标签:
在平时开发web项目时,我们使用jquery框架时,可能经常这样来使用$(document).ready(fn),$(function(){}),这样使用的原因是在浏览器把DOM树渲染好之前,javascript是无法操作没渲染好的DOM节点。
其实除了$(document).ready(fn),$(function(){})写法外,还有两种让dom渲染完之后执行js的写法:
$(document).on(‘ready‘, fn2) //通过on事件绑定函数,通过trigger触发也可以达到 jQuery.ready.promise().done(fn); //通过这种方式也可以实现,jQuery.ready.promise()返回一个deferred对象,done(fn)添加回调方法
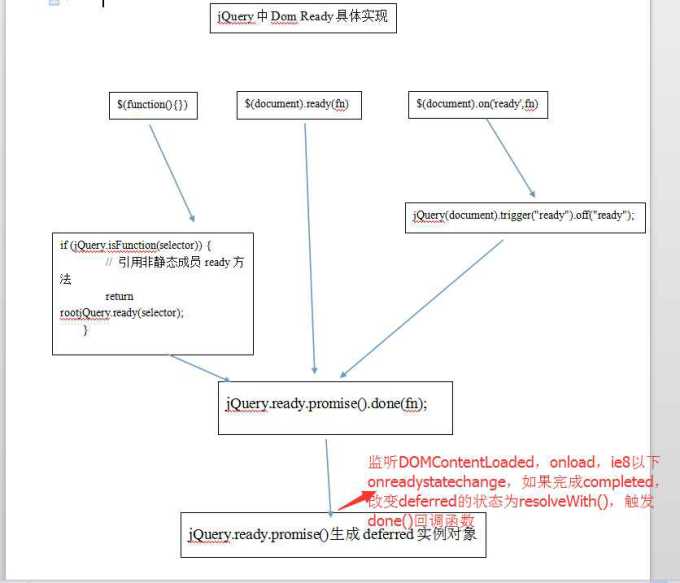
其中具体流程图如下(自己简单画了一下,有错请大家指正)

标签:
原文地址:http://www.cnblogs.com/pingfan1990/p/4288490.html