标签:
使用自动生成列,就会无区别的按缺省格式展示所有项目。除了bit类型,其他类型项目会以字符串形式展现。
通过设置Columns属性,可以选择性的显示列,以及显示的样式。在这里,我把Category,Supplier,Product和对应的ID去掉,指定显示的列:
<sdk:DataGrid Name="dataGrid" AutoGenerateColumns="False" Margin="12" IsReadOnly="True" Loaded="DataGridLoaded"> <sdk:DataGrid.Columns> <sdk:DataGridTextColumn Header="产品名称" Binding="{Binding ProductName}"/> <sdk:DataGridTextColumn Header="规格" Binding="{Binding QuantityPerUnit}"/> <sdk:DataGridTextColumn Header="单价" Binding="{Binding UnitPrice}"/> <sdk:DataGridTextColumn Header="存货数量" Binding="{Binding UnitsInStock}"/> <sdk:DataGridTextColumn Header="预订数量" Binding="{Binding UnitsOnOrder}"/> <sdk:DataGridTextColumn Header="再订购标准" Binding="{Binding ReorderLevel}"/> <sdk:DataGridCheckBoxColumn Header="是否停产" Binding="{Binding Discontinued}"/> </sdk:DataGrid.Columns> </sdk:DataGrid>

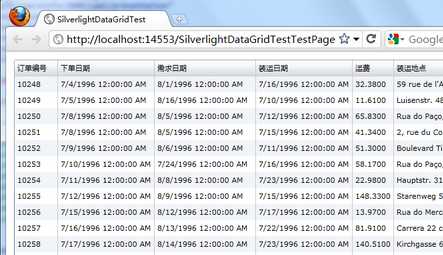
可以看到,三个日期以及运费显示不符合我们的习惯。引入StringFormat即可自定义显示的格式。
<sdk:DataGrid Name="dataGrid" AutoGenerateColumns="False" Margin="12" IsReadOnly="True" Loaded="DataGridLoaded1"> <sdk:DataGrid.Columns> <sdk:DataGridTextColumn Header="订单编号" Binding="{Binding OrderID}"/> <!-- 日期只需显示年月日 --> <sdk:DataGridTextColumn Header="下单日期" Binding="{Binding OrderDate, StringFormat=yyyy/MM/dd}"/> <sdk:DataGridTextColumn Header="需求日期" Binding="{Binding RequiredDate, StringFormat=yyyy/MM/dd}"/> <sdk:DataGridTextColumn Header="装运日期" Binding="{Binding ShippedDate, StringFormat=yyyy/MM/dd}"/> <!-- 货币只需保留小数点后两位 --> <sdk:DataGridTextColumn Header="运费" Binding="{Binding Freight, StringFormat=#.00}"/> <sdk:DataGridTextColumn Header="装运地点" Binding="{Binding ShipAddress}"/> </sdk:DataGrid.Columns> </sdk:DataGrid>
Silverlight中DataGrid的显示指定列、修改默认列名和格式化日期数据和小数数据
标签:
原文地址:http://www.cnblogs.com/hongmaju/p/4288347.html