标签:
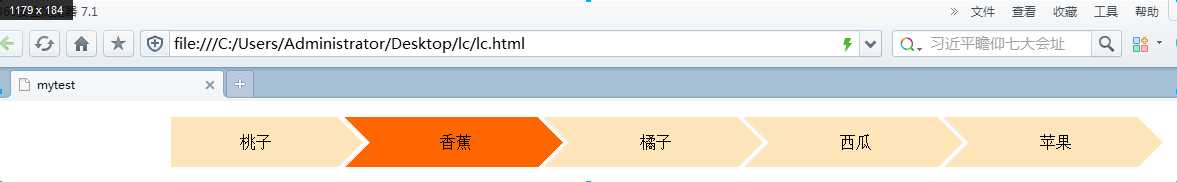
完成后显示效是这样的:

从左到右三幅图片分别是1.png,3.png,2.png。


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>mytest</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <style> 7 div{width: 1000px;margin: 0px auto;} 8 div ul{ 9 line-height:50px; 10 text-align:center; 11 width:1000px; 12 } 13 div ul li { 14 width:170px; 15 display:block; 16 float:left; 17 background:url(2.png) no-repeat; 18 padding-right: 30px; 19 background-position:right; 20 background-color: #ffe6ba; 21 } 22 div ul .on_pre { 23 background:url(1.png) no-repeat; 24 background-position:right; 25 background-color: #ffe6ba; 26 } 27 div ul .last { 28 background:url(3.png) no-repeat; 29 background-position:right; 30 background-color: #ffe6ba; 31 } 32 div ul .on { 33 background-color:#f60; 34 } 35 </style> 36 </head> 37 <body> 38 <div> 39 <ul> 40 <li class="on_pre"><span>桃子</span></li> 41 <li class="on"><span>香蕉</span></li> 42 <li><span>橘子</span></li> 43 <li><span>西瓜</span></li> 44 <li class="last"><span>苹果</span></li> 45 </ul> 46 </div> 47 </body> 48 </html>
第一篇技术博文出炉了,你离成为大师不远了。
标签:
原文地址:http://www.cnblogs.com/mao-mao/p/4293610.html