.Rows[i]) {
break;
}
var tbody = ‘<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>{3}</td><td>{4}</td><td>{5}</td>‘;
tbody += ‘<td>{6}</td><td>{7}</td><td>{8}</td><td>{9}</td><td>{10}</td></tr>‘;
tbody = tbody.format(data.Rows[i].CustomerID, data.Rows[i].CompanyName, data.Rows[i].ContactName,
data.Rows[i].ContactTitle, data.Rows[i].Address, data.Rows[i].City,
data.Rows[i].Region ? data.Rows[i].Region : ‘‘, data.Rows[i].PostalCode, data.Rows[i].Country,
data.Rows[i].Phone, data.Rows[i].Fax ? data.Rows[i].Fax : ‘‘);
tbodyHtml += tbody;
}
$(‘#tb‘).find(‘tbody‘).first().html(tbodyHtml);
var pageCount = parseInt((data.Total / pageSize)) + (data.Total % pageSize ? 1 : 0);
$(‘#dvPager‘).html(pager(pageSize, pageIndex, pageCount, ‘CustomersData.txt‘));
}
);
}
//字符串格式化
String.prototype.format = function (args) {
var result = this;
var reg;
if (arguments.length > 0) {
if (arguments.length == 1 && typeof (args) == "object") {
for (var key in args) {
if (args[key] !== undefined) {
reg = new RegExp("({" + key + "})", "g");
result = result.replace(reg, args[key]);
}
}
} else {
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] !== undefined) {
reg = new RegExp("({)" + i + "(})", "g");
result = result.replace(reg, arguments[i]);
}
}
}
}
return result;
};
//获取url参数
function getQueryString(name, url) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
url = url && url.indexOf(‘?‘) >= 0 ? url.substring(url.indexOf(‘?‘), url.length) : window.location.search;
var r = url.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
</script>
</head>
<body>
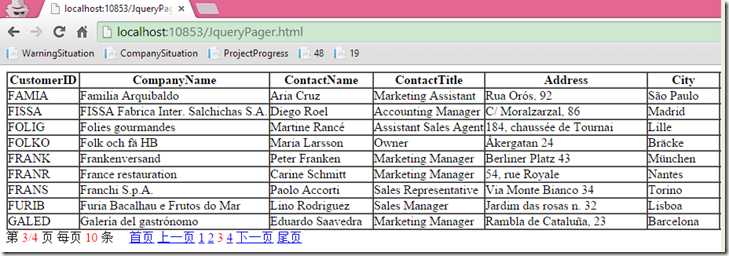
<table id="tb" border="1" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th width="90px;">CustomerID</th>
<th width="240px;">CompanyName</th>
<th width="130px;">ContactName</th>
<th width="140px;">ContactTitle</th>
<th width="205px;">Address</th>
<th width="90px;">City</th>
<th width="50px;">Region</th>
<th width="80px;">PostalCode</th>
<th width="80px;">Country</th>
<th width="95px;">Phone</th>
<th width="95px;">Fax</th>
</tr>
</thead>
<tbody></tbody>
</table>
<div id="dvPager"></div>
</body>
</html>

查看效果


js日期转化
/*格式化时间*/
Date.prototype.format = function (format) {
var o = {
"M+": this.getMonth() + 1, //month
"d+": this.getDate(), //day
"h+": this.getHours(), //hour
"m+": this.getMinutes(), //minute
"s+": this.getSeconds(), //second
"q+": Math.floor((this.getMonth() + 3) / 3), //quarter
"S": this.getMilliseconds() //millisecond
}
if (/(y+)/.test(format)) format = format.replace(RegExp.$1,
(this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o) if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1,
RegExp.$1.length == 1 ? o[k] :
("00" + o[k]).substr(("" + o[k]).length));
return format;
}
//字符串转化为时间
function getDate(strDate) {
if (strDate != null) {
var date = eval(‘new Date(‘ + strDate.replace(/\d+(?=-[^-]+$)/,
function (a) { return parseInt(a, 10) - 1; }).match(/\d+/g) + ‘)‘);
return date;
} else {
return "";
}
}
//js时间比较(yyyy-mm-dd hh:mi:ss)
function compareDate(strDate1, strDate2) {
var date1 = new Date(strDate1.replace(/\-/g, "\/"));
var date2 = new Date(strDate2.replace(/\-/g, "\/"));
//return date1 - date2;
console.info(date1)
if (date1 > date2) {
return 1;
} else {
return -1;
}
}
//因为firefox与chome不兼容
//firefox设置时间加1天
function DateNextDay(d2) {
//slice返回一个数组
var str = d2.slice(5) + "- " + d2.slice(0, 4);
var d = new Date(str);
var d3 = new Date(d.getFullYear(), d.getMonth() - 1, d.getDate() + 1);
//var month = returnMonth(d3.getMonth());
var month = d3.getMonth();
var day = d3.getDate();
//day = day < 10 ? "0" + day : day;
var str2 = d3.getFullYear() + "年" + month + "月" + day + "日";
return str2;
}
//chome设置时间加1天
function DateNextDayChome(d2) {
//slice返回一个数组
var str = d2.replace("月", "/");
var str1 = str.replace("日", "").substr(5) + "- " + d2.slice(0, 4);
var d = new Date(str1);
var d3 = new Date(d.getFullYear(), d.getMonth() - 1, d.getDate() + 1);
//var month = returnMonth(d3.getMonth());
var month = d3.getMonth();
var day = d3.getDate();
//day = day < 10 ? "0" + day : day;
var str2 = d3.getFullYear() + "年" + month + "月" + day + "月";
return str2;
}
//返回月份
function returnMonth(num) {
var str = " ";
switch (num) {
case 0: str = "01"; break;
case 1: str = "02"; break;
case 2: str = "03"; break;
case 3: str = "04"; break;
case 4: str = "05"; break;
case 5: str = "06"; break;
case 6: str = "07"; break;
case 7: str = "08"; break;
case 8: str = "09"; break;
case 9: str = "10"; break;
case 10: str = "11"; break;
case 11: str = "12"; break;
}
return str;
}
//data.rows[i].BenginTime.getDateByJson("yyyy-MM-dd")
String.prototype.getDateByJson = function (format) {
var jsondate = this.replace("/Date(", "").replace(")/", "");
if (jsondate.indexOf("+") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("+"));
}
else if (jsondate.indexOf("-") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("-"));
}
return new Date(parseInt(jsondate, 10)).format(format);
}
参考:http://www.cnblogs.com/xiaoafei1991/p/4246662.html 锋利的js前端分页之jQuery
标签:
原文地址:http://www.cnblogs.com/tangge/p/4286546.html