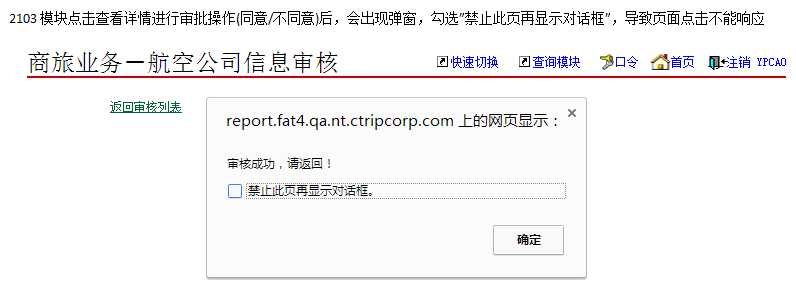
标签:
最近快过年了,然后大大小小的领导都回家了,那总归不会让我们这些小打杂的在这玩着吧,好吧。
领导在去回家之前先没事也给找出点事情来让我们这些小打杂的做,事情就是原先在chrome不兼容的特性现在你把它做兼容吧。
这一句话说的好轻巧呀,这可要我的老命吧。就拿一个小问题来举例说明吧
测试人员测出来的问题是

我细细一看代码,原来代码是这样写的(这是asp的代码)。
Response.Write " <script language="" javascript"">" Response.Write "window.alert(‘" & strMsg & "‘);window.location.href = ‘CorpAirwaysAuditList.asp‘;" Response.Write "</script>"
我就搞不清楚明明就只有一次window.alert,但是chrome下面就会出现那个“禁止此页再显示对话框”。显示出这个“禁止此页再显示对话框”,显示这个也不是什么问题,关键是测试的手痒偏偏就把那处复选框给点了,结果后续这个页面的操作都不再弹框了,也许在我们开发人员看来,这个根本就不是什么问题,但是呢,测试偏偏就说这就是不兼容的bug,你必须得改好。
好吧,总归身在其位得谋其职吧,乖乖的干活吧
那我就只想到了用插件的形式来替换window.alert
大家想想明明一个javascript内置的函数,现在换成用插件来实现得多麻烦,我得把相关的css和js都引用吧,我得重写相关的方法吧,于是乎变成如下代码了
<link href="css/dialogDefault.css" rel="stylesheet" /> <script src="js/artDialog.js" type="text/javascript"></script>
function myAlertDialog(msg) { art.dialog({ title: ‘友情提示‘, content: msg, width: ‘20em‘, button: [{ name: ‘确定‘, callback: function () { window.location.href = ‘CorpAirwaysAuditList.asp‘; }, focus: true }] }); }
Response.Write "<script language=""javascript"">" Response.Write "myAlertDialog(‘" & strMsg & "‘); " Response.Write "</script>"
还好artDialog有回调函数,因为window.alert是那种阻塞进程的,所以只有把后续的代码放到回调函数里面才不会出现修改代码引发的新问题。
我有位大领导是个心地善良的主,也很平易近人,这不我遇到问题了,找他帮忙了。他叫他手一个前端高手的mm想了一个法子。我应该怎么描述一下呢,举例子说。原先你的代码是这样的
function myDemo() { alert(‘ddd‘); alert(‘ddd‘); alert(‘ddd‘); alert(‘ddd‘); alert(‘ddd‘); } myDemo();
然后我那个前端高手的漂亮mm想的方法是这样的
(function () { window.newAlert = window.alert; var timer; window.alert = function (txt) { clearTimeout(timer); timer = setTimeout(function () { newAlert(txt) }, 100) }; })();
这样的话似乎解决了我的问题,可是原先是可以弹出5次ddd,但是加了漂亮mm的代码之后就只弹出一次ddd,后续的对话框怎么着也出不来了。
上面写了一堆费话,事实上保持浏览器兼容是势在必行的事情(刚刚说是领导故意找的事情让我做只是哗众取宠的话而已)。
只求有大神能够帮忙想想解决方法,有没有更好的方式来实现(事实上作为开发人员来说,我到现在都不觉得这是个bug)
如果有哪位大神知道最佳方案,还请不吝赐教哦
如果觉得这篇文章还算用心,请劳驾点右下角的推荐。小女子在此谢过了。^_^
Chrome下window.alert下禁止此页再显示此对话框问题
标签:
原文地址:http://www.cnblogs.com/elegance/p/4290267.html