标签:
1、如果只配置拦截类似于*.do格式的url,则对静态资源的访问是没有问题的,如下:
<!-- SpringMVC核心分发器 -->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath*:config/dispatcher-servlet.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 映射*.do的请求 -->
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
2、如果配置拦截了所有的请求,如下:
<!-- SpringMVC核心分发器 -->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath*:config/dispatcher-servlet.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 映射所有的请求 -->
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
这样的配置,会造成js文件、css文件、图片文件等静态资源无法访问。
1)以图片为例子,将一张a.png的图片存放到web项目根目录下的/img目录中。

2)在jsp页面中访问这张图片
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
访问图片静态资源:<br>
<div>
<img alt="图片资源" src="../img/a.png">
</div>
</body>
</html>
3)通过Controller访问这个jsp
package cn.luxh.app.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping(value="/res")
public class StaticResourceAccessController {
@RequestMapping(value="/staticRes")
public String accessRes() {
System.out.println("访问静态资源");
return "getStaticRes";
}
}
4)访问结果如下:

可以看到图片无法访问。
5)SpringMVC提供了<mvc:resources />标签来处理这个问题,在SpringMVC的配置文件dispatcher-servlet.xml中做如下配置:
<!-- 静态资源访问 -->
<!-- 类似于:/img/** 的url请求的资源都到/img/目录下查找 -->
<mvc:resources location="/img/" mapping="/img/**"/>
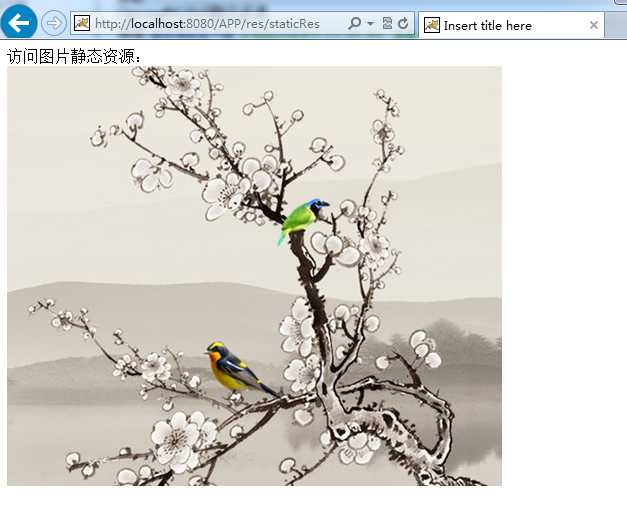
6)配置好之后,重新访问,OK。

3、为了方便,可以把js文件、css文件、图片文件统一放到resource目录下的各自子目录中,如/resource/js、/resource/css、/resource/img。然后做一个统一配置就可以了。
<!-- 静态资源访问 --> <mvc:resources location="/resource/**" mapping="/resource/**"/>
转载地址:http://www.cnblogs.com/luxh/archive/2013/03/14/2959207.html
标签:
原文地址:http://www.cnblogs.com/vvonline/p/4289808.html