标签:
做iOS的开发,UI是非常非常重要的一环。调试时我们一般用模拟器,提交前用真机做测试。用模拟器来调试UI效果虽然快捷方便,但有时仍然希望有更强大的工具来帮助分析UI,尤其是专注在UI的效果调试时。最近看到了Reveal这个工具,发现真的是强大无比,类似于FireFox上的FireBug,对于UI上的层的显示很清晰直观,可以很方便的用于UI的调试,用来学习UI的使用也是无上利器。
这个工具目前已经出到正式版了,需要花费银子购买,好在还有30天的试用版本可以下载尝尝鲜。(下载地址http://revealapp.com),据说以前有免费的Beta版本,哪位大大如果有的话请分享一下给我,多谢了。
安装Reveal不算复杂,要把Reveal用到工程中则需要把framework或者dylib编入。
1. 打开Xcode工程
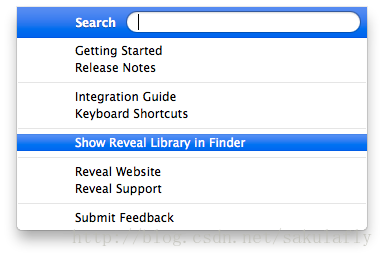
2. 打开Revel工具,选择Menu->Help->Show Reveal Library in Finder,这样就会打开RevealApp里面带的库

3. 把Reveal.framework加入工程,在弹出框中选中Copy items into destination group’s folder (if needed).

4.在工程设置中,在Other Linker Flags项增加-ObjC -framework Reveal
如果你使用的还是Xcode4,那么还需要增加-frame CFNetwork -frame QuartzCore -framework CoreGraphics
5. 运行你的应用,应用可以是在模拟器上,也可以在真机上,不过必须保证Reveal和你的设备在同一个网络里面,然后选择Reveal里面的链接目标,连上应用后UI就会显示出来,每个层次,每个元素都可以显示,而且可以选中了看到数据。

我这里做的说明是把Reveal作为静态库链接到应用中的,也可以作为动态库来载入,当然,设置略微有点不同,需要在AppDelegate.m文件中增加载入和移除的代码。
最最强悍的是,有人研究出了用Reveal来观看任意app的UI方法,而且也不复杂,这个属于逆向工程的范畴了,在UI的学习上还是不错的(http://c.blog.sina.com.cn/profile.php?blogid=cb8a22ea89000gtw)。
标签:
原文地址:http://my.oschina.net/u/583655/blog/378258