标签:
1、动画(Animation)
TranslateAnimation animation = new TranslateAnimation(0, 200, 0, 0);
animation.setDuration(1000);
animation.setFillAfter(true);//使控件停留到动画结束的位置,若不设置则返回原来位置
iv.startAnimation(animation);
ObjectAnimator.ofFloat(iv, "translationX", 0, 200).setDuration(1000).start();
ObjectAnimator.ofFloat(iv, "Y", 0, 200).setDuration(1000).start();
ObjectAnimator.ofFloat(iv, "rotation", 0, 360).setDuration(1000).start();
ObjectAnimator.ofFloat(iv, "rotation", 0, 360).setDuration(1000).start();
ObjectAnimator.ofFloat(iv, "Y", 0, 200).setDuration(1000).start();
ObjectAnimator.ofFloat(iv, "translationX", 0, 200).setDuration(1000).start();
PropertyValuesHolder p1=PropertyValuesHolder.ofFloat("rotation", 0, 360);
PropertyValuesHolder p2=PropertyValuesHolder.ofFloat( "Y", 0, 200);
PropertyValuesHolder p3=PropertyValuesHolder.ofFloat("translationX", 0, 200);
ObjectAnimator.ofPropertyValuesHolder(iv,p1,p2,p3).setDuration(1000).start();
ObjectAnimator a1 = ObjectAnimator.ofFloat(iv, "rotation", 0, 360);
ObjectAnimator a2 = ObjectAnimator.ofFloat(iv, "Y", 0, 200);
ObjectAnimator a3 = ObjectAnimator.ofFloat(iv, "translationX", 0, 200);
AnimatorSet set = new AnimatorSet();
set.playTogether(a1,a2,a3);
set.setDuration(1000);
set.start();
ObjectAnimator a1 = ObjectAnimator.ofFloat(iv, "rotation", 0, 360);
ObjectAnimator a2 = ObjectAnimator.ofFloat(iv, "Y", 0, 200);
ObjectAnimator a3 = ObjectAnimator.ofFloat(iv, "translationX", 0, 200);
AnimatorSet set = new AnimatorSet();
set.playSequentially(a1,a2,a3);
set.setDuration(1000);
set.start();
ObjectAnimator a1 = ObjectAnimator.ofFloat(iv, "rotation", 0, 360);
ObjectAnimator a2 = ObjectAnimator.ofFloat(iv, "Y", 0, 200);
ObjectAnimator a3 = ObjectAnimator.ofFloat(iv, "translationX", 0, 200);
AnimatorSet set = new AnimatorSet();
set.play(a1).with(a2).before(a3);
set.setDuration(1000);
set.start();
ObjectAnimator a4 = ObjectAnimator.ofFloat(iv, "alpha", 0, 1);
a4.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
LLogUtils.log();
}
@Override
public void onAnimationEnd(Animator animation) {
LLogUtils.log();
ToastUtil.show("结束了!!");
}
@Override
public void onAnimationCancel(Animator animation) {
LLogUtils.log();
}
@Override
public void onAnimationRepeat(Animator animation) {
LLogUtils.log();
}
});
a4.setDuration(1000);
a4.start();
ObjectAnimator a4 = ObjectAnimator.ofFloat(iv, "alpha", 0, 1);
a4.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
ToastUtil.show("结束了");
LLogUtils.log();
}
});
a4.setDuration(1000);
a4.start();




<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:padding="20dp"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:src="@drawable/h"android:id="@+id/iv1"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:src="@drawable/g"android:id="@+id/iv2"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:id="@+id/iv3"android:src="@drawable/f"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:src="@drawable/e"android:id="@+id/iv4"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:src="@drawable/d"android:id="@+id/iv5"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:src="@drawable/c"android:id="@+id/iv6"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:src="@drawable/b"android:id="@+id/iv7"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:src="@drawable/a"android:id="@+id/iv8"android:layout_width="wrap_content"android:layout_height="wrap_content"/></FrameLayout>
package com.linwoain.test;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.BounceInterpolator;
import android.widget.ImageView;
import com.linwoain.ui.LinActivity;
import com.linwoain.util.LLogUtils;
import com.linwoain.util.ToastUtil;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends LinActivity implements View.OnClickListener {
private int[] res = {R.id.iv8, R.id.iv1, R.id.iv2, R.id.iv3, R.id.iv4, R.id.iv5, R.id.iv6, R.id.iv7};
private List<ImageView> imageViews = new ArrayList<ImageView>();
private boolean flag=true;
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LLogUtils.log();
for (int i = 0; i < res.length; i++) {
ImageView iv = (ImageView) findViewById(res[i]);
iv.setOnClickListener(this);
imageViews.add(iv);
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv8:
if (flag) {
startAnim();
} else {
closeAnim();
}
break;
default:
ToastUtil.show(v.hashCode()+"");
break;
}
}
private void closeAnim() {
for (int i = 1; i < res.length; i++) {
ObjectAnimator animator = ObjectAnimator.ofFloat(imageViews.get(i), "translationY", 110 * i, 0);
animator.setDuration(500);
animator.setStartDelay(i * 300);
animator.start();
animator.setInterpolator(new AccelerateInterpolator());
}
flag = true;
}
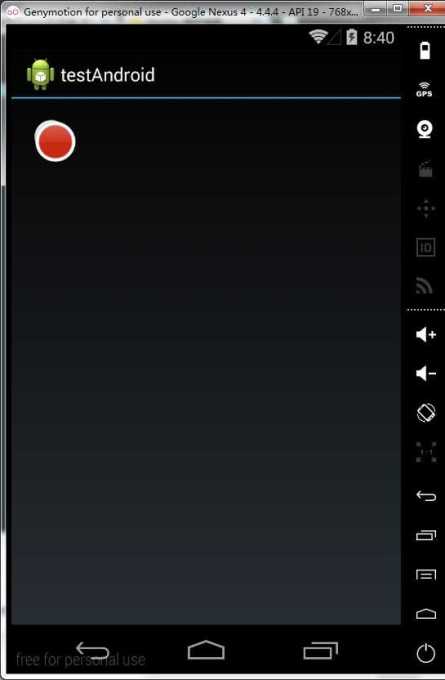
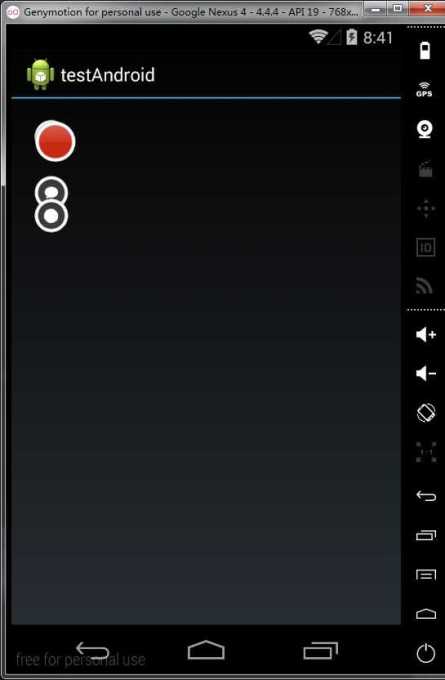
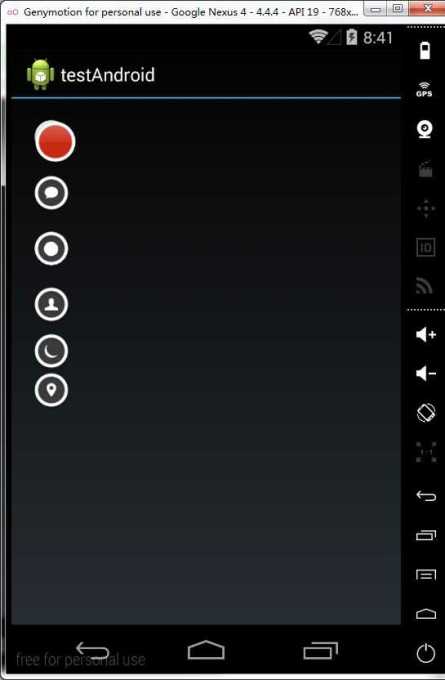
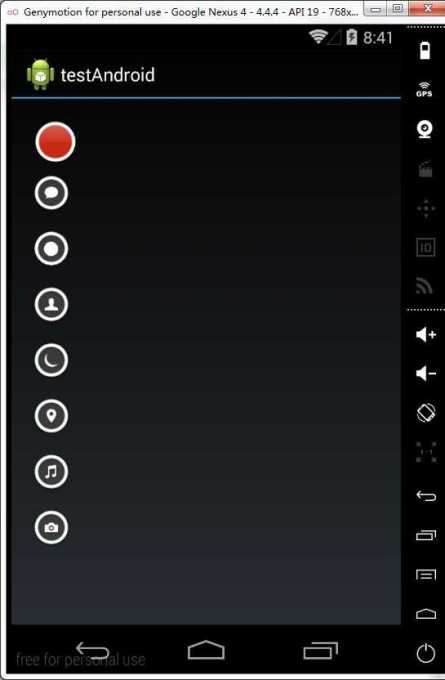
private void startAnim() {
for (int i = 1; i < res.length; i++) {
ObjectAnimator animator = ObjectAnimator.ofFloat(imageViews.get(i), "translationY", 0, 110 * i);
animator.setDuration(500);
animator.setStartDelay(i * 300);
animator.setInterpolator(new BounceInterpolator());//插值器
animator.start();
}
flag=false;
}
}
标签:
原文地址:http://www.cnblogs.com/linwoain/p/86f0508d73d4a14dbbd194e69a27b44c.html