标签:
一时无事,就用js实现了一个silverlight pivotViewer控件来练手。
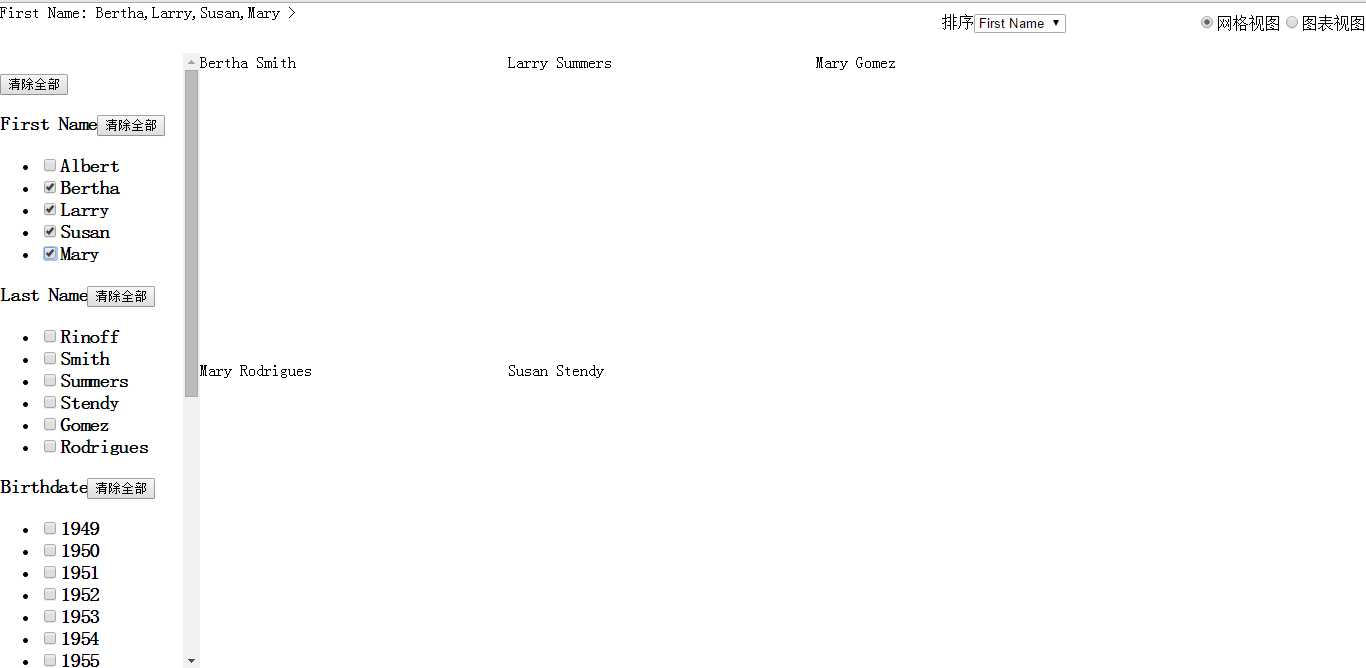
实现效果:

silverlight PivotViewer说明地址:https://msdn.microsoft.com/zh-cn/library/system.windows.controls.pivot.pivotviewer(v=vs.95).aspx
提前上代码:pivotViewer
主要分了几个类来实现:
PivotViewer:主控件,负责设置属性,组合控件,绑定数据。也是调用的入口
PivotViewerDateTimeProperty、PivotViewerStringProperty:属性绑定,说明属性名称,对应绑定的数据
PivotViewerSelection、PivotViewerDataSourceFilter、PivotViewerPropertyComboBox、PivotViewerViewMode:内部控件,用来显示用户选择的过滤条件、设置过滤条件、设置排序(分组)属性、设置显示模式(表格、图表)
PivotViewerDataSource:处理用户输入的数据源,包括分组、数据排序等。这里的分组功能只做了简单的日期分组和唯一值分组
调用方法很简单,直接模仿的silverlight,所以和silverlight类似:
<div id="panel"> <div class="filter" id="filter"></div> <div class="selection" id="selection"></div> <div class="viewMode" id="viewMode"></div> <div class="sortMode" id="sortMode"></div> <div class="pivotMain" id="pivotMain"></div> </div>
#panel { width:100%;height:100%;position:relative;}
.filter { position:absolute;left:0;width:200px;top:50px; bottom:0px;z-index:1;overflow:auto; }
.selection { position:absolute;left:0;width:100%;top:0;height:50px;z-index:1; }
.viewMode { position:absolute;right:0px;margin-top:10px;height:30px;z-index:2; }
.sortMode { position:absolute;right:300px;margin-top:10px;height:30px;z-index:2; }
.pivotMain { position:absolute;left:200px;right:0;top:50px;bottom:0; }
.pivot_wrap { width:100%;height:100%;position:relative;}
.pivot_item { position:absolute;}
.pivot_item {
-webkit-transition: all .5s linear;
-moz-transition: all .5s linear;
-ms-transition: all .5s linear;
transition: all .5s linear;
}
.pivot_groupbg { position: absolute; z-index: -1; height: 100%; }
.pivot_group_title { text-align:center; position: absolute; height: 50px; bottom: 0px; width: 100%; line-height: 50px; }
window.onload = function () {
var pivot = new PV.PivotViewer();
pivot.PivotProperties = [new PV.PivotViewerStringProperty(
{ Id: "FName", Options: PV.PivotViewerPropertyOptions.CanFilter, DisplayName: "First Name", Binding: "FirstName" }
), new PV.PivotViewerStringProperty(
{ Id: "LName", Options: PV.PivotViewerPropertyOptions.CanFilter, DisplayName: "Last Name", Binding: "LastName" }
), new PV.PivotViewerDateTimeProperty(
{ Id: "Birthdate", Options: PV.PivotViewerPropertyOptions.CanFilter, DisplayName: "Birthdate", Binding: "Birthdate" }
)];
pivot.ItemTemplates = function (obj) {
return "<div class=‘pivot_item‘> <span>"+ obj.FirstName + "</span> <span>" + obj.LastName + "</span> </div>";
};
pivot.ItemSource = [
{ FirstName: "Albert", LastName: "Rinoff", Birthdate: DateTime(1949, 06, 04), Department: "Sales", Office: "212" },
{ FirstName: "Bertha", LastName: "Smith", Birthdate: DateTime(1968, 07, 12), Department: "Marketing", Office: "324" },
{ FirstName: "Larry", LastName: "Summers", Birthdate: DateTime(1952, 08, 25), Department: "R $amp; D", Office: "150" },
{ FirstName: "Susan", LastName: "Stendy", Birthdate: DateTime(1953, 09, 05), Department: "Marketing", Office: "334" },
{ FirstName: "Mary", LastName: "Gomez", Birthdate: DateTime(1965, 10, 09), Department: "Sales", Office: "210" },
{ FirstName: "Mary", LastName: "Rodrigues", Birthdate: DateTime(1976, 04, 11), Department: "R $amp; D", Office: "140" }
];
pivot.render(document.getElementById("panel"));
};
DateTime = function (year, month, day) {
return new Date(year, month, day);
};
动画用了css3;没有引入jquery,所以用了getElementsByClassName,请使用适当的浏览器打开示例。
思路都是抄的,就不写辣莫详细。大家看看js就好,有没有一种c#的感脚。
用了自己的wod.CLS,如需了解请转到上一篇= =
javascript实现silverlight pivotViewer控件
标签:
原文地址:http://www.cnblogs.com/xvyw/p/4288955.html