标签:
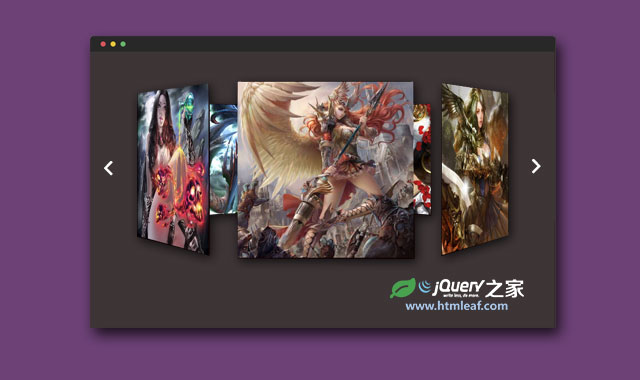
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊特效插件。该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样。它还带有点击放大图片,显示图片标题和用键盘操作等功能。

这是一款效果非常炫酷的jQuery和CSS3 3D旋转画廊特效插件。第一个DEMO是一个简单的例子,使用CSS3来制作3d旋转效果,然后用js来控制前后导航按钮。第二个DEMO是第一个DEMO的升级版,它增加了图片标题、查看图片、键盘控制等其它功能。
这个3D画廊的HTML结构非常简单,DEMO1使用一个div作为wrapper,里面是一个figure元素,figure里面是图片。DEMO2的每张图片都使用一个单独的figure元素。
<div id="gallery"> <figure id="spinner"> <img src="1.jpg" alt=""> <img src="2.jpg" alt=""> <img src="3.jpg" alt=""> <img src="4.jpg" alt=""> <img src="5.jpg" alt=""> <img src="6.jpg" alt=""> <img src="7.jpg" alt=""> <img src="8.jpg" alt=""> </figure> </div>
CSS样式也不复杂:图片和 figure Z轴的 origin 被向屏幕里面的方向旋转500px,并为 figure 提供一个值为1秒的 transition 。图片设置为40%的宽度,并离左边30%的距离,以使它们位于 figure 的中间位置。这样设置可以使3D画廊具有非常好的响应式效果。
body { background: #100000; font-size: 1.5rem; } div#gallery { perspective: 1200px; } figure#spinner { transform-style: preserve-3d; min-height: 122px; transform-origin: 50% 50% -500px; transition: 1s; } figure#spinner img { width: 40%; position: absolute; left: 30%; transform-origin-z: 50% 50% -500px; outline: 1px solid transparent; }
以上是简单版的3D画廊的所有功能和代码,DEMO2是一个高级版的3D画廊,它在DEMO1的基础上增加了一些功能:
via:http://www.w2bc.com/Article/21750
标签:
原文地址:http://www.cnblogs.com/liaohuolin/p/4287301.html