标签:
1.线性布局(LinearLayout)
layout_weight:是表示占整个父类的用户界面的比重,比如有两个线性布局位于同一个界面中,x线性布局比重为2,y线性布局比重为3。
则x占父类界面的面积2/5,二y占父类界面的面积3/5
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00ff00" android:text="00ff00" android:textSize="15pt" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff0000" android:text="ff0000" android:textSize="15pt" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#0000ff" android:text="0000ff" android:textSize="15pt" /> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#00ffff" android:text="00ffff" android:textSize="15pt" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ffff00" android:text="ffff00" android:textSize="15pt" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff00ff" android:text="ff00ff" android:textSize="15pt" /> </LinearLayout> </LinearLayout>
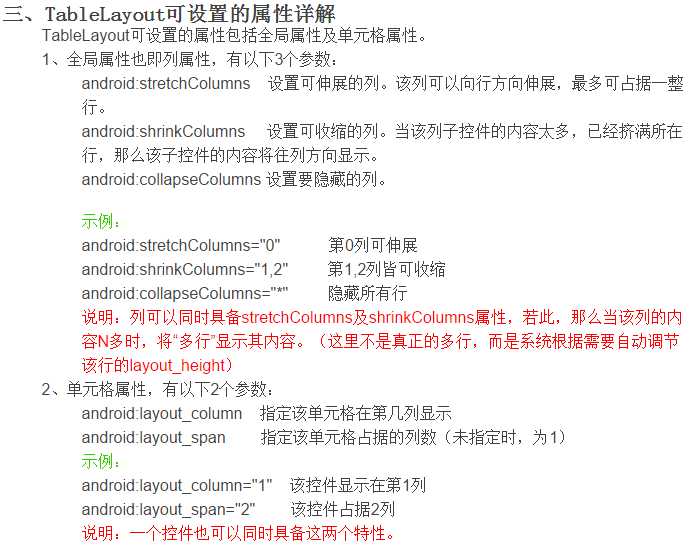
2.表格布局(TableLayout)

http://blog.sina.com.cn/s/blog_63c66eb60100u29p.html
3.相对布局(RelativeLayout)

4.绝对布局(AbsoluteLayout)
以坐标的方式布局,不推荐使用,除非特别的需要,而且它的元素是可以重叠在其他元素之上。
标签:
原文地址:http://www.cnblogs.com/beyondbycyx/p/4290358.html