标签:
1.清除float
.clearfix { *zoom: 1; }
.clearfix:after { display: block; height: 0px; content: ‘clear‘; overflow: hidden; visibility: hidden; clear: both; }
2.display:inline-block
display:inline-block;*zoom:1;*display:inline;
3.vertical-align(个有理解,如果有不对的地方,请不要喷)
这个个人理解为display:inline的元素 综合所的元素并找到高度最高的哪元素作为垂直居中的基点;
*ie7以下最好手动设置 vertical-align:middle;
*只存在一个元素时设置他是无效的,因为没有基准!当存在一个元素时可也以使用:after{.....}但ie7不支持想其他方法实现就ok
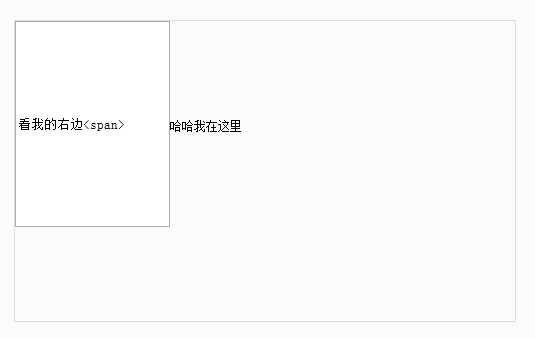
<div style="height:500px;width:500px;border:1px solid #ddd;overflow:hidden;padding:0px;margin:0px;">
<input type="text" value="看我的右边<span>" style="vertical-align:middle;"/><span style="vertical-align:middle">哈哈我在这里</span>
</div>

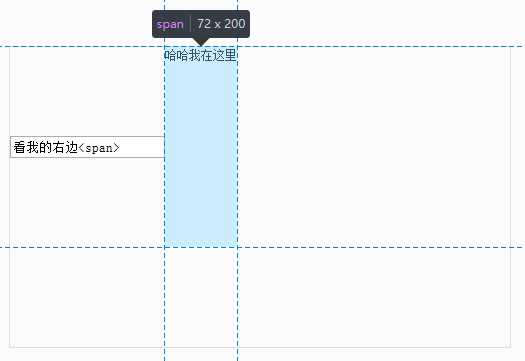
修改一个input的高度为200px时:

修改右边span padding:100px 0px;由于inline高度无效添加上面display:inline-block;*zoom:1;*display:inline;

4.图片上传控件,input file
.fileup { width: 1000px; height: 500px; border: none; cursor: pointer; filter: alpha(opacity=0); opacity: 0; position: absolute; top: 0px; left: -750px; left: -665px\9; zoom: 4\9; line-height: 50px; width: auto\9; height: auto\9; z-index: 120; }
5.css3 checkbox样式 ie9以下变为浏览器默认图标
/*checkbox样式*/
.checkboxFive input[type=checkbox] { margin: 0px; visibility: visible; border: 1px solid #e2e2e2; padding: 2px; vertical-align: middle; }
.checkboxFive input[type=checkbox]:hover { border-color: #22a4fa; }
.checkboxFive label { display: none; }
:root .checkboxFive input[type=checkbox] { border: 0px solid #ddd; margin: 0px; padding: 0px; visibility: hidden; }
:root .checkboxFive { display: inline-block; width: 25px; height: 25px; position: relative; *zoom: 1; *display: inline; }
:root .checkboxFive label { cursor: pointer; position: absolute; width: 23px; height: 23px; top: 0; left: 0px; background: #eee; border: 1px solid #ddd; border-radius: 3px; display: block; }
:root .checkboxFive label:after { opacity: 0.2; content: ‘‘; position: absolute; width: 9px; height: 5px; background: transparent; top: 6px; left: 6px; border: 3px solid #eee; border-top: none; border-right: none; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); }
:root .checkboxFive label:hover:after { opacity: 0.5; }
:root .checkboxFive input[type=checkbox]:checked + label:after { opacity: 1;border-color:#333; }


标签:
原文地址:http://www.cnblogs.com/yc-code/p/4289933.html