标签:
年前的最后一篇,也不知道明年该何去何从。我从事信息化系统研发,已有四余载干了这么长时间,感觉什么都会一点,你让我去干我也干了出来,但是,有时候要感觉自已什么都不会,唉。我准备明年想去好好做做前端,希望有人愿意收留吧!如果你们招人也可M我哦。
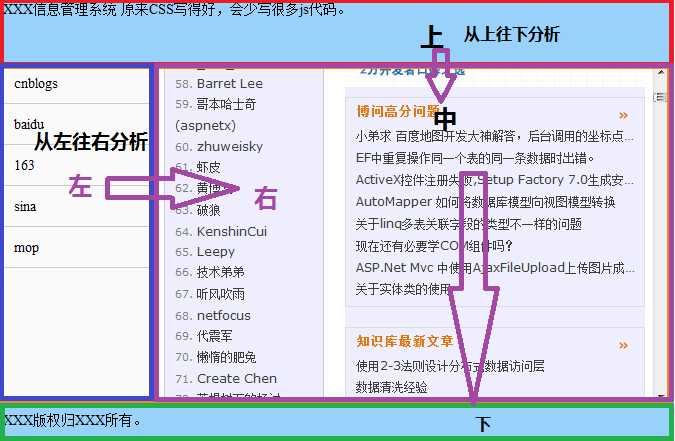
废话不说了进入正题结合前面几篇所讲的,今天给介绍信息化管理系统的布局,其实我见过信息化管理系统大多都是这种布局。请看效果图:

先对效果图进行分析:

综合上面的分析,其实都是前几篇介绍过了,只不过我在这里进行综合应用一下,让大家有一个更直观的感觉,在这里就不讲怎么去实现。下面贴出实现代码:
*{margin: 0;padding: 0; box-sizing: border-box;}
html, body{height: 100%;font-size: 14px;}
.container{height: 100%;}
.top, .bottom{width: 100%;height: 60px;background-color: rgb(152,210,250);}
.bottom{position: absolute;bottom: 0;height: 30px;line-height: 30px;}
.middle{width: 100%;top: 60px;background-color: rgb(250,250,250);position: absolute;bottom: 30px;overflow: auto;border: solid 1px red;}
.left{width: 150px;position: absolute;top: 0;left: 0px;height: 100%;}
.center{margin-left: 150px;height: 100%;overflow: hidden;}
.menu{line-height: 40px;list-style: none;}
.menu li{padding-left: 10px;border-bottom: solid 1px #ccc;cursor: pointer;}
.menu li:hover{background-color: #f60;}
<div class="container">
<div class="top">
XXX信息管理系统 原来CSS写得好,会少写很多js代码。
</div>
<div class="middle">
<div class="left">
<ul class="menu" id="menu">
<li src=‘http://www.cnblogs.com‘>cnblogs</li>
<li src=‘http://www.baidu.com‘>baidu</li>
<li src=‘http://www.163.com‘>163</li>
<li src=‘http://www.sina.com‘>sina</li>
<li src=‘http://www.mop.com‘>mop</li>
</ul>
</div>
<div class="center">
<iframe src="http://www.cnblogs.com" style="width: 100%; height: 100%;" id="ifrmContent"
frameborder="0"></iframe>
</div>
</div>
<div class="bottom">
XXX版权归XXX所有。
</div>
</div>
标签:
原文地址:http://www.cnblogs.com/CREN/p/4290780.html