标签:
之前做网站时大家都是把背景切成单个小图片,要用背景的时候一个个调用,这样页面打开的时候,也会加载各个小图片
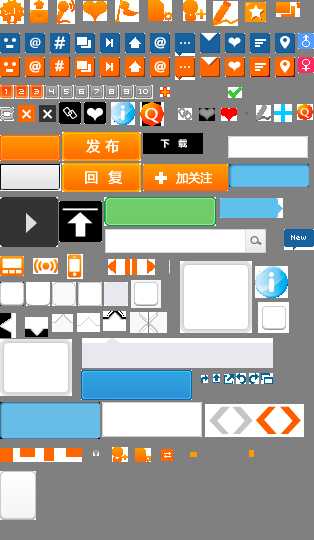
而现在只要浏览各大知名网站,基本上都采用另外一种做法,那就是把所有图标都集中在一张大图里面,然后用css控制显示那张图片,这样做的好处是:同时加载100张小图片,比加载1张大图片耗用的连接数多;在网页上做鼠标移动动作的时候,如果需要切换图标,如果正好网络不好,可能就会出现白色背景的情况,而用大图就不会;
大图如:

要使用某一个图片只需要在HTML中加入
<span id=”img”></span>
然后定位某个图标的CSS代码如:
#img {display:block;width:20px;height:20px;background:url("img/ltlogo.gif") no-repeat -40px 0;}
其中no-repeat后面的参数代表背影图片的左上角相对当前元素左上角的坐标。
右为X轴正半轴, 下为Y轴正半轴
当前元素左上角坐标为 0,0
默认图片的左上角正对当前元素的左上角
如果图片想向左移 10px;background:url(images/hh.gif) no-repeat -10px 0;}
如果图片想向上移 10px;background:url(images/hh.gif) no-repeat 0 -10px;}
如果图片想向右移 10px;background:url(images/hh.gif) no-repeat 10px 0;}
标签:
原文地址:http://www.cnblogs.com/tuyile006/p/4294254.html