标签:
本文所讲述的『实时通信』主要围绕浏览s器端和服务器端之间的实时通信。大中型网站技术架构浅析 系列之一。
实时通信主要分3大类:

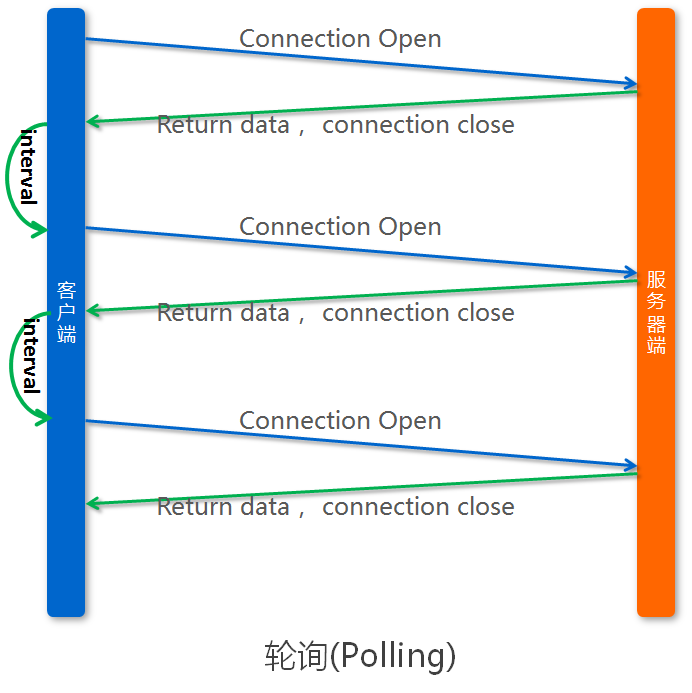
客户端定时轮询请求,服务器端立刻返回。
微博未读微博数和未读消息(评论,@)就是用polling实现的。应用场景:对实时性要求不高的应用,如新微博提示,评论提示,回复提示等。实现方式主要有2种,长轮询(Long Polling)和 流推送(Comet Streaming)

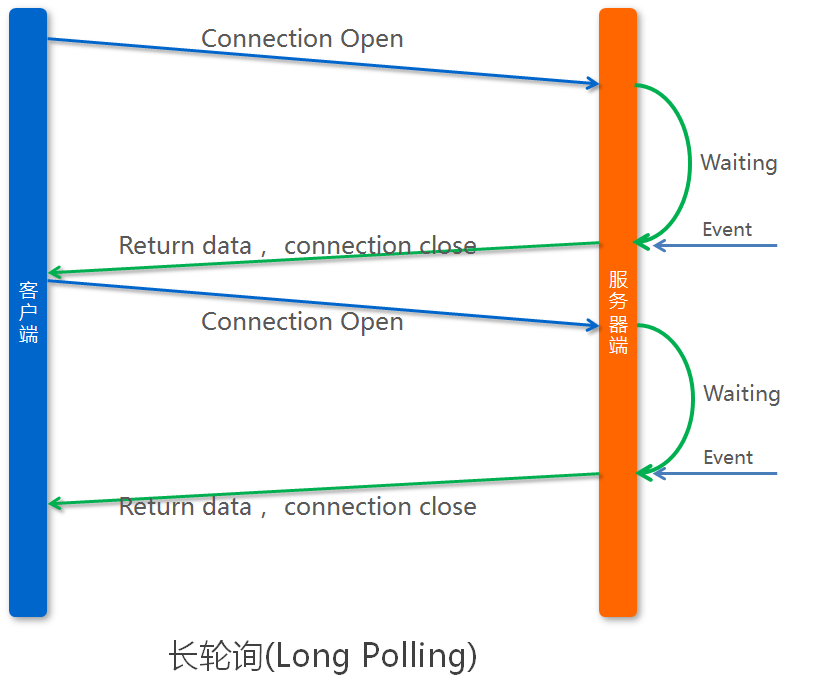
长轮询有2种实现方式:
2.1.1 XHR Long Polling
客户端发起一个XHR ajax request,服务器不马上返回,而是hold住这个connection,直到有数据要push给客户端时(或time out)才发送response;客户端收到response之后马上再发起一个新的request,周而复始。
2.1.2 Script Tag Long Polling
原理跟XHR Long Polling类似,只是结合long polling和jsonp,用来支持跨域(cross-domain)请求。
微博私信提示就是用Script Tag Long Polling实现。Long Polling的应用场景:对实时性要求较高和浏览器覆盖面广的应用,如私信等一些简单即时聊天应用。
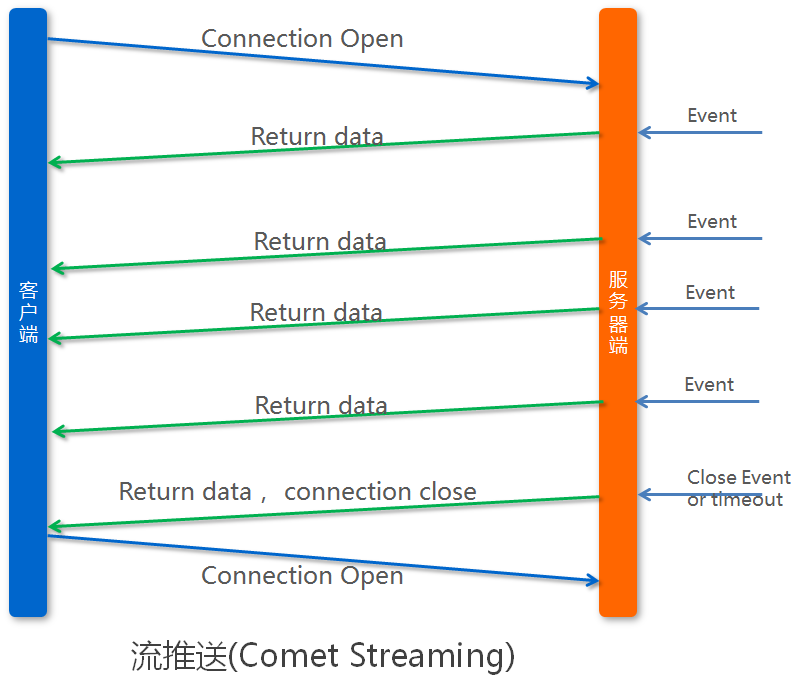
Comet Streaming又有2实现方法.
2.2.1 Multi-part XMLHttpRequestg
浏览器必须支持的 multi-part 标志,通过XMLHttpRequest发出request,服务器hold住这个connection,然后可以通过HTTP1.1的chunked encoding机制不断push数据给浏览器直到timeout数据给浏览器直到timeout 或者manual close connection.
2.2.2 Hidden IFrame(Forever IFrames)
JS生成一个iframe, 发出request,服务器是hold住这个connection,然后可以通过HTTP1.1的chunked encoding机制不断push数据给浏览器直到timeout 或者manual close connection .
流推送的应用场景:实时监控系统,即时聊天
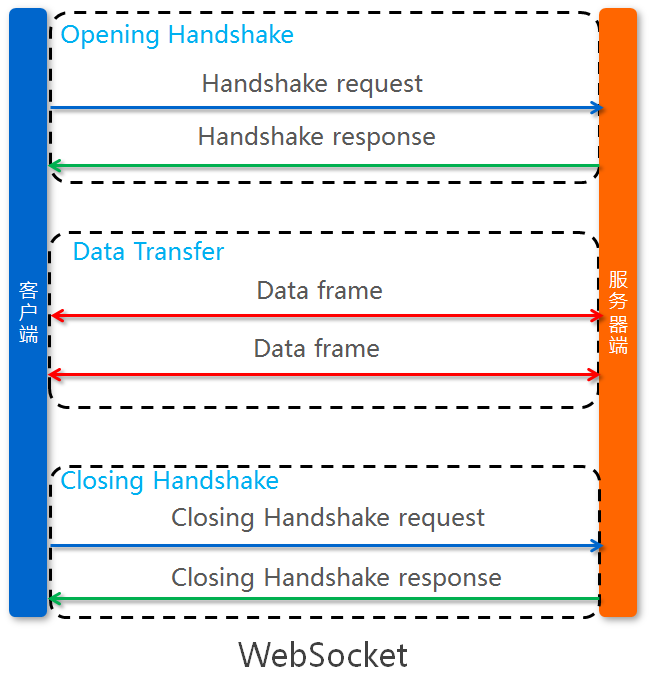
WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送
WebSocket的替代品, 客户端JavaScript与Flash交互调用:JS调用Flash Socket接口发送数据,Flash Socket与服务器端Socket服务器通信
优点: 支持所有带flash的浏览器
缺点: 需要安装flash插件,要求打开防火墙的 843 端口,以便 Flash 组件能够执行 HTTP 请求来检索包含域授权的策略文件。
WebSocket的应用场景:实时性要求高,双向通信,如页游,实时协作(eg:Google docs)对于实时性要求高和并发量大的应用,建议方案:
桌面端
WebSocket(高级浏览器)+ FlashSocket(IE6+)
移动端
WebSocket + 长轮询(对不支持Websocket的浏览器)
前端
socket.io
服务器端
socketio-netty
对于实时性要求高和并发量一般的应用,建议方案:
桌面端
流推送Hidden IFrame(支持主流浏览器)
移动端
长轮询
服务器端
支持servlet 3.0 的容器(jetty8+,tomcat7+)
稍后补一篇学习 socket.io知识文章标签:
原文地址:http://www.cnblogs.com/fldoing/p/4288952.html