标签:
前面练习了如何自定义指令,这里练习一下指令在不同的控制器中如何复用。
—— 来自《慕课网 指令3》
首先看一下一个小例子,通过自定义指令,捕获鼠标事件,并触发控制器中的方法。
依然是先创建一个模块
var myAppModule = angular.module("myApp",[]);
在模块的基础上,创建控制器和指令
myAppModule.controller("myAppCtrl",["$scope",function($scope){
$scope.count = 0;
$scope.loadData = function(){
$scope.count = $scope.count+1;
console.log("myAppCtrl load data!"+$scope.count);
}
}]);
myAppModule.directive("loader",function(){
return{
restrict:"AE",
transclude:true,
template:"<div><div ng-transclude></div></div>",
link:function(scope,element,attr){
element.bind("mouseenter",function(){
// scope.loadData();
scope.$apply("loadData()");
});
}
}
});
首先看一下创建的控制器,在其中创建了一个loadData方法,用于相应触发事件,为了便于观察结果,添加了一个计数器。
下面的指令采用了属性和标签元素的使用方式:“AE”,为了得到效果,创建了一个内嵌的模板(避免没有内容时,点击不到)。
并在link属性的方法内,添加相应事件,方法中有三个参数:
1 scope,作用域,用于调用相应的作用域的方法。
2 element,指代创建的标签
3 attr,用于扩展属性,稍后展示使用方法
有了以上的准备工作,就可以在body里面使用标签了:
<div ng-controller="myAppCtrl">
<loader howToLoad="loadData()">第一个loader!</loader>
</div>
以上仅仅是单个控制器的指令使用,一个指令在一个页面中可以被多次使用,也就意味着,会有多个控制器使用该指令。
那么指令如何知道调用控制器的那个方法呢?这就用到了attr属性。
在创建指令时,调用attr获取属性的值
myAppModule.directive("loader",function(){
return{
restrict:"AE",
transclude:true,
template:"<div><div ng-transclude></div></div>",
link:function(scope,element,attr){
element.bind("mouseenter",function(){
// scope.loadData();
// scope.$apply("loadData()");
scope.$apply(attr.howtoload);
});
}
}
});
就可以在body中按照如下的方式使用了:
<div ng-controller="myAppCtrl">
<loader howToLoad="loadData()">第一个loader!</loader>
</div>
<div ng-controller="myAppCtrl2">
<loader howToLoad="loadData2()">第二个loader!</loader>
</div>
需要注意的是:
1 标签中属性使用驼峰法命名,在指令中要转换成全部小写。
2 指令中调用的仅仅是属性的名字,没有方法括号。
3 应用时,属性对应的值是该控制器内声明的执行方法。
<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="myAppCtrl">
<loader howToLoad="loadData()">第一个loader!</loader>
</div>
<div ng-controller="myAppCtrl2">
<loader howToLoad="loadData2()">第二个loader!</loader>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("myAppCtrl",["$scope",function($scope){
$scope.count = 0;
$scope.loadData = function(){
$scope.count = $scope.count+1;
console.log("myAppCtrl load data!"+$scope.count);
}
}]);
myAppModule.controller("myAppCtrl2",["$scope",function($scope){
$scope.count = 0;
$scope.loadData2 = function(){
$scope.count = $scope.count+1;
console.log("myAppCtrl2 load data!"+$scope.count);
}
}]);
myAppModule.directive("loader",function(){
return{
restrict:"AE",
transclude:true,
template:"<div><div ng-transclude></div></div>",
link:function(scope,element,attr){
element.bind("mouseenter",function(){
// scope.loadData();
// scope.$apply("loadData()");
scope.$apply(attr.howtoload);
});
}
}
});
</script>
</body>
</html>
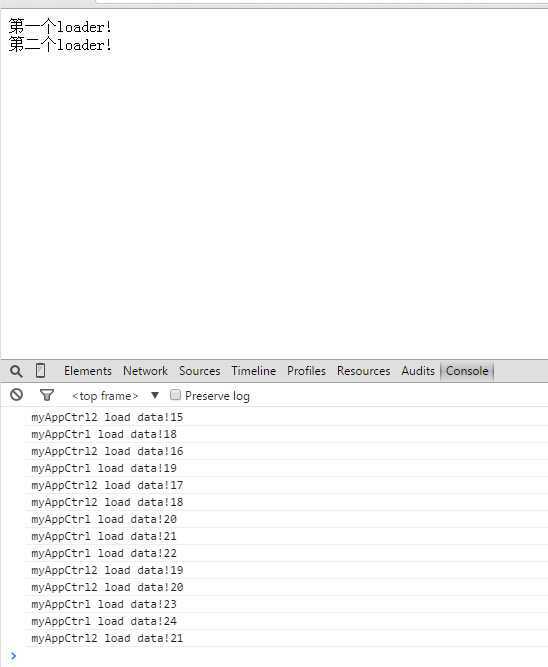
实现的结果:

标签:
原文地址:http://www.cnblogs.com/xing901022/p/4290276.html